気がつけば5月。
これが今年はじめての記事だとは…
今年になってから私のまわりの環境が変わったので、バタバタと慌ただしかったというのが一番の理由ですが、それでもこんなに書いていなかったとは、ちょっと反省 ヾ(_ _*)ハンセイ・・・
で、タイトルの『concrete5大阪勉強会 第26回』が5月3日に開催されました。
GW だというのに50名以上の参加者がこられてちょっとビックリです。
さっそく、『concrete5大阪勉強会 第26回〜concrete5ってどんなCMS?』にリポート記事がアップされていますので、ご覧くださいませ。
その『concrete5大阪勉強会 第26回』で『医療法人さくら会 さくら会病院』の事例紹介をさせていただいたのですが、事例紹介をすることが決まったのが2日前だったので、何の準備もせずバタバタとした説明でお聞き苦しいところも多々あったと思います。
ホント申し訳なかったです m(_ _)m
使用アドオンの情報などは、フォーラムのショーケースにアップしております。
今回は事例紹介だったので、テンプレートやブロックの作成方法やカスタマイズについては紹介しませんでしたが、このブログの『はじめての concrete5シリーズ』や『concrete5 でケーキ屋さんのサイトを作ろう!』で色々と紹介していますので、ご覧くださいな。
あっ、もちろんこれもね。
concrete5 公式活用ガイドブック (Web Designing BOOKS)
上記のリポート記事にも書いてありますが、コンポーザーという concrete5の機能を使って『新着情報』、『休診・代診情報』を更新する方法を紹介しました。(リポート記事ではちょっと勘違いされているみたいですが、権限の設定の話は診察担当表ではなく休診・代診情報です ^^)
事例紹介のサイトの更新を担当されている方は、html は全くわからず、『Microsoft Word』が使えるくらいのスキルです。
昨年9月に納品してからサイトを見ていなかったのですが、『新着情報』、『休診・代診情報』以外のページも更新・追加されているようで、あらためてコンクリートファイブジャパン株式会社のブログに書いてある『concrete5はMicrosoftのOffice Wordを使える人なら使える様に設計されています』を実感しました 🙂
また、tomoya さんが『TinyMCE の便利な使い方 – その1』というのを書いてくださいましたので、そのあたりのことをちょっと補足します。
事例紹介では『診察担当表』のテーブルのセルに色をつける方法として紹介しましたが、ちょっとわかりにくかったかも知れませんね。
なので、プレーンな concrete5でおさらい。
まず、インストールした concrete5の『Greek Yogurt』テーマのファイル構成。
その中の『typography.css』にスタイルを記述することによって、エディター(TinyMCE)でもサイトの表示と同じスタイルを適用できます。
WordPress の『editor-style.css』と同等のスタイルシートと考えていいと思います。

構成ファイルの詳細は、concrete5 オリジナルテーマのつくり方をご覧ください。
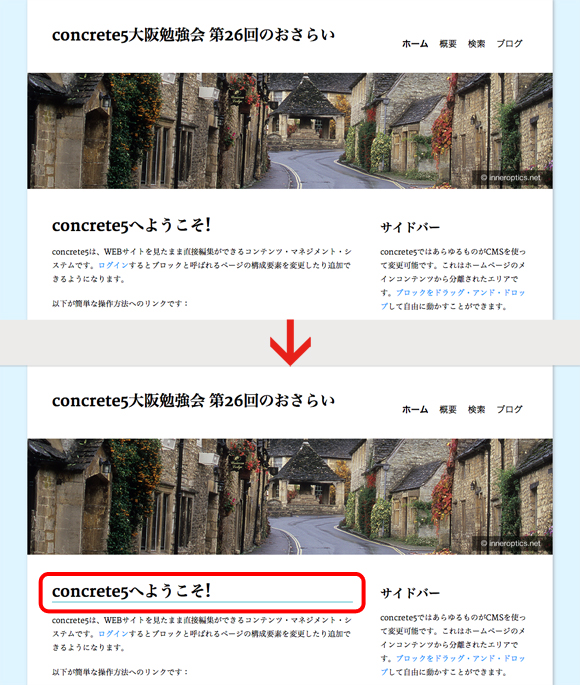
<h2> タグにボーダーのスタイルを設定してみます。

