気がつけば2ヶ月以上、何も書いてない… 🙁
で、久しぶりの記事は WordCamp Kobe 2013 のこと。

WordCamp Kobe 2013
今回の WordCamp Kobe のテーマは『One Day School』。
朝一番のホームルームのあと、1時限目の『sneak idea show – コンテンツやデザインを実現するための事例集』でお話させていただきました。
といっても、杉山さん、額賀さんと一緒にお話させていただいたので、ちょっと慌ただしかったかも知れませんね。
時間の制約で端折ったりしたところもありますので、説明がわかり難かったということがあればお許しくださいませ。
少しでも制作のヒントなど、お役に立てるように多くの事例をご紹介できればよかったのですが…
というわけで、本日の復習です。
といっても、事例の紹介ということで実際のサイトと管理画面をご覧いただきながらの説明だったので、ココでそれを再現するのはちょっと難しいです。
あくまで、本日の補足ということで、スライドでわかりづらかったと思われるプラグインの紹介やコードを書いておきますね。
実は、3人でそれぞれどんな事例があるのかサマリーを出し合い、誰が何を紹介するかというミーティングをしました。
そこで、3人ともサマリーに挙げたのが『管理画面でコンテンツ(投稿 or カスタム投稿の一覧表示)をドラッグ & ドロップで並び替える』というのがありました。
3人とも事例に挙げるくらいなので、やはり需要は多いのではないかと。
もうひとつ、『管理画面のカスタマイズ』というサマリーを3人とも挙げていました。
プラグインを使ってのカスタマイズ、functions.php にコードを記述するカスタマイズと、方法はそれぞれ違いましたが、これもお客さまに納品する上でけっこう需要が多いのかも知れませんね。
というわけで、上記2点ともうひとつ、合計3点の事例を紹介させていただきました。
なんか管理画面に関することを紹介することになったような気がする…
- 管理画面でコンテンツをドラッグ&ドロップで並び替え
- 管理画面のカスタマイズ (functions.php・プラグイン)
- Advanced Custom Fields プラグインを使った事例
管理画面でコンテンツをドラッグ&ドロップで並び替え
これは、『プラグインを使って、投稿(カスタム投稿)の一覧表示を管理画面からドラッグ & ドロップで簡単に並び替えられますよ。』という事例の紹介。
使用するプラグインは、“Intuitive Custom Post Order“
プラグインをインストール・有効化すると、ラジオボタンで対象となるオブジェクトを選択できるので、設定はそれだけ。
並び替えの対象オブジェクトは、投稿、固定ページ、カスタム投稿タイプです。
途中でプラグインを停止したり、対象オブジェクトから除外した場合、並び順は投稿日時の降順ソートに戻ります。
他にも、“CMS Page Order“、“Post Types Order“ などのプラグインがあります。(この系統のプラグインってあまりメンテナンスされてなかったような気がするのですが、最近アップデートされてますね)
新着情報などは時系列で表示するのが一般的ですが、製品や商品等で並び替えたいときには便利です。
例えば『季節によって表示順を変えたい商品』とか…
管理画面のカスタマイズ (functions.php・プラグイン)
お客さまに納品するときに「このメニューは、さわらないでください。あと、ここも…」というような経験ありませんか?
そういう場合には『管理画面をカスタマイズしましょう』という事例。
といっても、ガッツリと管理画面をカスタマイズするわけではありません。(ガッツリとカスタマイズしていただいてもいいですよ…)
お客さまに使っていただくときには、管理画面の不必要なものを隠し、できるだけシンプルにした方がお客さまも使いやすいのではないかと…
まず、管理画面の使わないメニューアイテムを非表示にする方法。
WordPress は、権限グループによってメニューの表示が違います。(作業範囲が変わる)

