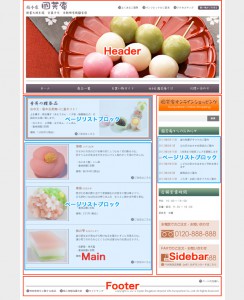
前回の『國芳庵からのお知らせ』用の『ページリストブロック』は、『一覧ページ』では『ページ設定』の『名前(タイトル)』『公開日時』『説明』を表示、サイドバーの『お知らせ』には『名前(タイトル)』『公開日時』を表示するように『ページリストブロック』を作成しました。
上記の項目だけであれば、実際にデザイン・レイアウトされたページを作らなくても OK でしたが、今回制作する『商品』用の『ページリストブロック』には、もうちょっと細かい情報を表示したい。
つまり、前回のようなダミーページではなく、ダミーページといえどもデザイン・レイアウトされたページを制作しないと必要な情報を得られない。
ということで、今回のダミーページでは、デザイン・レイアウト(必要な情報を表示)したページを作っていきたいと思います。
ただ、『ご注文はこちら』『買い物かごを見る』などのカート機能は『はじめての concrete5』ということもあり、今回は実装しません。
とりあえず、『concrete5 を使ってサイトを作ってみよう』というのが今回のコンセプトですので、ご了承ください。
それこそ『アドオン』を使えば簡単に実装できるのかも知れないですが、私自身にまだそれだけのスキルもありませんので、今回は許してくださいませ。
一旦、サンプルサイトとして完成させた後、追々『アドオン』等を追加していけたらいいかなと思っております。
商品の情報を整理してみる
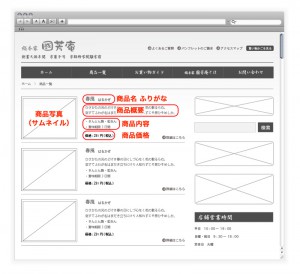
この作業は、concrete5 というよりも HTML もしくはそれ以前の Wire Frame の設計ということになると思いますので、詳細は書きませんが『和菓子』という商品では下記の情報があればいいのではないかと…
で、上記の各項目を何を利用して表示するかが問題です。
『商品名』は『ページ設定』の『名前(タイトル)』で OK ですよね。(ふりがなはちょっと保留…)
『商品概要』は『ページ設定』の『説明』に記述した内容をを表示させればいい。
あと、『商品説明』『商品内容』『商品価格』をどうするか…
concrete5 の場合は、『記事ブロック』を使い『商品説明』『商品内容』『商品価格』それぞれを積み上げていく方法が一番簡単なのかも知れない。
でも、『商品ページ』では上記の用に『記事ブロック』を積み上げていく方法でも問題ないと思いますが、『商品一覧ページ』では『ページリストブロック』で表示させたいので、上記の方法は使えません。
また、『商品ページ』では『商品説明』を表示、『商品一覧ページ』では『商品概要』を表示させたいので、ひとつの『記事ブロック』に『商品説明』『商品内容』『商品価格』などを記述することも難しい。
それに『商品名』『商品内容』『商品価格』に関しては、記述ミスを無くすためにも各商品でそれぞれ1回の入力で済ませたいですよね。
さて、どうしたものか…
WordPress や Movable Type などの CMS では、こういう場合には『カスタムフィールド』を使うのが一般的だと思うのですが、concrete5 に『カスタムフィールド』というのはあるのだろうか。
concrete5 Japan 日本語公式サイトを見てみると、『カスタム属性』というのがあるらしい。
以前、『オートナビブロック』で『オートナビから除く』というのを使いましたが、それと同じ『管理画面』の『ページ属性』の一番下にある『属性を追加』で追加すればいいみたいです。
この『カスタム属性』が、他の CMS でいうところの『カスタムフィールド』と同等と考えていいのではないでしょうか。
ここで、先ほどの項目の整理をしてみます。
- 商品名 → 『ページ設定・名前』
- 商品名ふりがな → 『カスタム属性』
- 商品概要 → 『ページ設定・説明』or 『カスタム属性』
- 商品説明 → 『記事ブロック』
- 商品内容 → 『カスタム属性』
- 商品価格 → 『カスタム属性』
という構成でいいのではないでしょうか。
というわけで、『カスタム属性』を作ってみることにします。
ページ属性に属性を追加してみる
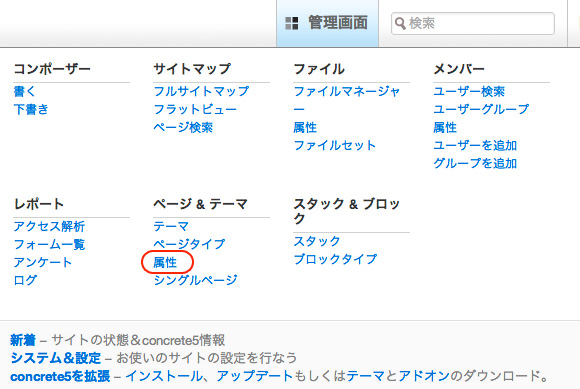
まず、『管理画面』の『ページ属性』をクリック。

