前回は、『オートナビブロック』の『カスタムテンプレート』について書きました。
CSS Sprite を使った『オートナビブロック』の作成方法へと話がそれましたが、今回は『記事ブロック』での『カスタムテンプレート』の作成方法です。
記事ブロックのカスタムテンプレートを作る
残りの『Site Name』『Header Nav』という2つの『記事ブロック』にもカスタムテンプレートを適用していきます。
でも、『記事ブロック』にはカスタムテンプレートがありません。
先ほどの『オートナビブロック』には『concrete5をインストールしたディレクトリ / concrete / blocks / autonav / templates / 』の中に『header_menu.php』という『カスタムテンプレート』ファイルがありましたので、それをコピーして新しく『カスタムテンプレート』を作りましが、『記事ブロック』の『concrete5をインストールしたディレクトリ / concrete / blocks / content / 』には『 templates 』ディレクトリがありません。
この場合はどうしたらいいかというと、
カスタムテンプレートとは「view.php」を改変したファイルです。
と書いてありますので、『concrete5をインストールしたディレクトリ / concrete / blocks / content / 』の『view.php』を見ると
[php]
<?php
defined(‘C5_EXECUTE’) or die(“Access Denied.”);
$content = $controller->getContent();
print $content;
?>
[/php]
というファイルです。
プログラムはシロートですが、おそらく『記事ブロックに書かれていることを出力しなさい』ということだと思いますので、『オートナビブロック』の時と同じようにこのファイルをコピーして使います。
新たに『concrete5をインストールしたディレクトリ / blocks / content / templates / 』ディレクトリを作り、その中に『view.php』をコピー、ファイル名を『header_logo.php』としました。
html ファイルの記述に合わせ
[php]
<?php
defined(‘C5_EXECUTE’) or die(“Access Denied.”);
?>
<hgroup id=”site-title”>
<?php
$content = $controller->getContent();
print $content;
?>
</hgroup><!– end site-title –>
[/php]
というように修正します。
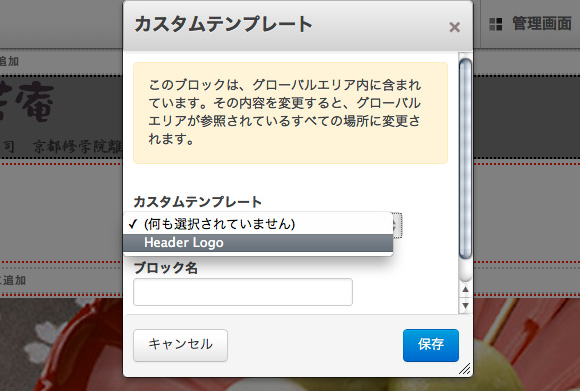
ブラウザに戻り、『Site Name』の『記事ブロック』『カスタムテンプレート』をクリック。
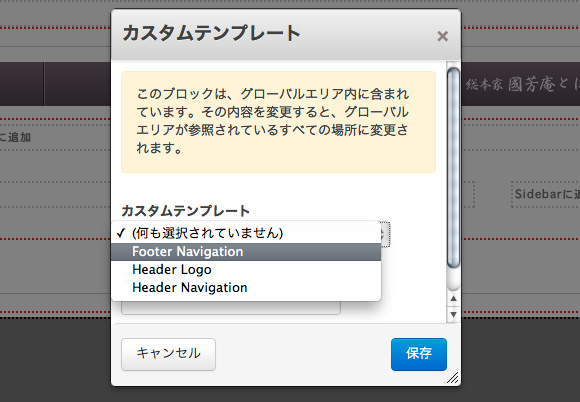
すると、『Header Logo』という『カスタムテンプレート』が表示されますので、選択して『保存』をクリックします。

新しく作った『Header Logo』カスタムテンプレートを選択
同じように『Header Nav』の『記事ブロック』用に『カスタムテンプレート』を作成しますので、『concrete5をインストールしたディレクトリ / blocks / content / templates / 』に『view.php』をコピー、ファイル名を『header_navigation.php』とします。
このファイルも html の記述と同じように
[php]
<?php
defined(‘C5_EXECUTE’) or die(“Access Denied.”);
?>
<!– Header Navigation –>
<nav id=”header-navi”>
<?php
$content = $controller->getContent();
print $content;
?>
</nav><!– end header-navi –>
[/php]
と、修正し。
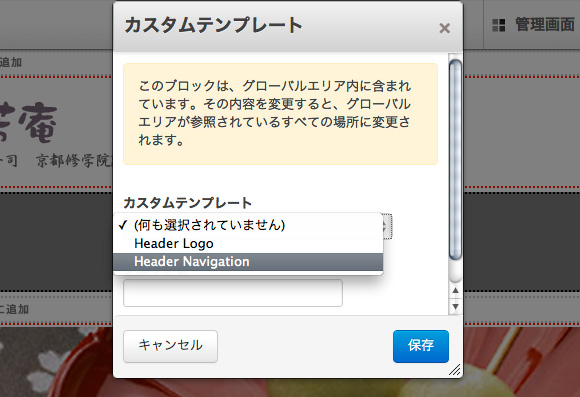
ブラウザから『Header Nav』の『記事ブロック』『カスタムテンプレート』をクリックすれば、『Header Navigation』という『カスタムテンプレート』が表示されますので、選択して『保存』をクリックします。