<h2>タグにスタイルを設定してみます。
[css]
div#main-container h2 {
padding-bottom: 2px;
border-bottom: solid 3px #a0dbe3;
}
[/css]
『Greek Yogurt』テーマでは、文字関係のスタイルを『typography.css』に記述していますが、『main.css』に記述する方が一般的かも…
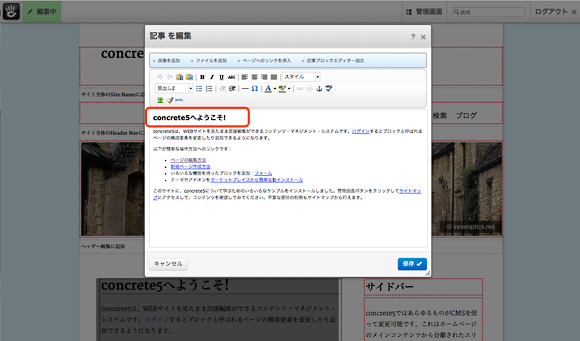
これを編集モードで見ると、

エディターにスタイルが反映されていない。
このようにスタイルが反映されていません。
そこで、『typography.css』に下記のように記述します。
[css]
#tinymce h2 {
padding-bottom: 2px;
border-bottom: solid 3px #a0dbe3;
}
[/css]
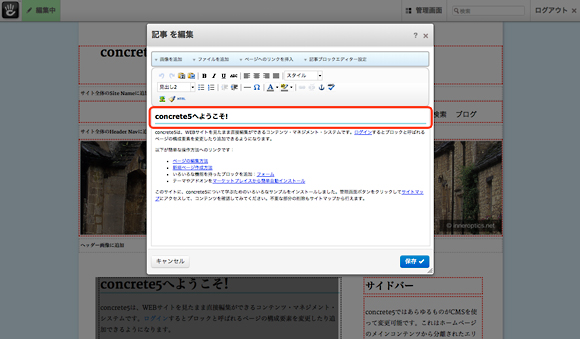
すると

エディターにスタイルが反映されました。
このようにスタイルが反映されました。
concrete5の場合、他の CMS のように『管理画面』で編集するわけではなくて、実際に表示されている画面を直接編集(エディターがモーダルウィンドウで開きますが…)するのが基本なので、エディターにスタイルが反映されていなくてもそれほど気になることはないと思いますが、エディターでもサイトと同じ表示になっていると、ちょっと親切かなぁと…
というように、『typography.css』は実際に表示されているサイトのスタイルを TinyMCE に反映させるスタイルシートだと思っていました。
でも、「それだけではなく、別の使い方もあるよ」という使用例のひとつが、事例紹介させていただいた『テーブルのセルに色を付ける方法』です。
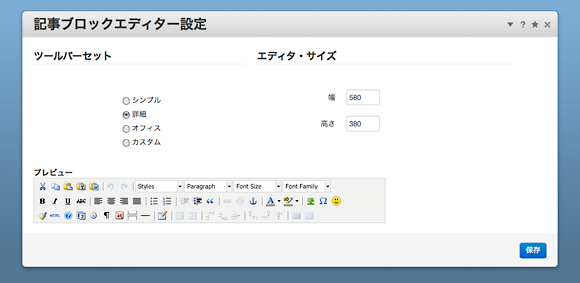
エディターでテーブルを使いたいので、『管理画面』から『システムと設定』、『記事ブロックエディター設定』で『ツールバーセット』を『シンプル』から『詳細』に変更します。

記事ブロックエディター設定を変更
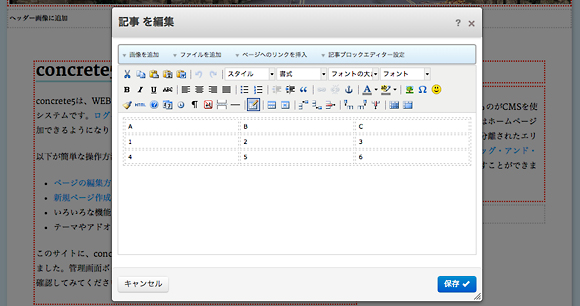
とりあえず、こんな感じの表組みをエディターで作ります。

