前回は、concrete5 をインストールして、オリジナルテーマの『default.php』を制作するところまで書きました。
といっても html ファイルからソースをコピーして、concrete5 の『HTML ブロック』にペーストしただけの作業です。
これでは、html ファイルを concrete5 で表示しているだけのような状態なので、今回はもうちょっと細かく設定したいと思います。
そこで、前回入力したデータ(ブロック)を一旦削除して、デフォルトのテーマである『Greek Yogurt』に切り替えて、どのようにエリアを設定しているか確認してみます。

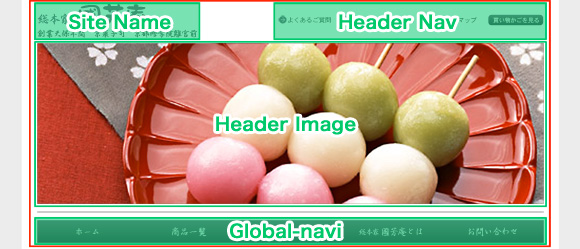
Greek Yogurt のエリア設定
これを見ると、エリアの設定は『サイト全体の Site Name』、『サイト全体の Header Nav』、『Header Image』、『Main』、『Sidebar』となっています。
この『サイト全体〜』って何だ?
こんな時はオリジナルファイルのソースを見るのが一番早いということで『Greek Yogurt』の『default.php』を確認。
[php]
<?php
defined(‘C5_EXECUTE’) or die(“Access Denied.”);
$this->inc(‘elements/header.php’); ?>
<div class=”clear”></div>
<div id=”main-content-container” class=”grid_16″>
<div id=”main-content-inner”>
<?php
$a = new Area(‘Main’);
$a->display($c);
?>
</div>
</div>
<div id=”right-sidebar-container” class=”grid_8″>
<div id=”right-sidebar-inner”>
<?php
$a = new Area(‘Sidebar’);
$a->display($c);
?>
</div>
</div>
<!– end sidebar –>
<?php $this->inc(‘elements/footer.php’); ?>
[/php]
このファイルに記述しているのではなく、読み込んでいる『elements/header.php』に書いてあるみたいなので、そちらを確認すると該当箇所は
[php]
<?php
$a = new GlobalArea(‘Site Name’);
$a->display();
?>
<?php
$a = new GlobalArea(‘Header Nav’);
$a->display();
?>
[/php]
というような記述になっています。
前回、テーマを作成する時に参考にした『『テーマのつくり方 :: concrete5 Japan 日本語公式サイト』には『GlobalArea』という記述はありませんでした。
ということで、グローバルエリアとは何かを concrete5 Japan 日本語公式サイトで確認してみると、『ページタイプ・スタック・グローバルエリア :: concrete5 Japan 日本語公式サイト』と『簡単なテーマの作り方・クイックリファレンス(動画付き):: concrete5 Japan 日本語公式サイト』にグローバルエリアの説明が書いてありました。
3b. グローバルエリアを指定する PHPグローバルエリア。サイト内で全て共通するコンテンツ、ロゴや、ヘッダー、フッターで使用する用。※グローバルエリアはバージョン5.5から追加された機能です。
なるほど、比較的新しい機能のようですね。
だから、まだ詳しい説明が書いてないのかも知れませんが、グローバルエリアという考え方はそれほど難しくはないと思います。
これも Dreamweaver のテンプレート・ライブラリー・編集可能領域の関係に似ているかも知れない。
前回も思ったのですが、普段 Dreamweaver を使っている人は concrete5 のテーマ制作方法を習得するのが早い気がする。
ということで、『Greek Yogurt』と同じようにグローバルエリアを設定、合わせてヘッダー・フッター部分を切り分けて『header.php』・『footer.php』を作成します。
余談ですが、グローバルエリアではなく通常のエリアで設定していると、新規ページを作成する度にロゴやヘッダーメニュー等をブロックに追加していかなくてはいけないので、面倒だったんですよね。
で、グローバルメニューというのに気づいたのですが、通常のエリアをグローバルエリアの記述に変更すれば、そのままグローバルエリアに設定できる思っていました。
[php]
<?php
$a = new Area(‘Header’);
$a->display($c);
?>
<!– 試しに通常のエリアをグローバルエリアに変更してみた –>
<?php
$a = new GlobalArea(‘Header’);
$a->display();
?>
[/php]
でも、そんなに甘いはずはなく、ヘッダーに追加したブロックがすべて消えちゃいました。
通常エリアの記述に戻すとデータが表示されますので、データが無くなったのではなくデータベースのテーブルが違うということなんでしょうね。
まぁ、当然といえばそれまでですが…
ということで、制作の途中からグローバルエリアに変更したので、もう一度ブロックの追加作業をするハメになりました。
トホホ…
なので、全ページ共通で表示するヘッダーやフッターなどのコンテンツは、グローバルエリアに設定しておきましょう。
あとから設定すると、二度手間になりますよ 🙂 (何か方法があるのかな…)
WordPress などの CMS だと共通のコンテンツはテンプレートに記述するのが一般的だと思いますが、concrete5 のテンプレートというのは基本的にエリアの設定だけなんですよね。
もちろん例外はあるのでしょうが、このあたりの設定が他の CMS とちょっと違うので最初は戸惑いました。
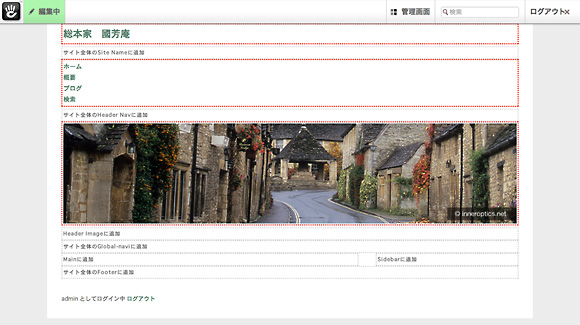
ヘッダー部分のエリア設定
デフォルトテーマの『Greek Yogurt』を参考にエリアを設定。