ユーザーの種類と権限
それでも、例えば「編集者にも固定ページをさわって欲しくない。」ということがあるかも知れません。
その場合も functions.php にコードを記述すれば OK です。
[php]
function hide_menu() {
if ( !current_user_can( ‘level_10’ ) ) { // 権限が level10 以下のユーザー(管理者以外)
remove_menu_page( ‘edit.php’ ); // 投稿
remove_menu_page( ‘upload.php’ ); // メディア
remove_menu_page( ‘edit-comments.php’ ); // コメント
remove_menu_page( ‘link-manager.php’ ); // リンク
}
}
add_action( ‘admin_menu’, ‘hide_menu’ );
[/php]
↑ 一例なので、臨機応変にね 🙂
権限については、ユーザーの種類と権限 – WordPress Codex 日本語版をご覧ください。
追記
あと、Customizing Your WordPress Admin | Wptuts+ も参考に 🙂
次は、プラグインを使って管理画面をカスタマイズする方法。
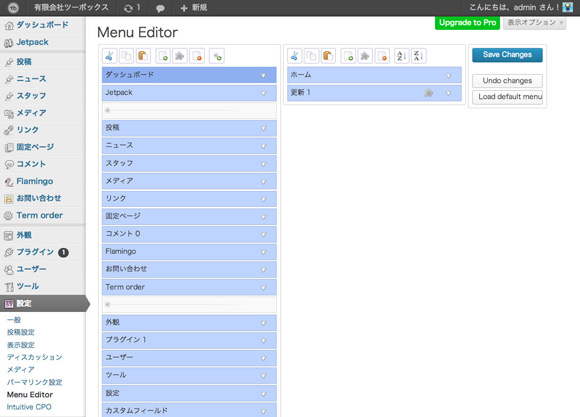
使用するプラグインは、“Admin Menu Editor“
管理画面のメニューアイテムの表示・非表示、並び替えができる。
プラグインをインストール・有効化するだけで OK。
Pro バージョンは権限グループ毎の設定が可能。

Admin Menu Editor
これは、プラグインをインストール・有効化して実際にさわってみるのが一番わかりやすいと思います。
あと、メニューの順番を入れ替えたり、メニューに表示する “Menu title” を変更することもできます。
他にも同じようなプラグインとして、“WP Admin UI Customize“、“Adminimize“ などがあります。この2つを使ったことはありませんが、Admin Menu Editor と比べて、色々なことができそうですね…
あと、ダッシュボードの使わないウィジットを隠してあげると親切かも知れません。
こちらは、“WP Total Hacks“ プラグインを使うと簡単にダッシュボードウィジットを無効にすることができます。
“WP Total Hacks“ プラグインには、他にも便利な機能がいっぱい 🙂
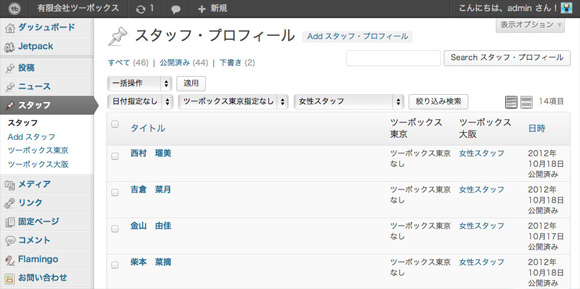
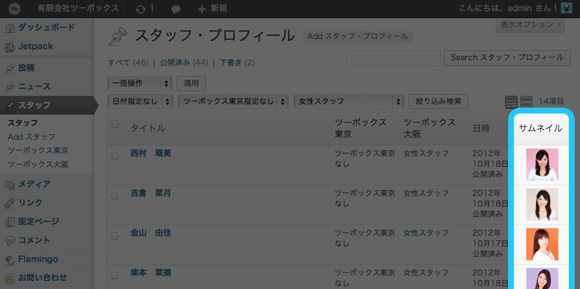
続いて、管理画面の投稿一覧に『サムネイル』を表示する方法。
投稿している記事によりますが、アイキャッチ等のサムネイルがある場合は、それを表示した方がよりわかりやすくなると思います。(今回の事例では、カスタム投稿タイプを使ってます)
functions.php に記述したコードは、
[php]
function add_manage_posts_columns( $columns ) {
$columns[‘display_thumbnail’] = __( ‘Thumbnail’ );
return $columns;
}
function add_column( $column_name, $post_id ) {
if ( $column_name == ‘display_thumbnail’ ) {
$attachment_id = get_field( ‘cf_profile_photo_main’ );
$size = “thumbnail”;
$thumb_image = wp_get_attachment_image_src( $attachment_id, $size );
}
if ( isset( $thumb_image ) && $thumb_image ) {
echo ‘<img src=”‘ .$thumb_image[0]. ‘” width=”50″ height=”50″ />’;
}
}
add_filter( ‘manage_staff-profile_posts_columns’, ‘add_manage_posts_columns’ );
add_action( ‘manage_staff-profile_posts_custom_column’, ‘add_column’, 10, 2 );
[/php]
↑ カスタムフィールドの画像をサムネイルとして使用していますので、WordPress のアイキャッチ画像を使う場合は適宜修正してくださいね。

