10日ほど前から WP Booster を利用しています。
WP Booster というのは、株式会社デジタルキューブさんの
WP Booster を利用すれば、サイトのパフォーマンスアップのために高価なウェブサーバーを維持・管理する必要はありません。需要の増減に応じて WP Booster が自動的に対応するため、お客様が管理に手間をかける必要もありません。
また、WP Booster は静的コンテンツをキャッシュし、世界中のエッジロケーションネットワークから、閲覧者へ最短距離でリクエストを処理するので、レスポンスを圧倒的に高速化します。
と、いう WordPress の高速化サービスです。
当サイトは、元々サーバーが遅いうえにデカイ画像をベタベタ貼り付けて、Web フォントも使いまくりな激重サイトです 🙂
なので、どこまで早くなるのか興味津々です。
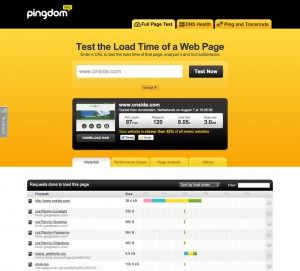
まず、WP Booster を導入する前に Pingdom Tools で計測。
これを見る限り、とても褒められたサイトではないですね… 😥
で、こちらが WP Booster を導入後の計測結果。
Load time はさほど変わらないのですが、Page size があきらかに変わっています。
半分以下です。
このグラフを見ると WP Booster 導入後は、画像やスタイルシートが cdn.wpbooster.net からダウンロードされているのがわかります。
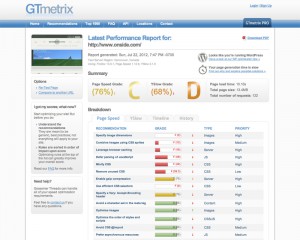
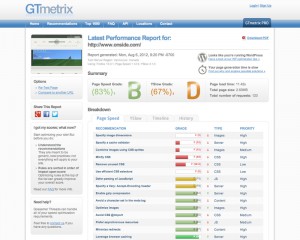
もうひとつ、GTmetrix での計測結果。
こちらでも Page load time はあまり変わっていないけど、Total page size は 1/5 です。
あと、YSlow Grade は、ほとんど同じですが、Page Speed Grade はかなり違う。
WP Booster 導入後の Page Speed Grade は、ちょっとだけいい評価ですよね。
Pingdom Tools と GTmetrix で、これだけ Page size に違いがあるのは何故?
計測方法の違い?
う〜ん、よくわかりません。
実際、WP Booster 導入で Page size って変わるものなのかなぁ。
WP BoosterのCDNでWordPressを高速化! | firegoby では、Load time も約半分くらい短縮されている。
当サイトでは Load time はほとんど変わらない…
まぁ、WordPress の管理画面も動作が遅いような気がするので、データベースかサーバー自体が根本的に遅いのだと思う。
でも、実際にブラウザに表示されるのを見ているとあきらかに早くなった気がする。
今までは、表示されるまでワンクッション置いてから表示していた感じだったのですが、WP Booster 導入後はすぐに表示される感覚です。
ページすべてを一瞬で読み込むというわけではありませんが、体感的にはかなり早く感じます。
これが @miya0001 さんの言っておられた体感速度なんですよね。
やっぱり WP Booster 導入前と比べて早くなった気がするなぁ…
というわけで、あまり参考にならないかも知れませんが、WordPress をお使いの方は一度お試しあれ。
まだ、WP Booster βテストを受け付けているみたいですよ。
昨日、この記事を公開した後すぐに正式サービスが開始されましたので、現在では上記のリンクが WP Booster βテストではなく正式サービスのサインアップになりますので、ご注意ください。
株式会社デジタルキューブ(本社:神戸市中央区、代表取締役社長:小賀浩通、以下デジタルキューブ)は、株式会社デジタルキューブは、サーバー移行も設定も不要なWordPress高速化サービス「WP Booster」( http://ja.wpbooster.net/ )の正式サービスを8月8日に開始しました。
導入方法は、WP BoosterのCDNでWordPressを高速化! | firegoby の動画をご覧くださいませ。
そろそろ、料金体系は決まったのかなぁ… 😛
料金体系についても上記のリンクよりプレスリリースをご覧ください。