エリアの設定
そのうち『Site Name』『Header Nav』『Global-navi』をグローバルエリアに設定します。

グローバルエリアの設定
[php]
<?php defined(‘C5_EXECUTE’) or die(“Access Denied.”); ?>
<!DOCTYPE html>
<html lang=”<?php echo LANGUAGE?>”>
<head>
<?php Loader::element(‘header_required’); ?>
<link rel=”stylesheet” type=”text/css” href=”<?php echo $this->getThemePath()?>/css/responsiveslides.css” />
<link rel=”stylesheet” type=”text/css” media=”screen” href=”<?php echo $this->getStyleSheet(‘style.css’); ?>” />
<!–[if lt IE 9]>
<script src=”<?php echo $this->getThemePath()?>/js/html5.js” type=”text/javascript”></script>
<![endif]–>
</head>
<body class=”home”>
<div id=”container”>
<header id=”global-header”>
<?php
$a = new GlobalArea(‘Site Name’);
$a->display();
?>
<?php
$a = new GlobalArea(‘Header Nav’);
$a->display();
?>
<div id=”header-image” class=”rslides”>
<?php
$a = new Area(‘Header Image’);
$a->display($c);
?>
</div><!– end header-image –>
<?php
$a = new GlobalArea(‘Global-navi’);
$a->display();
?>
</header><!– end header –>
[/php]
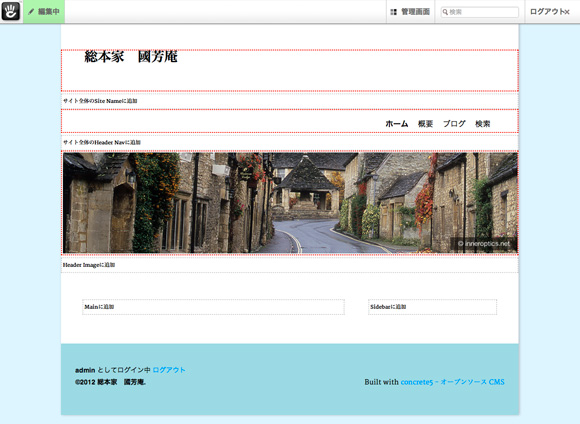
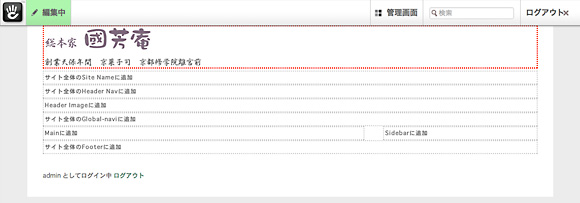
エリアの名称は『Global-navi』以外は、『Greek Yogurt』と同じ名前にしていますので、サイトを表示すると