ページ属性をクリック
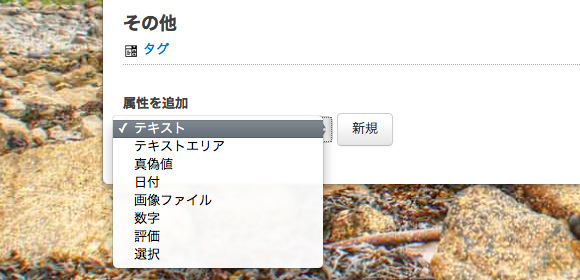
一番下にある『属性を追加』のプルダウンメニュー(セレクトボックス)を見ると色々と選択できるようです。
このプルダウンメニューの項目の違いを知りたくてconcrete5 Japan 日本語公式サイトのどこかに掲載してるかと探してみたのですが見つけられませんでした。(もし、記載があるのでしたら教えてください。)

属性を追加
といっても、名前でだいたい予想はできますので、上記の『カスタム属性』を使う項目をそれぞれどのタイプを選択するか検討してみる。
- 商品名ふりがな → 『カスタム属性・テキスト』
- 商品概要 → 『カスタム属性・テキストエリア』(『ページ設定・説明』だと改行されないようなので今回は『カスタム属性』を使います)
- 商品内容 → 『カスタム属性・テキストエリア』
- 商品価格 → 『カスタム属性・テキスト』(数字以外を記入する可能性がある為、今回は『数字』ではなく『テキスト』)
まず、『商品名ふりがな』の『カスタム属性』を作ります。
先ほどと同じように『管理画面』の『ページ属性』をクリックして『属性を追加』のプルダウンメニューから『テキスト』を選択して『追加』をクリック。
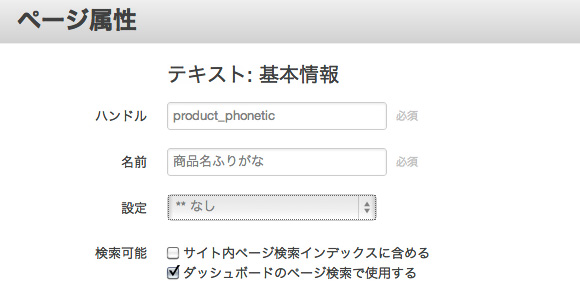
『ハンドル』に『product_phonetic』、『名前』に『商品名ふりがな』をそれぞれ記入、その他はとりあえずそのままで『新規』ボタンをクリックします。

ページ属性に基本情報を記入

属性が追加されました
次に『商品概要』の『カスタム属性』を作成。
今度は、『属性を追加』のプルダウンメニューから『テキストエリア』を選択して『追加』をクリック。
『ハンドル』に『features_description』、『名前』に『商品概要(ぺージリスト用)』をそれぞれ記入、『入力タイプ』を『シンプル(デフォルト)』を選択して『新規』ボタンをクリックします。
『商品内容』も『テキストエリア』を選択して『ハンドル』に『product_detail』、『名前』に『商品内容』をそれぞれ記入、『入力タイプ』を『シンプル(デフォルト)』を選択。
『商品価格』は、『テキスト』を選択して『ハンドル』に『product_price』、『名前』に『商品価格』をそれぞれ記入、その他はとりあえずそのままで『新規』ボタンをクリックします。(カンマなどを使わない場合は『数字』でもいい)

