知人に「もうちょっと『Advanced Custom Fields』のことを知りたいなぁ」と、ボソッと言われてしまいました。
WordCamp Kobe 2013 の『 sneak idea show – コンテンツやデザインを実現するための事例集』で使ったスライドは、管理画面での操作や functions.php の記述での管理画面の変化を実際のサイトを見ながら解説するという前提で作ったので、スライドを公開してもよくわからないと思う。
というわけで、『 sneak idea show – コンテンツやデザインを実現するための事例集』で解説した『 Advanced Custom Fields 』を使ったコンテンツを記事にしてみます。
まず、実例として紹介したサイトは『宝塚映画祭 | かつて日本最大級の撮影所があった映画の町、兵庫県宝塚の市民映画祭。』です。
このサイトのホーム(トップページ)のメインのコンテンツに『 Advanced Custom Fields 』を使いました。
当日もちょこっと紹介しましたが、イメージ・スライダーも『 Advanced Custom Fields 』を使っています。
お客さんが更新作業を一切することが無く、更新があれば外注するということであれば、普通に固定ページのエディターにメインのコンテンツエリアのコードをササ〜ッと記述すればいい。
でも、そうではなく更新もしたいということであれば、更新しやすい方法となるべくわかりやすい管理画面を実装しなければいけません。
もちろん、デザインの変更等があるような更新作業の場合はさすがに難しいですが…
その事例として『 sneak idea show – コンテンツやデザインを実現するための事例集』では、『 Advanced Custom Fields 』と『 Repeater Field アドオン』を使った方法を説明しました。
あくまでもひとつの事例ですので、他にもアプローチの方法はあると思います。
例えば、ウィジェットプラグインを自作できる方であれば、ホーム(トップページ)のメインコンテンツ・エリアをウィジェットエリアにすれば、ウィジェットで更新作業ができるでしょう。
今回の事例と同じように、追加や削除、順番の入れ替えも可能だと思います。
ただし、ページの更新作業を固定ページの『ホーム』でするのではなく、『外観』→『ウィジェット』でしなければいけないので、違和感があるかも知れません。
実は、上記の『宝塚映画祭』では、フッターにウィジェットエリアを設定していますので、フッター部分のテキストの書換えはウィジェットで可能です。(フッター用の html コードを記述する簡単ウィジェットを自作しました。)
会社名やコピーライトを footer.php に直書きする方も多いと思いますが、それだとお客さんが文字の変更をする必要があった場合、ちょっと難しい。
でも、ウィジェットを使うことでお客さんが文字の変更を簡単にできるようになります。
と、前置きが長くなりましたが、色々と考えられる方法のひとつとして、制作のヒントになればいいなぁと思います。
Advanced Custom Fields を使用しているエリア
メインのコンテンツ部分には大きくわけて5つのブロックがあります。

宝塚映画祭
このブロックの順番を入れ替えたり、追加・削除ができるように『 Advanced Custom Fields 』と『 Repeater Field アドオン』を使って実装しています。

ブロック単位で、追加・削除、順番を入れ替えたり…
ブロック部分の表示と管理画面のカスタムフィールドとの関係は、

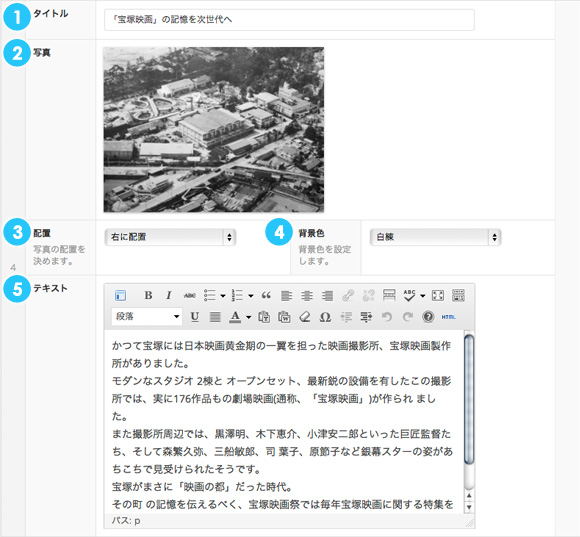
ホームコンテンツのブロック

ブロック部分のカスタムフィールド
- 各ブロックのタイトル。
- 写真がある場合は画像を選択。写真ナシでも可。
- 写真の配置。右 or 左、選択しなかった場合は中央。
- 各ブロックの背景色。白・白練・薄梅鼠・樺色の4色。デフォルトは白。
- 各ブロックのテキスト。写真が中央の場合はテキストも中揃え。
このようなカスタムフィールドで、各ブロックのレイアウト・スタイルを設定できるようにしています。
で、ここまでは『 sneak idea show – コンテンツやデザインを実現するための事例集』で解説したメインのコンテンツ部分を例に説明してきましたが、1ブロックのカスタムフィールドが多いので、ここからはイメージ・スライダーを例に説明していきます。
やってることは、基本的に同じなので… 😀
Advanced Custom Fields の設定
まず、フィールドグループを作成します。