オリジナルテーマでの表示
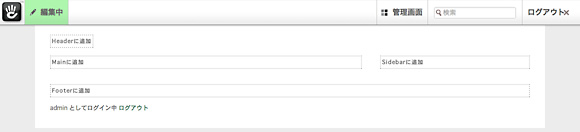
というように『Greek Yogurt』のデータ(ブロック)が表示されますので、すべてのブロックを削除します。

ブロックを削除した状態
この状態からヘッダー部分の各エリアにブロックを追加していきます。
グローバルエリア、エリアにブロックを追加
ここからが、concrete5 でサイトを制作する上で重要になるポイントになるのではと個人的に思っています。
いわゆる『キモ』の部分ではないかと…
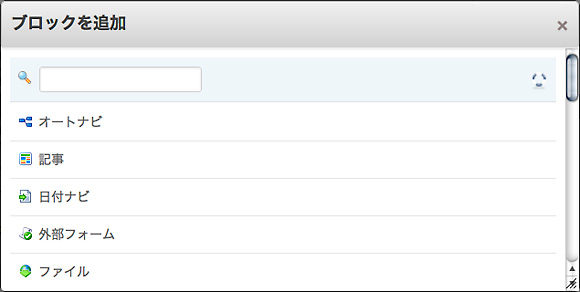
基本的なブロックのタイプだけで、21種類もあります。
その中からコンテンツ内容に適したブロックを選択してページを制作しますので、どのブロックを使用するかを考慮する必要があると思います。

concrete5 のブロックの種類
というものの、勉強会で聞いた限りでは『記事ブロック』を使うことが多いみたいです。
まぁ、concrete5 の特徴を考えるとそうなのかも知れませんね。
ということで、各エリアにどのブロックを追加するのがいいのか検討してみます。

各ブロックの設定
こんな感じかな…
つまり、『Site Name』『Header Nav』『Header Image』が『記事ブロック』、『Global-navi』は『オートナビブロック』を追加することにします。
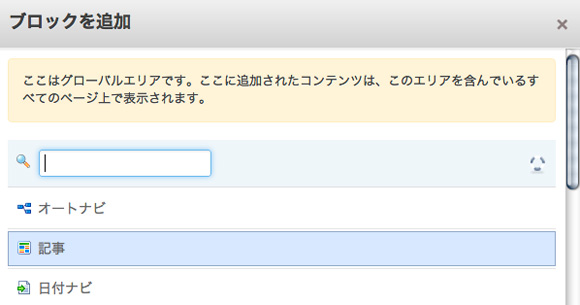
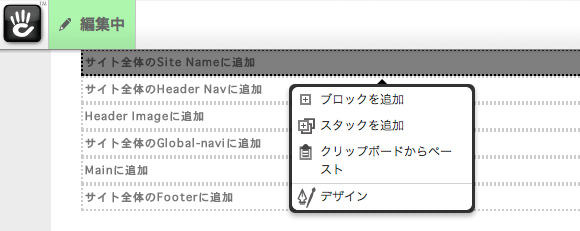
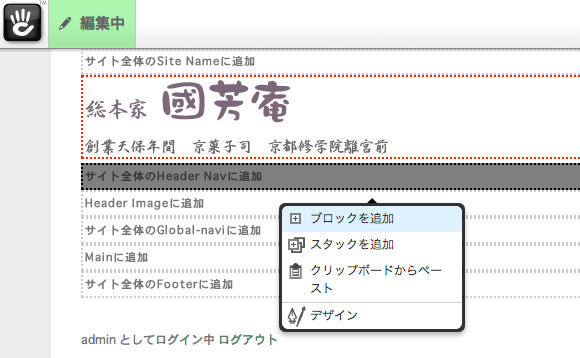
まず、グローバルエリアの『Site Name』に『記事ブロック』追加します。