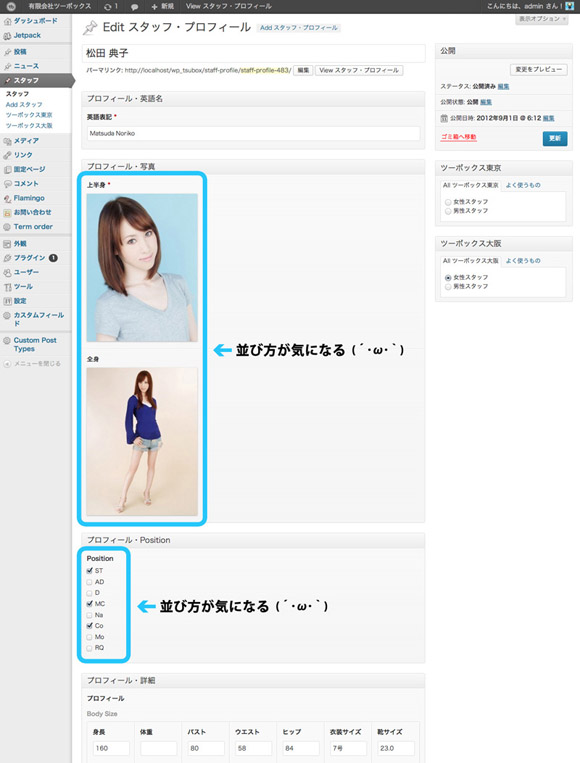
functions.php に記述する前

functions.php に記述した後
Advanced Custom Fields プラグインを使った事例
これは、Advanced Custom Fields プラグインを使ってホーム(トップページ)を構成した事例です。
ただ、これに関しては実際のサイトを見ながらじゃないとちょっとわかりづらいと思いますので、ざっくりと解説します。
他にもカスタムフィールド関連のプラグインは、“Custom Field Template“、“Types – Custom Fields and Custom Post Types Management“などがあります。
Advanced Custom Fields プラグインの詳細ついては、水野 史土さんが、“WordPress Advanced Custom Fields の使い方“ という電子書籍を出版されていますので、興味のある方は是非…
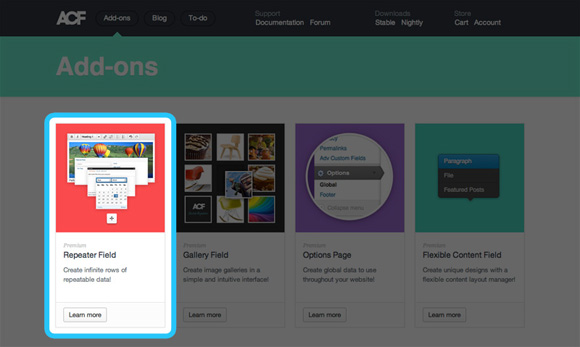
事例で紹介したサイトのホーム(トップページ)のヘッダー、フッター部分以外、メインのコンテンツ領域を Advanced Custom Fields の有料( $25.00 AUD )アドオンである Repeater Field(繰り返しフィールド)を使用して実装。