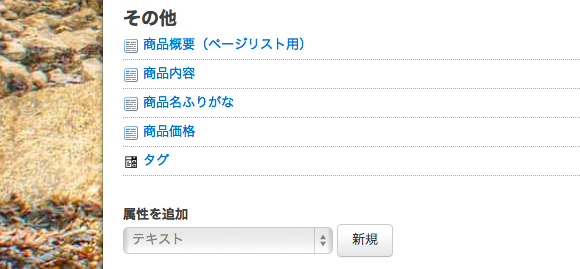
属性をすべて追加
これで一応、『カスタム属性』を追加できましたので、管理しやすいようにグループ化しておきます。
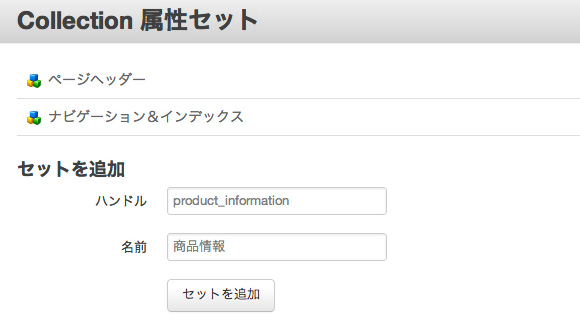
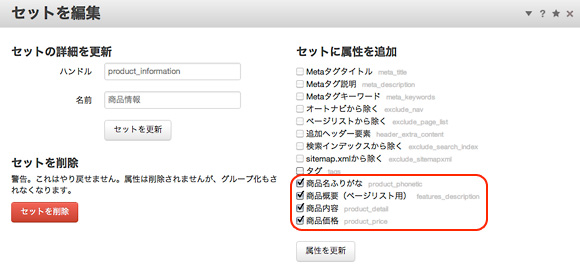
『ページ属性』の右上にある『セットを編集』をクリックして『Collection 属性セット』の『ハンドル』を『product_information』、『名前』を『商品情報』として『セットを追加』。

セットの追加
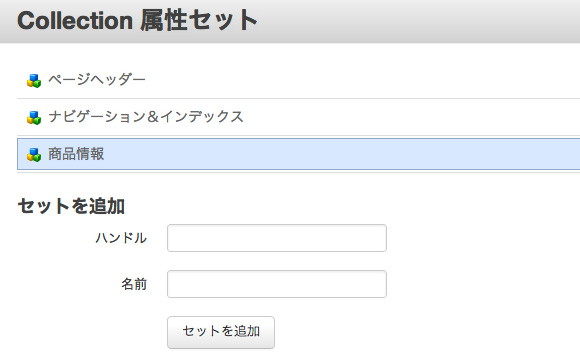
追加されましたので『商品情報』をクリックして、セットに属性を追加していき、『属性を更新』します。