ブロックを追加
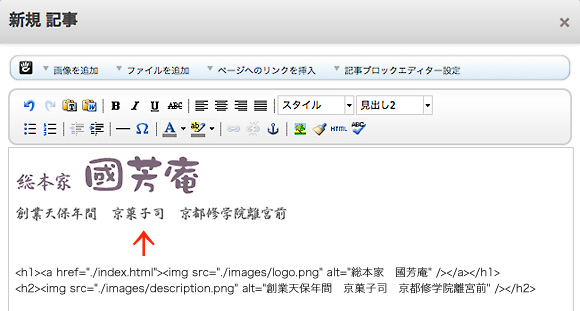
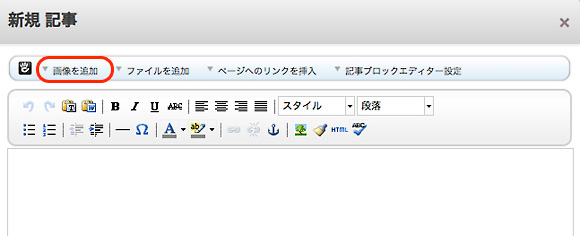
ビジュアルエディターのメニューから『画像を追加』を選択し、画像を挿入。
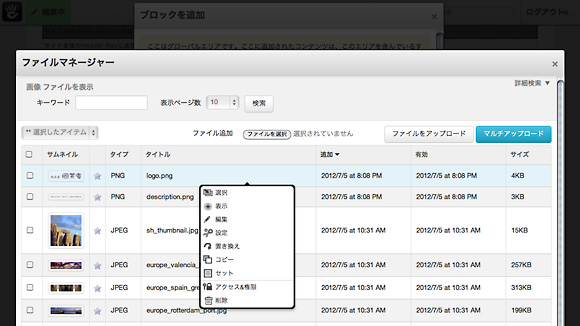
画像がアップロードされていなければ、ファイルを選択してアップロード後、画像を選択します。

画像を追加

画像を選択
画像が挿入できたら、元のソースと同じになるように画像の説明(alt)や見出しタグ、リンクの設定をします。
設定後『新規』ボタンをクリックすると

ブロックが追加されました
というようにブロックが追加されています。
次は『Header Nav』エリアにブロックを追加します。

Header Nav にブロックを追加
デフォルトテーマの『Greek Yogurt』では『オートナビブロック』ですが、今回のサンプルではこの部分がグローバルメニューではあリませんので、『オートナビブロック』ではなく『記事ブロック』を使います。
これは、勉強会で教えていただいた方法なのですが、concrete5 の一般的な使い方なのか Tips 的な使い方なのかはよくわかりません。
でも、「なるほど。」と納得 😀
先ほど、画像を追加した時と同じようにビジュアルエディターを使うわけですが、元の html ファイルを確認すると
[html]
<ul>
<li><a href=”./#”>よくあるご質問</a></li>
<li><a href=”./#”>パンフレットのご請求</a></li>
<li><a href=”./#”>アクセスマップ</a></li>
<li class=”last”><a href=”./#”>買い物かごを見る</a></li>
</ul>
[/html]
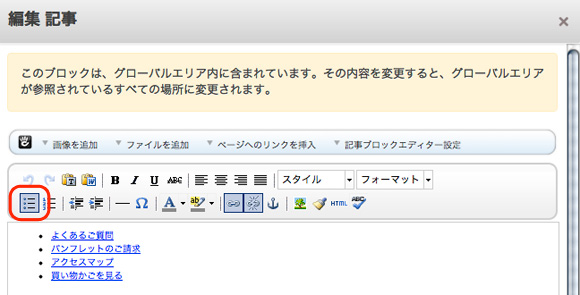
となっていますので、ビジュアルエディターの『番号なしリスト』を選択し、リンクを設定します。(今回は、このメニューのリンク先ページを作りませんので『#』にしています。)

Header Nav にリスト項目を追加
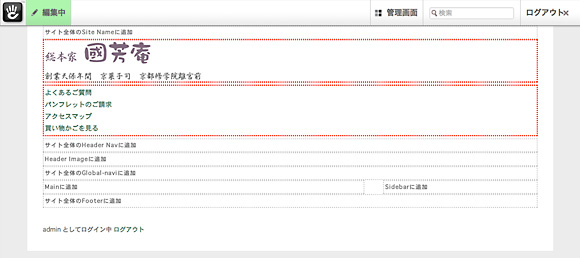
同じく『新規』ボタンをクリックするとブロックが追加されます。