エディターで表組みします。
スタイルはこんな感じになるように『main.css』に記述します。

テーブルのスタイルを設定。
[css]
table {
border: solid 1px #3aa4b3;
}
td {
text-align: center;
vertical-align: middle;
border: solid 1px #3aa4b3;
}
thead td {
color: #fff;
background-color: #71babf;
}
[/css]
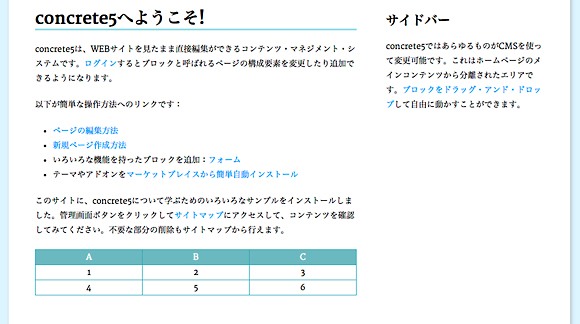
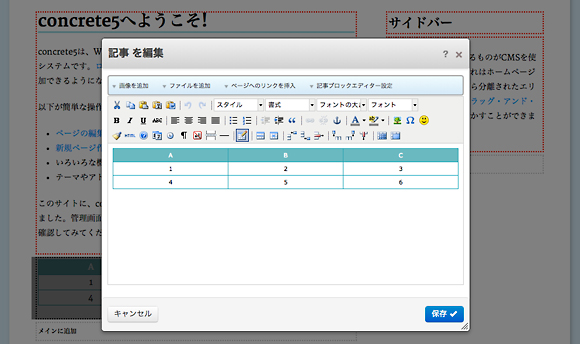
このままでは、エディターにスタイルが反映されていませんので、先ほどの <h2> タグと同じように『typography.css』に記述すると、エディターでもスタイルが反映されます。

テーブルにスタイルが反映されました。
[css]
#tinymce table {
border-collapse: collapse;
border: solid 1px #3aa4b3;
}
#tinymce td {
text-align: center;
vertical-align: middle;
border: solid 1px #3aa4b3;
}
#tinymce thead td {
color: #fff;
background-color: #71babf;
}
[/css]
このテーブルの数字のセルに背景色を設定する方法として TinyMCE のツールバーを使って色を設定することができます。
また、クラス名がわかっていれば、セルにクラス名を直接記述する方法もあります。