カスタムテンプレートの Header Navigation を選択
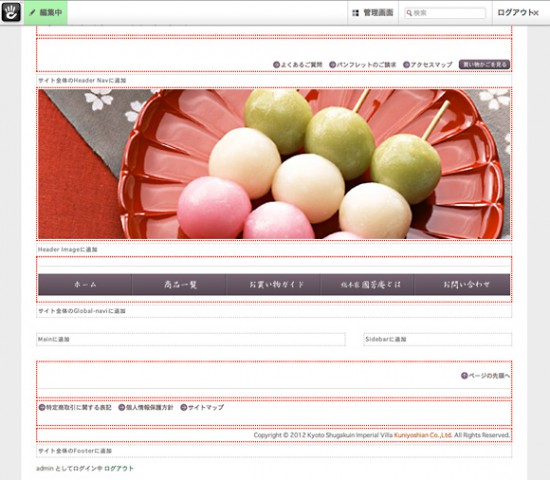
で、『この編集を公開』をクリックして編集モードを終了すると

ヘッダー部分のブロックが完成
というようにスタイルシートが無事に適用されました 😉
フッター部分のブロックを追加
続いて、フッター部分のブロックを追加していきます。
フッター部分は、ヘッダー部分と違い『Footer』というグルーバルエリアがひとつだけしかありません。
そこに、『HTML ブロック』を2つ、『記事ブロック』をひとつ追加します。
そのうち『ページの先頭へ』と『コピーライト』の部分は、ほぼ更新することがないと思いますので、『HTML ブロック』使い html のソースをコピーペーストします。
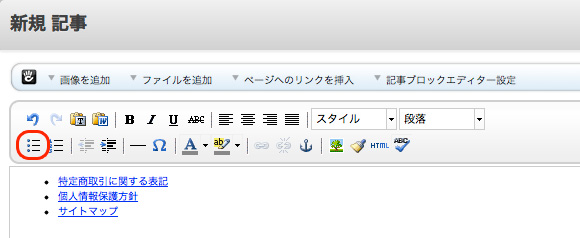
フッターナビは、ヘッダーナビと同様に『番号なしリスト』を使い、リンクを設定。

番号なしリストでリンクを設定
続いて、ヘッダーナビと同様に footer_navigation.php という『カスタムテンプレート』を制作・適用という手順で制作します。
[php]
<?php
defined(‘C5_EXECUTE’) or die(“Access Denied.”);
?>
<!– Footer Navigation –>
<nav id=”footer-navi”>
<?php
$content = $controller->getContent();
print $content;
?>
</nav><!– end footer-navi –>
[/php]