Header Nav エリアにブロックが追加されました
ちょっと長くなってきましたが、ひと区切りつくまでもう少しお付き合いくださいませ 🙄
引き続き、『Header Image』にブロックを追加します。
この部分は、jQuery を使ったスライドを予定していますので、jQuery のプラグインに合わせた記述にしなければいけません。
ちなみに、html ソースは
[html]
<ul class=”rslides”>
<li><img src=”./images/header_image_01.jpg” width=”960″ height=”305″ alt=”ヘッダーイメージ-01″ /></li>
<li><img src=”./images/header_image_02.jpg” width=”960″ height=”305″ alt=”ヘッダーイメージ-02″ /></li>
<li><img src=”./images/header_image_03.jpg” width=”960″ height=”305″ alt=”ヘッダーイメージ-03″ /></li>
</ul>
[/html]
となっています。
なので、『記事ブロック』を追加、ビジュアルエディターで、先ほどの『Site Name』と『Header Nav』を合わせた方法で、『番号なしリスト』に『画像を追加』していきます。
単一の画像の場合は、『画像ブロック』や『ファイルブロック』でもかまわないと思います。
両者の違いがよくわからないのですが、アクセス数がカウントされるかどうかの違いというハナシが聞こえてきた気がする…

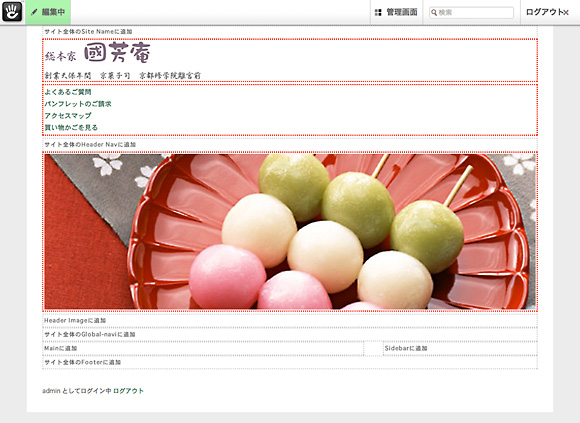
Header Image にブロックが追加されました
ヘッダー部分の最後のエリア『Global-navi』にブロックを追加します。
ここは、グローバルメニューの設定ですので、『オートナビブロック』を使います。
オートナビというのは、
ヘッダーやサイドバー等に普通のナビゲーションメニューを追加したい場合は、「オートナビブロック」を使ってください。オートナビブロックは、選択したページ以下のページリスト(グローバルナビゲーションやローカルナビゲーションなど)を、定めたとおりのルールに従って表示してくれます。
です。
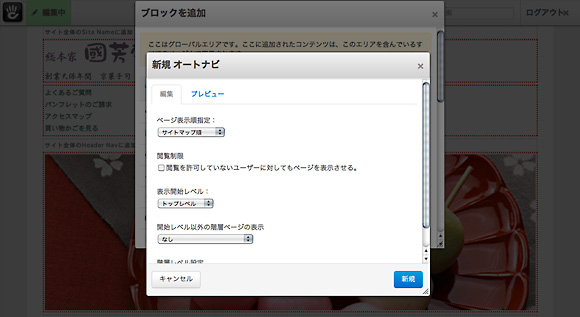
今までと同じような手順で『Global-navi』に『オートナビブロック』を追加します。

オートナビブロックを追加
色々と設定項目があるのですが、とりあえずそのまま『新規』ボタンをクリック。

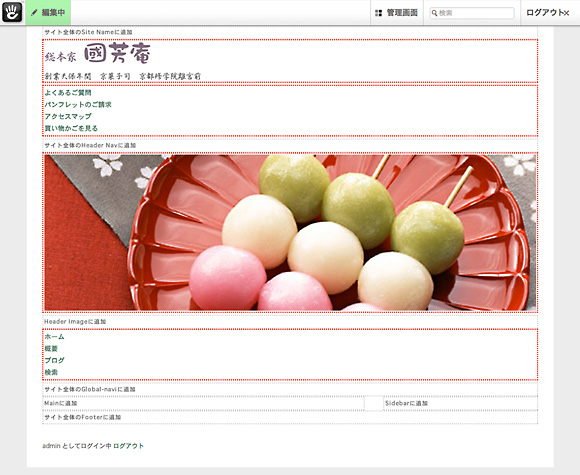
メニューが追加されました
これで、ヘッダー部分のエリアすべてにブロックを追加できましたので、『編集を公開』をクリックして編集モードを終了します。