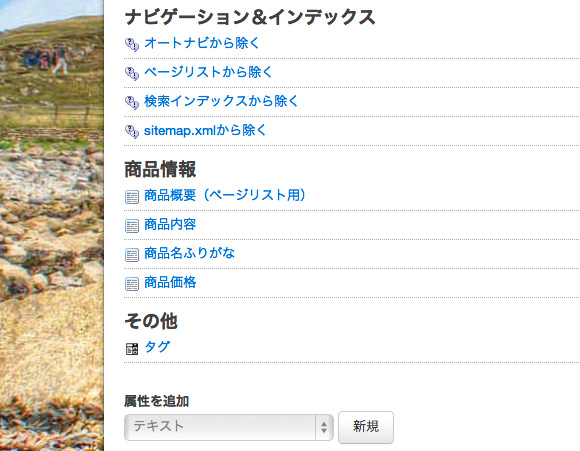
追加したセットをクリック

セットに属性を追加
すると、このようにグループ化されました。

セット完了
ページタイプを追加してみる
次に『商品ページ』の『ページタイプ』を追加します。
concrete5 Japan 日本語公式サイトによると『ページタイプ』とは、
デフォルトのブロックを設定する「ページタイプ」 – 途中略 – ページを作る毎に、わざわざ同じようなブロックを1つずつ作って行くのは面倒くさいので、concrete5 では、ページタイプやスタック・グローバルエリアを使って、作業を短縮します。
ページタイプはページ全体のテンプレートです。
今回の『商品ページ』では『商品写真』を掲載します。
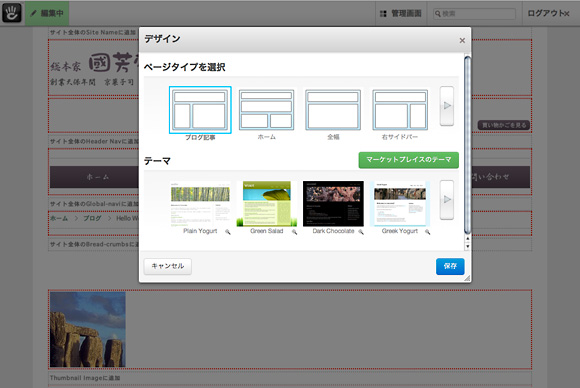
デフォルトの『ページタイプ』を確認してみると『ブログ記事』が『Thumbnail Image』というエリアを設定しているので、このファイルを修正すれば『商品ページ』用の『ページタイプ』ができそうです。