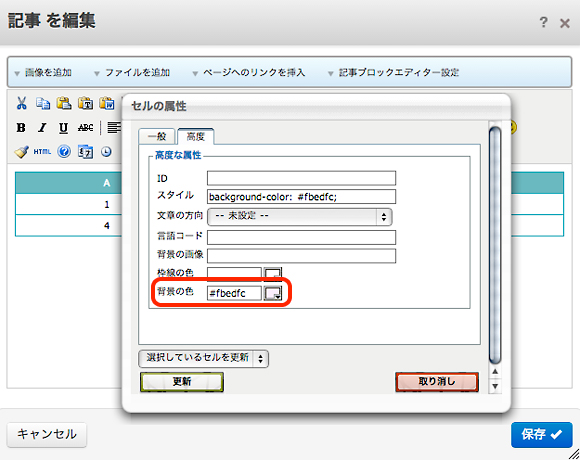
ツールバーで背景色を設定できる。

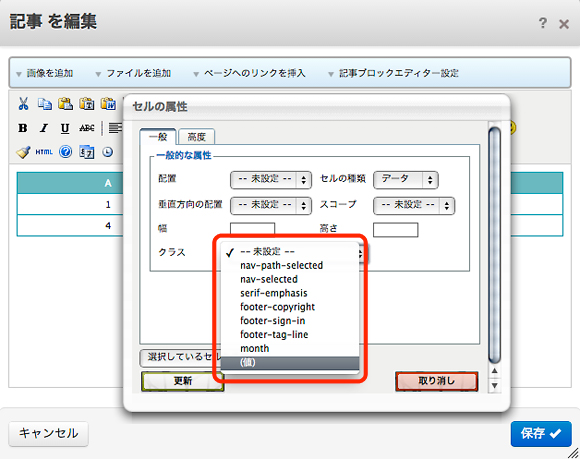
セルにクラス名を直接記述する方法。
でも、ひとつ目の方法はちょっと面倒だし、二つ目の方法はスタイルシートのことがわかっていないとちょっと難しいかも知れません。
事例紹介の病院のサイト更新を担当されている方のように『Microsoft Word』が使えるくらいのスキルだと、レクチャーしてもなかなか理解してもらえないかも知れません。
そこで、『typography.css』を使った方法の登場です 😀
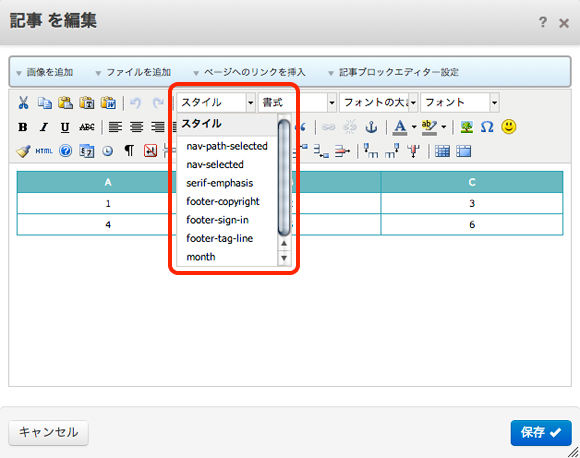
まず、『typography.css』に記述していない状態だと、エディターのツールバーの『スタイル』はこのようになっています。(上の画像とも連動しているので、表示内容が同じですね)

デフォルトのスタイルをプルダウン。
ピンク色がセルの背景色になるように『main.css』と
[css]
.cell-color-pink {
background-color: #ffebeb;
}
[/css]
『typography.css』に
[css]
#tinymce .cell-color-pink {
background-color: #ffebeb;
}
[/css]
記述します。
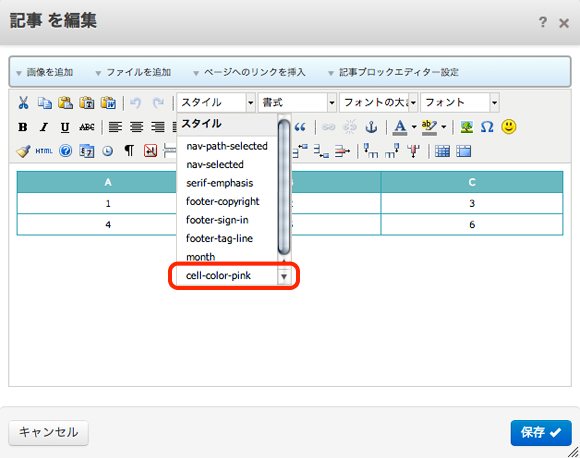
このように『typography.css』にクラスを記述すると先ほどのツールバーの『スタイル』に追加したクラス名が表示されるようになります。
※クラス名が表示されない場合は、ブラウザのキャッシュをクリアしてみてください。
あくまでクラス名がそのまま表示されるので日本語ではありませんが、これくらいなら更新マニュアルに書いても理解してもらえそうですよね。