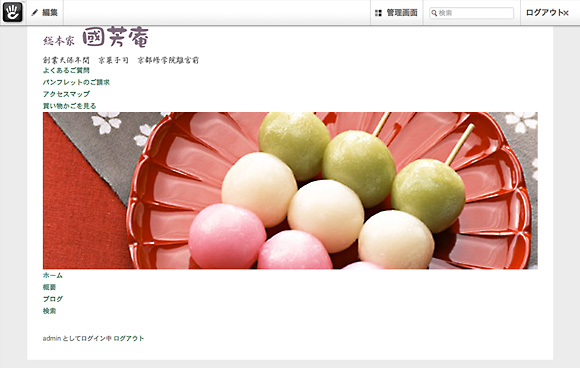
各ブロック追加後のサイト
むむむっ、スタイルが利いていない… 🙁
とりあえず、『Header Nav』部分のソースを html ファイルのソースと比較してみます。
[html]
<ul>
<li><a href=”#”>よくあるご質問</a></li>
<li><a href=”#”>パンフレットのご請求</a></li>
<li><a href=”#”>アクセスマップ</a></li>
<li><a href=”#”>買い物かごを見る</a></li>
</ul>
[/html]
↑ concrete5 のソース。
[html]
<!– Header Navigation –>
<nav id=”header-navi”>
<ul>
<li><a href=”./#”>よくあるご質問</a></li>
<li><a href=”./#”>パンフレットのご請求</a></li>
<li><a href=”./#”>アクセスマップ</a></li>
<li class=”last”><a href=”./#”>買い物かごを見る</a></li>
</ul>
</nav><!– end header-navi –>
[/html]
↑ html ファイル のソース。
そりゃそうですよね。
リストを『<nav id=”header-navi”>』で囲って、それにスタイルを充てているわけなので、利いていないのは当然です。
さて、どうしたものか…
実は、この部分が concrete5 で制作している時に悩んだ箇所なんですよね。
concrete5 の良さというのは、編集や追加が簡単にできる点にあります。
しかし、簡単にできるということはある程度の汎用性を持たせないといけませんよね。
でも、そうするとレイアウトやデザインが…
と悩んでいたのですが、そういうことも concrete5 は、ちゃんと考えられていたんですよ 😀
それが、

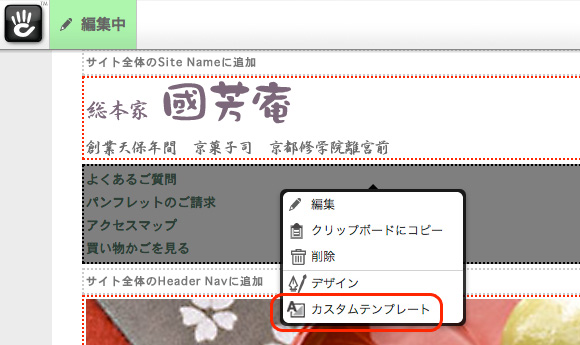
カスタムテンプレート
この、カスタムテンプレート。
この機能を理解すると concrete5 が面白くなってくるのではないかと、個人的に思っております。
また、私のようなデザイナーの方は、これをマスターすれば concrete5 のデザインもこわくない!
というように、けっこう重要な機能だと思いますので、詳しくは次回!!
というわけで、次回はカスタムテンプレートの使い方から…
concrete5 公式活用ガイドブック (Web Designing BOOKS)
posted with amazlet at 14.05.06
猪上 博史 Katz Ueno 榊 友哉 佐々木 多生 中根 紳一 菱川 拓郎 吉川 智久
マイナビ (2010-08-05)
Amazon.co.jp で詳細を見る