ブログ記事ページタイプ
ということで、テーマディレクトリにある『blog_entry.php』を複製し、『product_entry.php』というファイル名にします。
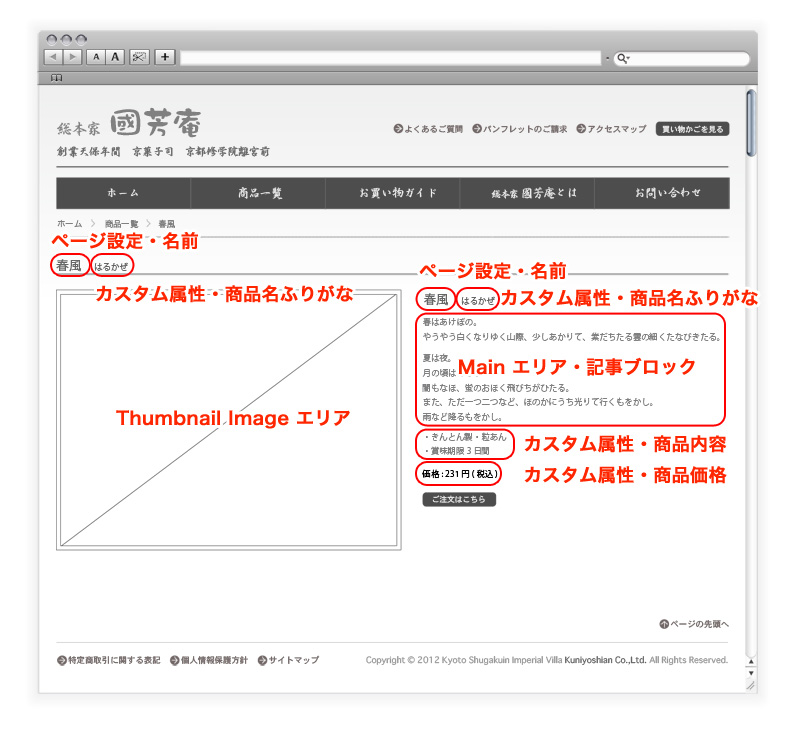
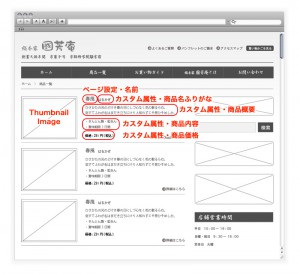
『商品ページ』の Wire Frame に表示するコンテンツと『カスタム属性』の関係を記述してみます。
それを元に『product_entry.php』を修正していきます。
各『カスタム属性』を表示させるには、該当箇所に『カスタム属性』の『ハンドル』名を使ってコードを記述します。
例えば『商品内容』だと『product_detail』を使って、
[php]
<?php
$productDetail = $c->getAttribute(‘product_detail’);
echo $productDetail;
?>
[/php]
というように記述します。
上記の図を参考に『product_entry.php』を作成します。
[php]
<?php
defined(‘C5_EXECUTE’) or die(“Access Denied.”);
$this->inc(‘elements/header.php’);
$imgHelper = Loader::Helper(‘image’);
?>
<div id=”contents”>
<?php
if ($c->isEditMode()) {
print ‘<br><br>’;
$a = new Area(‘Thumbnail Image’);
$a->display($c);
}
?>
<div id=”primary-full”>
<article class=”product-index”>
<!– product title 商品名 –>
<h1><?php echo $c->getCollectionName(); ?><?php
$productPhonetic = $c->getAttribute(‘product_phonetic’);
if (!empty($productPhonetic)) {
echo ‘<span>’ .$productPhonetic. ‘</span>’;
}
?></h1><!– end product title –>
<!– product photo 商品写真 –>
<div class=”product-photo”>
<?php
$ts = $c->getBlocks(‘Thumbnail Image’);
if (is_object($ts[0])) {
$tsb = $ts[0]->getInstance();
$thumb = $tsb->getFileObject();
if($thumb){
$imgHelper->outputThumbnail($thumb, 480, 360, $title);
}
}
?>
</div><!– end product photo –>
<div class=”products-features”>
<!– product title 商品名 –>
<h2 class=”feature-title”><?php echo $c->getCollectionName(); ?>
<?php
$productPhonetic = $c->getAttribute(‘product_phonetic’);
if (!empty($productPhonetic)) {
echo ‘<span>’ .$productPhonetic. ‘</span>’;
}
?></a></h2><!– end product title –>
<!– product 商品説明 –>
<?php
$a = new Area(‘Main’);
$a->display($c);
?><!– end product –>
<!– product detail 商品内容 –>
<?php
$productDetail = $c->getAttribute(‘product_detail’);
echo $productDetail;
?><!– end product detail –>
<!– product price 商品価格 –>
<?php
$productPrice = $c->getAttribute(‘product_price’);
if (!empty($productPrice)) {
echo ‘<em>価格 : ‘ .$productPrice. ‘円 (税込)</em>’;
}
?><!– end product price –>
<ul class=”order”>
<li><a href=”./#”>ご注文はこちら</a></li>
</ul>
</div>
</article>
</div>
</div><!– end contents –>
<!– end full width content area –>
<?php $this->inc(‘elements/footer.php’); ?>
[/php]
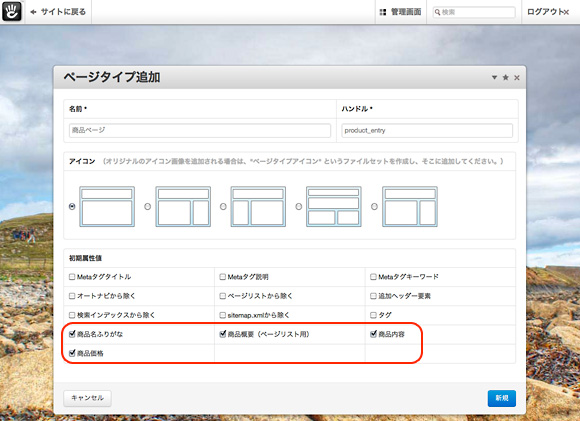
ファイルの修正ができたら、『home.php』を追加した時と同じように『管理画面』の『ページタイプ』から『ページタイプの追加』をクリックします。
『ページタイプ』の『名前』を『商品ページ』、『ハンドル』を『product_entry』とし、『初期属性値』の関係する項目にチェックを入れて『新規』ボタンをクリックすると『商品ページ』が追加されます。