Footer Navigation を選択

フッター部分の完成
このように『カスタムテンプレート』機能を使えば各ブロックのカスタマイズができますので、『カスタムテンプレート』を理解すると concrete5 がより一層おもしろくなるのでは?
ただし、html のコーディング時に注意が必要です。
お気付きだと思いますが、『記事ブロック』等を使用する前提の箇所では、ソースコードにスタイルやスクリプトに関係する id や class を記述しないということ。
例えば、サンプルの画像をスライドさせる箇所の元々のソースは
[html]
<ul class=”rslides”>
<li><img src=”./images/header_image_01.jpg” width=”960″ height=”305″ alt=”ヘッダーイメージ-01″ /></li>
<li><img src=”./images/header_image_02.jpg” width=”960″ height=”305″ alt=”ヘッダーイメージ-02″ /></li>
<li><img src=”./images/header_image_03.jpg” width=”960″ height=”305″ alt=”ヘッダーイメージ-03″ /></li>
</ul>
[/html]
となっています。
これだと <ul> に 『rslides』というクラス名 をつけていまるので、concrete5 が書きだすコードだとクラス名をつけることができません。(『HTML ソース編集』は除く)
なので、
[html]
<div id=”header-image” class=”rslides”>
<ul>
<li><img src=”./images/header_image_01.jpg” width=”960″ height=”305″ alt=”ヘッダーイメージ-01″ /></li>
<li><img src=”./images/header_image_02.jpg” width=”960″ height=”305″ alt=”ヘッダーイメージ-02″ /></li>
<li><img src=”./images/header_image_03.jpg” width=”960″ height=”305″ alt=”ヘッダーイメージ-03″ /></li>
</ul>
</div><!– end header-image –>
[/html]
のようにしなければいけません。
まぁ、無駄な <div> が増えるというご指摘もあるのでしょうが、これは致し方ないかと…
また、『ブロック修正の仕方と カスタムテンプレート の仕組み :: concrete5 Japan 日本語公式サイト』にも書いてありますが、『カスタムテンプレート』に独自の JavaScript 等を取り入れることもできるようです。
先ほどのグローバルメニューの『カスタムテンプレート』の例ですと
- concrete5をインストールしたディレクトリ / blocks / autonav / templates / global_menu.php
というのを
- concrete5をインストールしたディレクトリ / blocks / autonav / templates / global_menu / view.php
- concrete5をインストールしたディレクトリ / blocks / autonav / templates / global_menu / view.css
- concrete5をインストールしたディレクトリ / blocks / autonav / templates / global_menu / view.js
とすればいいようです。
それと、カスタムテンプレートではなく『ブロック』自体をオリジナルで作成してしまうことも可能みたいです。
そうなると当然プログラムの知識が必要ですので、私には到底無理 😥
ちょっと気になったことをメモ…
- カスタムテンプレートを作成するのか、テンプレートに直接記述するのかの判断基準
- カスタムテンプレートを作成する場合、PHP の基本的なことを理解していないとつらいかも
- カスタムテンプレートが増え過ぎるとメンテナンスがたいへん?
- カスタムテンプレートを作成するより、拡張アドオンを探してみる方が便利?
まぁ、初心者が思う単純な疑問というところかな。
いずれにしても、この『ブロック』と『カスタムテンプレート』というのは、concrete5 を使う上での重要なポイントではないかと。
ここまでで、今回のサンプルサイトのテーマ作成の前半が終了という感じかな。
もうひとつ、『ページリスト』というブロックがあるのですが、個人的にはこの『ページリストブロック』もかなり重要なのではないかと思ってたりします。
ということで、次回は『ページリストブロック』について。
もしかすると、『ページリストブロック』も2回にわけて書かないといけないかも知れない… 😕
カスタムテンプレートについての追記
記事を公開していきなり『追記』もおかしいと思いますが、昨日、記事の公開後に疑問点についてコメントをいただきましたので、ひとつ疑問が解決しました。
まぁ、本日の公開記事も昨日の時点ですでに書き終えていたので、追記という形になったということです。
その疑問点というのは『テンプレート(default.php など)でエリアの外側を <nav id=”global-navi”></nav> のように囲んでしまえばカスタムテンプレートを使わずにすむけど、concrete5 の作法的にどうか?』ということ。
これに対して、『それは全然 OK ですよ』とコメントいただきました。
やはり、その方がスマートですよね 🙂
なので、今回の例だと『ヘッダー部分』のように『各エリア』に対して『ひとつのブロック』しか追加しない場合は、テンプレートに記述してしまって OK ということですよね。
仮に『Site Name』を <h1> と <h2> という2つのブロックにわけたとしても、スタイルに影響がなければテンプレートに記述しても問題なさそう。(今回の例でも『Header Image』はこの方法で記述してるしね…)
ただ、フッター部分に関しては『フッターエリア』に対して、3つのブロックを追加していますので、このような場合は『カスタムテンプレート』を使う必要がありますよね。
ということで、ヘッダー部分に関しては
[php]
<header id=”global-header”>
<?php
$a = new GlobalArea(‘Site Name’);
$a->display();
?>
<?php
$a = new GlobalArea(‘Header Nav’);
$a->display();
?>
<div class=”header-image” class=”rslides”>
<?php
$a = new Area(‘Header Image’);
$a->display($c);
?>
</div><!– end headerimage –>
<?php
$a = new GlobalArea(‘Global-navi’);
$a->display();
?>
</header><!– end header –>
[/php]
という記述を
[php]
<header id=”global-header”>
<hgroup id=”site-title”>
<?php
$a = new GlobalArea(‘Site Name’);
$a->display();
?>
</hgroup><!– end site-title –>
<!– Header Navigation –>
<nav id=”header-navi”>
<?php
$a = new GlobalArea(‘Header Nav’);
$a->display();
?>
</nav><!– end header-navi –>
<div class=”header-image” class=”rslides”>
<?php
$a = new Area(‘Header Image’);
$a->display($c);
?>
</div><!– end headerimage –>
<!– Global Navigation –>
<nav id=”global-navi”>
<?php
$a = new GlobalArea(‘Global-navi’);
$a->display();
?>
</nav><!– global-navi –>
</header><!– end header –>
[/php]
とすると、今回作った『カスタムテンプレート』は使わなくても OK です。
う〜ん、どう考えてもこの方がスマートだよなぁ。
まぁ、ちょっと回りくどい手順の説明を書いてしまいましたが、初心者の方には『カスタムテンプレート』の作り方や使い方が、少しでもわかってもらえたのではないかと…
サンプルサイトのように、『テーマを作る』あるいは『テンプレートファイルを修正できる』場合はテンプレートに直接記述、既存のテーマを使っているけど「ここだけをちょっと変えたい」という時には、『カスタムテンプレート』を使うということなのかな。
concrete5 公式活用ガイドブック (Web Designing BOOKS)
posted with amazlet at 14.05.06
猪上 博史 Katz Ueno 榊 友哉 佐々木 多生 中根 紳一 菱川 拓郎 吉川 智久
マイナビ (2010-08-05)
Amazon.co.jp で詳細を見る