Repeater Field Add-ons
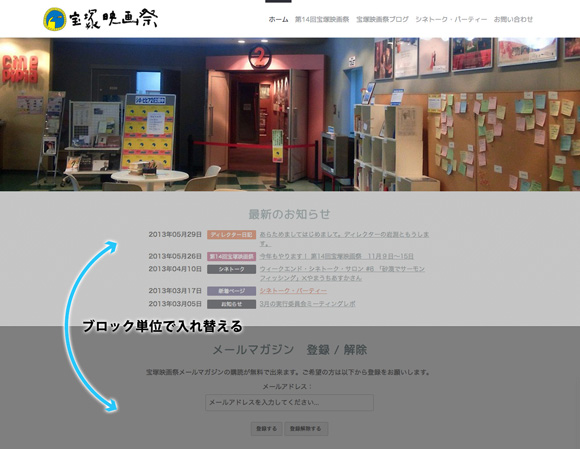
Advanced Custom Fields プラグインの Repeater Field アドオンを使えば、ブロック単位のコンテンツの追加や削除、順番の入れ替えが簡単にできます。
また、UI もスマートだと思いますので、作り方によっては洗練された管理画面になるのではないでしょうか?

コンテンツをブロック単位で、追加・削除、順番の入れ替えが可能
今回の事例では、ヘッダー部分のイメージ画像のスライダーも Advanced Custom Fields プラグイン & Repeater Field アドオンで実装しています。
スライダー(カルーセル)に関しては、「カスタムフィールドを使わずにスライダー・プラグインを使えばいいのでは?」という声も聞こえててきそうですが、自分の思った通りのプラグインがあるとは限りませんからね。
といっても、今回は単純に OL(フェード)するだけの効果ですが… 😀
最後は、Advanced Custom Fields プラグインの管理画面のカスタマイズの紹介。
Advanced Custom Fields プラグインを使った管理画面はそのままでもスマートだと思いますが、別途 Advanced Custom Fields 用のスタイルを充てたスタイルシートを用意すれば、管理画面に適用することができます。
例えば、テーマディレクトリに『css』というディレクトリを作り、その中に『acf.css』という Advanced Custom Fields 用のスタイルシートを適用させたい場合は、functions.php に下記のようなコードを記述すれば OK。
[php]
fufunction add_acf_stylesheet() {
wp_register_style( ‘acf-style’, get_stylesheet_directory_uri() . ‘/css/acf.css’ );
wp_enqueue_style( ‘acf-style’ );
}
add_action( ‘admin_enqueue_scripts’, ‘add_acf_stylesheet’ );
[/php]
Advanced Custom Fields Version 4では、“acf/input/admin_enqueue_scripts” フックが用意されていますので、Advanced Custom Fields Version 4をお使いの方は
[php]
fufunction add_acf_stylesheet() {
wp_register_style( ‘acf-style’, get_stylesheet_directory_uri() . ‘/css/acf.css’ );
wp_enqueue_style( ‘acf-style’ );
}
add_action( ‘acf/input/admin_enqueue_scripts’, ‘add_acf_stylesheet’ );
[/php]
と、記述すればいいと思います。
このように、Advanced Custom Fields にスタイルを充てると、

Advanced Custom Fields にスタイルシートを適用する前

Advanced Custom Fields にスタイルシートを適用した後
のように、よりスマートになります。(ただし、Advanced Custom Fields が書きだすコードによっては、思い通りのスタイルにならないこともありますが…)
以上が、本日お話させていただいたおさらいです。
時間があれば、
- ユーザーエージェントでテーマを切り替える
- マルチサイトで子サイトからの新着情報を表示
という事例もご紹介したかったのですが…
ユーザーエージェントでテーマを切り替えるに関しては、少し前の記事ですが、
などを参考にしてください。
というわけで、『sneak idea show – コンテンツやデザインを実現するための事例集』の私が担当した事例の復習でした。
まだまだ、WordCamp Kobe 2013 は続きますので、楽しんでくださいね。
あと、13時からカフェスペースでおこなわれる『アンカンファレンス第2部』におりますので、皆さまご参加くださいね〜。
アンカンファレンスは、皆さまが主役です。
みんなでワイワイ楽しくお話ししましょう!
ではでは。