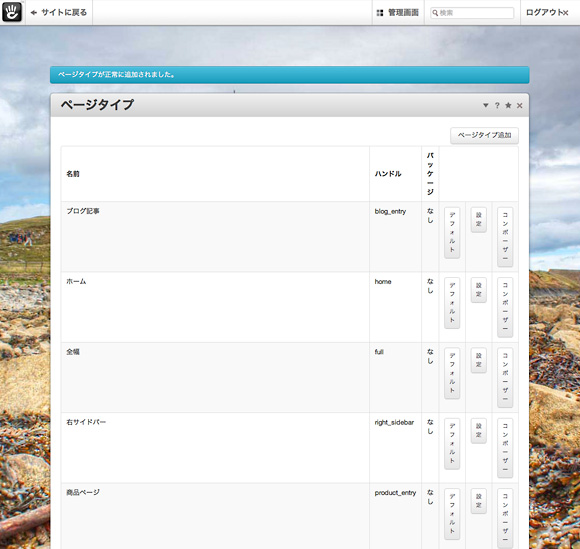
新規ページタイプ

商品ページ・ページタイプが追加されました
商品を追加する
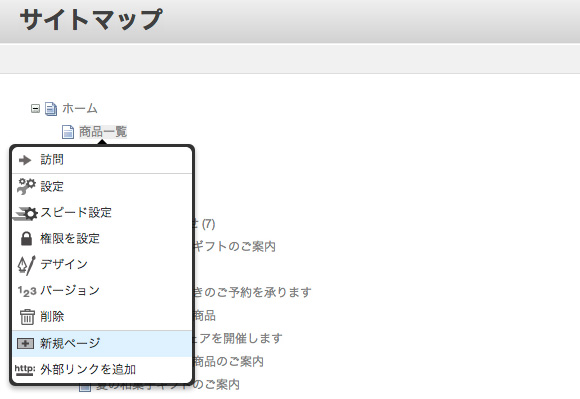
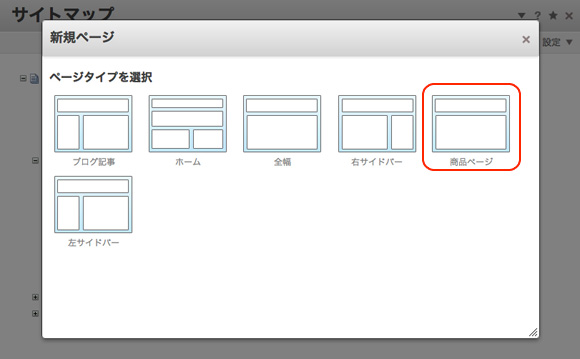
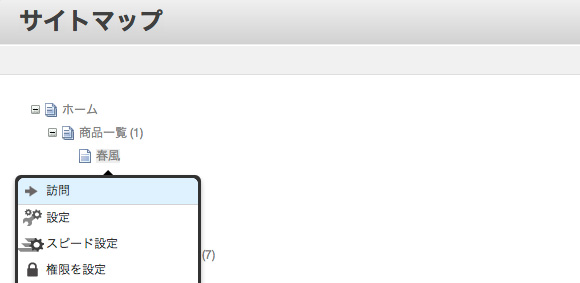
前回の『國芳庵からのお知らせ』を追加した時と同じように『管理画面』の『サイトマップ』からページを追加し、『ページタイプ』は先ほど追加した『商品ページ』を選択します。

新規ページを追加

商品ページ・ページタイプを選択
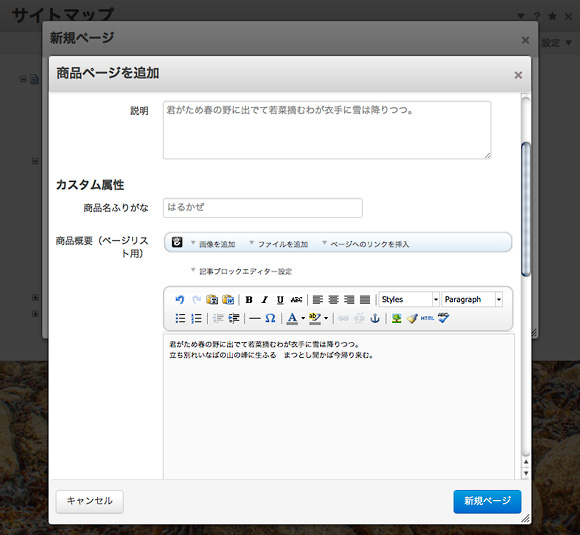
『ページ設定』の『基本プロパティー』や『カスタム属性』に記入して『新規』ボタンをクリック。