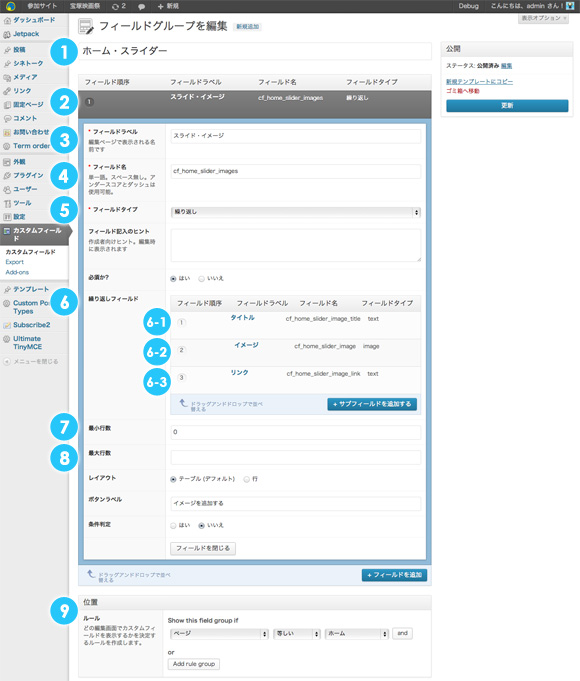
フィールドグループの編集
この場合は、❶ フィールドグループが『ホーム・スライダー』
- ❷ フィールドの順序が『1番目』
- ❸ フィールドラベルが『スライド・イメージ』
- ❹ フィールド名が『 cf_home_slider_images 』
- ❺ フィールドタイプが『繰り返し』
です。
で、『❻ 繰り返しフィールド』に『サブフィールド』として
- フィールド順序 ①
- フィールドラベル『タイトル』
- フィールド名『 cf_home_slider_image_title 』
- フィールドタイプ『 text 』
- フィールド順序 ②
- フィールドラベル『イメージ』
- フィールド名『 cf_home_slider_image 』
- フィールドタイプ『 image 』
- フィールド順序 ③
- フィールドラベル『リンク』
- フィールド名『 cf_home_slider_image_link 』
- フィールドタイプ『 text 』
の3つを設定。
あと、『❾ 位置のルール』で固定ページのホーム(トップページ)にだけ、このカスタムフィールドグループを表示するようにしています。

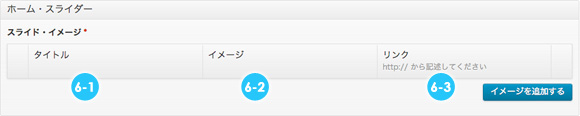
固定ページ『ホーム』に表示したホーム・スライダーの初期状態
さきほどの『フィールドグループ編集画面』の『❼ 最小行数』の数値で表示は変わります。
今回は『0』にしていますので、カスタムフィールドの入力欄がまったく表示していない状態です。
もうひとつ、『❽ 最大行数』を設定すると、設定した数値以上は追加できなくなります。
で、『イメージを追加する』ボタンをクリックすると、

カスタムフィールドの入力欄
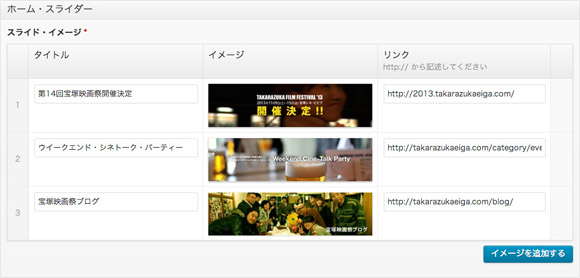
それぞれにテキストや画像を追加すると、

スライダーのカスタムフィールドグループ
のようになります。
フィールドグループの作成方法やフィールドタイプ(フィールドの種類)の詳細については、本家『 ACF { Creating a Field Group 』、『 ACF { Resources, Documentation, API, How to & Tutorial Articles 』や @ounziw さんが出版されている『 WordPress Advanced Custom Fields の使い方』をご覧ください。
テンプレートファイルの記述
基本的には、カスタムフィールドの値を取得する場合は『 get_field() 』、カスタムフィールドの値を出力する場合は『 the_field() 』を使用します。
今回使用したスライダーのスクリプトは、シンプルなのがお気に入りの『 ResponsiveSlides.js 』なので、基本的なマークアップは、
[javascript]
[/javascript]
これをもとに最終的には、
[php]