スタイルが追加されました。
これでセルに背景色を付けるときに『クラス』を選択するだけで設定出きるようになりました。

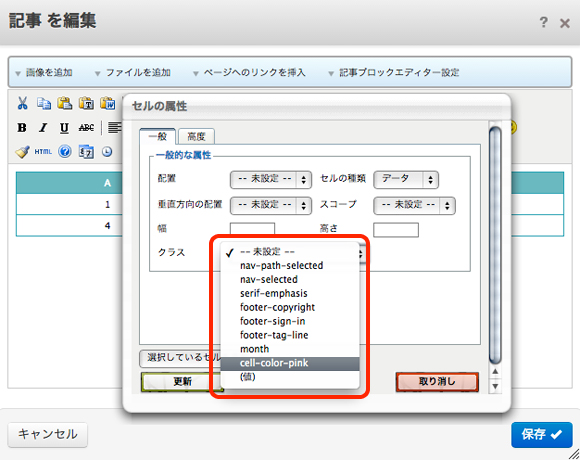
セルのクラスを設定。

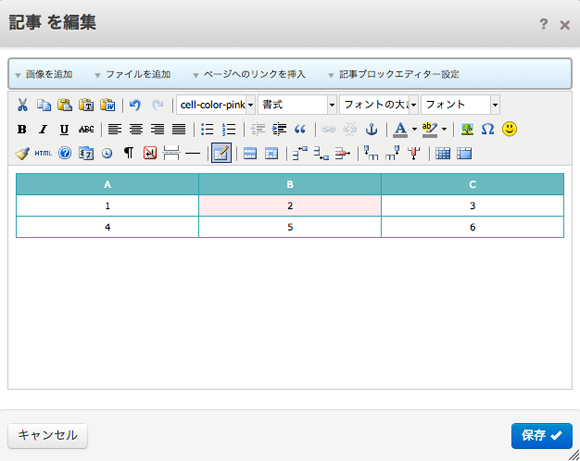
スタイルが反映されました。
今回は、テーブルのセルに背景色を付ける方法として、『typography.css』を使った『スタイル(クラス)』の設定をしましたが、これ以外にも色々と使えるのではないでしょうか?
例えば画像に罫線をつけたり…
『main.css』
[css]
.photo-border {
padding: 10px;
background-color: #ffebeb;
border: solid 1px #3aa4b3;
}
[/css]
『typography.css』
[css]
#tinymce .photo-border {
padding: 10px;
background-color: #ffebeb;
border: solid 1px #3aa4b3;
}
[/css]

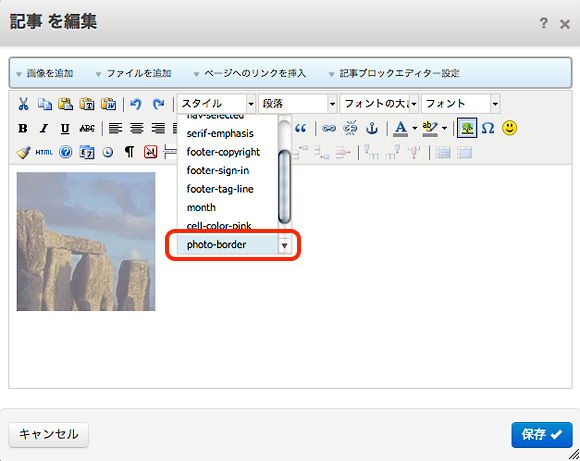
画像に罫線をつけるクラスを選択。

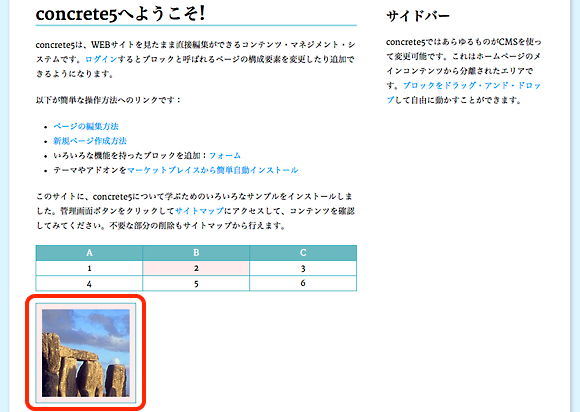
画像にスタイルが適用されました。
以上が、concrete5大阪勉強会 第26回でお話した『typography.css』の使い方の補足説明です。
少しは理解していただけたでしょうか?
次期バージョン(5.7)では、エディターが変更される予定なので、今更かも知れないですけどね… 🙁
今回の勉強会は初めて来られた方も多かったと思いますが、個人的な印象としてはやはり実際の編集画面での更新方法のような実例に興味を持っていらっしゃるように感じました。
そういう私も実例には興味津々 😛
concrete5での実績があまりないので、紹介できる事例がありませんが、機会があればまた紹介したいと思います。
それと『concrete5 でケーキ屋さんのサイトを作ろう!』もまだ書いてないカスタマイズもありますので、こちらも近いうちに書かないと…
concrete5 公式活用ガイドブック (Web Designing BOOKS)
posted with amazlet at 14.05.06
猪上 博史 Katz Ueno 榊 友哉 佐々木 多生 中根 紳一 菱川 拓郎 吉川 智久
マイナビ (2010-08-05)
Amazon.co.jp で詳細を見る