ページ設定の各項目に記入
ページが追加されていますので、選択して『訪問』。
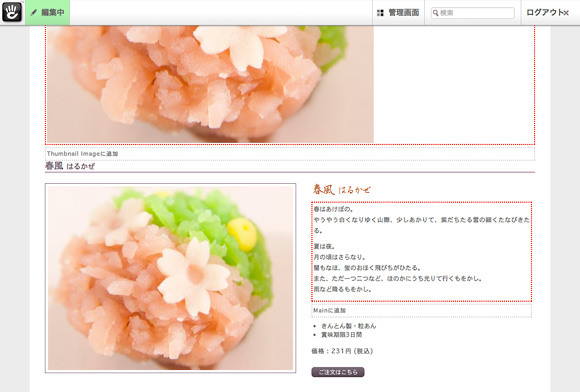
表示されたら『編集モード』で、『商品写真』をアップロード、『商品説明』にテキストを記入します。

追加したページを訪問
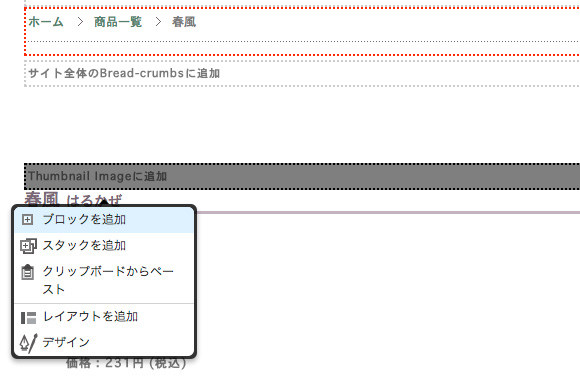
『Thumbnail Image』エリアに『画像ブロック』を追加し、『画像』がアップロードされていなければ、アップロード後『画像』を選択して『新規』ボタンをクリックします。
『Main』エリアには『記事ブロック』を追加してテキストを入力します。

Thumbnail Image エリアに画像ブロックを追加

Main エリアに記事ブロックを追加
『編集モード』を終了すると Wire Frame のレイアウトと同じ『商品ページ』が完成です。
同じように、10ページ分ほど商品を追加していきます。
今回も長い記事になっておりますが、もうしばらくお付き合いを… 😀
商品一覧ページに『ページリストブロック』を追加する
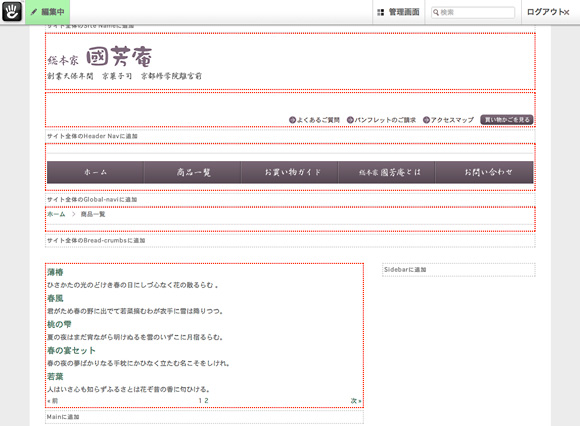
現状では『商品一覧』ページは何も表示していない状態です。

何も表示していない商品一覧ページ
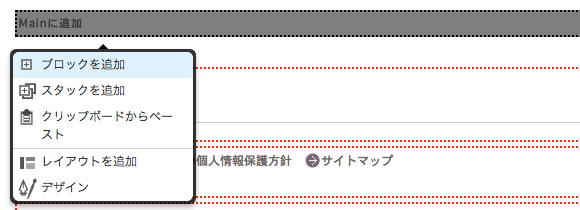
そこで、『編集モード』に入り、『Main』エリアに『ページリストブロック』を追加します。
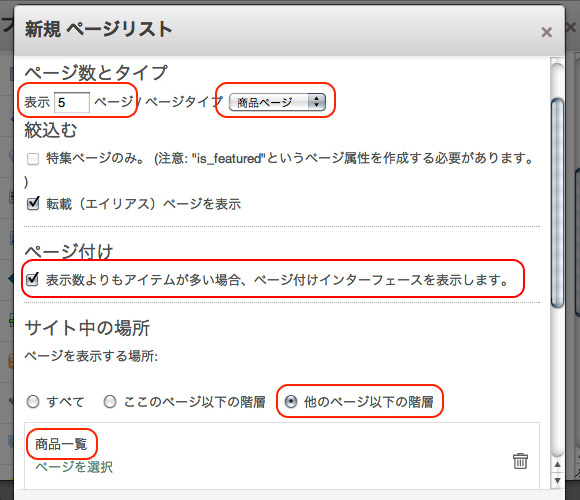
表示する『ページ数とタイプ』は、それぞれ『5ページ』と『商品ページ』、『ページ付け』にチェック、『サイト中の場所』は『他のページ以下の階層』で『商品一覧』を選択します。

ページリストブロックを追加

ページリストの設定
すると『商品一覧』ページに『ページリストブロック』が追加されました。
しかし、これでは前回の『國芳庵からのお知らせ』の時と同様、味気ないので『カスタムテンプレート』の『Blog Index Thumbnail』を選択すると、サムネイル付きの『ページリストブロック』が表示されました。
でも、何故か『ページ付け(pagination)』が表示されない。

Blog Index Thumbnail カスタムテンプレート
『page_list』ディレクトリの『view.php』と、『templates / blog_index.php』と『templates / blog_index_thumbnail.php』のソースコードを比較してみると『templates / blog_index_thumbnail.php』だけ記述が違う。
プログラムはよくわかりませんので、とりあえず『blog_index_thumbnail.php』を複製して『products_features_index.php』というファイル名で保存、『ページ付け(pagination)』の部分を『blog_index.php』からコピーペースト。
先ほど、『商品ページ・ページタイプ』のファイルを作成したのと同じ手順で、『カスタムテンプレート』の『products_features_index.php』のコードを修正・調整します。
あとは、『カスタムテンプレート』から『Products Features Index』を選択して『編集モード』を終了。

オリジナルのカスタムテンプレートを選択
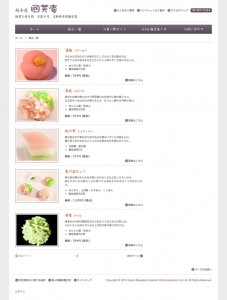
これで、Wire Frame のレイアウトと同じ『商品一覧ページ』が完成です。
長くなりましたが、『商品一覧ページ』と個別の『商品ページ』が完成しました。
といっても、『商品一覧ページ』はサイドバーがまだ未完成ですので、次回は『Sidebar』エリアと『ホーム(トップページ)』の『ページリストブロック』について…
今回のような『商品』を追加するページの作成方法は、これで OK なのかなぁ?
それとも、もっと違う方法があったりするのかな?
まぁ、はじめて concrete5 でサイトを作っているので、まちがった手順、もしくは、回りくど〜い方法かも知れない…
このあたりのことは、次回の勉強会の時に聞いて見よう 🙄
最後に、今回も手持ちの画像以外は flickr の画像を使用しました。
本来はそれぞれの画像にクレジットを表示しないといけないのでしょうが、merec0さん、yuichi.sakurabaさんの写真を使わさせていただきました。
concrete5 公式活用ガイドブック (Web Designing BOOKS)
posted with amazlet at 14.05.06
猪上 博史 Katz Ueno 榊 友哉 佐々木 多生 中根 紳一 菱川 拓郎 吉川 智久
マイナビ (2010-08-05)
Amazon.co.jp で詳細を見る