週末に第17回 WordBench 神戸に行ってきました。
といっても、1時間ほど遅刻して行ったので、@pictron2009さんの『InitializrやBoilerplateについて話そう!』はまったく聞く事ができませんでした。
興味がある内容だったので残念です。
ということなので、私が今回の勉強会の詳しい内容を書くよりも、すでに @uemera さんと @yuka2py さん、@pictron2009 さんがまとめてくださっていますので、そちらをご覧くださいませ。
- 11/10 WordBench神戸のふりかえり | WordBench
- 第17回 WordBench神戸にて「jetpackって何だ?!」を発表させて頂きました。 | Foreignkey, Inc.
- 2012/11/10WordBench神戸〜フロントエンドの技術について話す | pictron web planning
で、@yuka2py さんの LT で紹介があった Jetpack なんですが、最近バージョンアップがあり、興味深い新機能が追加されました。
Jetpack はリリースされたときから使っていたのですが、今回のメジャーアップデートはすごい!
色々と便利な機能がひとつのプラグインで実現できてしまいます。
Jetpack 2.0の新機能は @naokomc さんがブログで紹介していますのでそちらを、Jetpack の詳しい内容は Jetpack for WordPress をご覧ください。
まだ新機能すべてを試していませんが、従来からある機能でも使っていないものがあります。
第17回 WordBench 神戸でも『カルーセルって何?』と質問があったりしました。
そういえば私も使っていない。
それとちょっと勘違いしていたところもあったので、ギャラリー機能 + Jetpack のカルーセルについて簡単にまとめてみます。
Jetpack の新機能の紹介じゃなかったり、今更感もあったり、タイトルがツリみたいになってしまいましたがお許しを… 🙂
WordPress のギャラリー機能
まず、これを使わないと Jetpack のカルーセルも使えないので、ギャラリー機能を使ってみます。
メディアアップローダーを使って画像をアップロード。
今回は6枚の画像をまとめてアップロードしました。

メディアアップローダーを使って画像をアップロード
各画像のタイトルやキャプションを記入して保存します。

タイトルやキャプションなどを記入して保存
すると『メディアを追加』ウインドウの上部に『ギャラリー』タブが追加されます。

ギャラリーの設定画面
ウインドウ下部には『ギャラリー設定』が表示されますので、『サムネイルのリンク先』を『画像ファイル』、その他を適宜設定して『ギャラリーを挿入』ボタンをクリックします。
今回は、画像を6枚追加しましたので、『ギャラリーの列数』は『3』に設定しました。
ビュアルエディターと HTML エディターではそれぞれこのように表示されます。

ビュアルエディターでのギャラリー挿入画面

HTML エディターでのギャラリー挿入画面
HTML エディターに表示しているギャラリーのショートコードには色々とパラメーターを記述できますので、細かい設定も可能です。(今回の例では、ギャラリーをこの投稿に設定していますので、ギャラリー用の画像以外に上記のスクリーンキャプチャもギャラリー画像として扱われてしまいます。そこで、[ gallery include="23,39,45" ]というように画像の ID を指定することで表示したい画像を選択できます。)
これで基本的な設定は終わりです。
簡単ですねぇ 😀
スタイル等は何も設定していないデフォルト状態の表示がこれ!

デフォルトのギャラリー表示
ギャラリーを設定すると投稿内にスタイルを記述しますのでこのような表示になりますが、デザインを変更したい場合は『Twenty Eleven』や『Twenty Twelve』を参考にスタイルシートに記述すれば OK です。

Twenty Eleven での表示

Twenty Twelveでの表示
先ほど『サムネイルのリンク先』を『画像ファイル』に設定しましたので、ギャラリーのサムネイルをクリックすると画像が表示されます。
まぁ、当然ですよね。
ここで、Jetpack のカルーセルの登場です 🙂
Jetpack のカルーセル
といっても Jetpack をインストールしていれば『有効化』ボタンで有効にするだけ。
カルーセル表示の背景色を『黒』、『白』と選択できますが、特に細かい設定はいらないです。
カルーセルを有効にした状態で、サムネイルをクリックすると

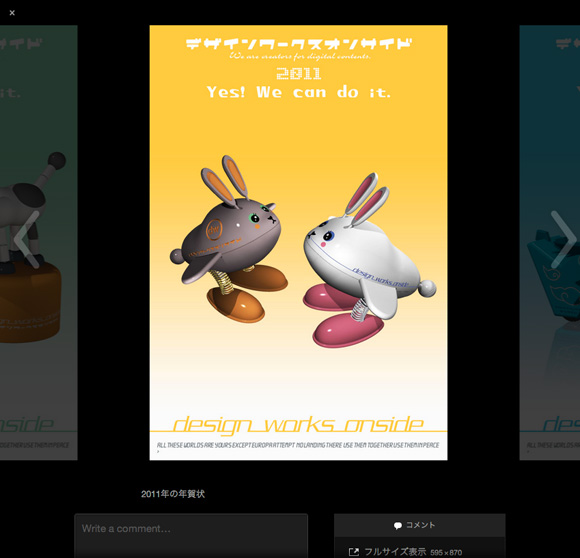
Jetpack のカルーセル表示
というようなカルーセル表示になります。
画面下のフルサイズ表示をクリックすると別ウインドウで画像が表示されます。
WordPress のギャラリー機能は、jQuery のプラグインと組み合わせて使うのもいいでしょうし、このように Jetpack のカルーセルを使うという選択肢ができて、使いやすくなったかも知れませんね。
なによりも簡単 😆
というわけで、サンプルがこれです。
- 1999年の年賀状
- 2002年の年賀状
- 2007年の年賀状
- 2009年の年賀状
- 2011年の年賀状
- 2012年の年賀状
とっても簡単なので一度お試しあれ 🙄
Jetpack のパブリサイズ共有
これは新機能なので、ちょっと実験的に使ってみる。
パブリサイズ共有サイトを人気のソーシャルネットワークに接続し、新しい投稿を自動的に友達と共有できます。
ということなので、Facebook と Twitter に通知してみることにしました。
現状でも Facebook と Twitter に通知しているのですが、 Facebook は Facebook ページにフィードしています。
なので、パブリサイズ共有では Facebook ウォールに通知するように設定してみました。
詳しい設定方法は、下記のブログで Jetpack のインストール方法 & パブリサイズ共有の設定を解説されていますので、ご覧ください。
文字化けしているという事なのですけど、今でもするのかな?
午前中に
昨日から今朝にかけて、パブリサイズ共有の Twitter/Facebook 連携で一部の投稿に文字化けが発生した件につきまして、修正が加えられました。ご迷惑をおかけしました。
というツィートがありましたけど、関係あるのかなぁ。
これは、WordPress.com だけの話?
まぁ、予約投稿にしていますので、投稿されたら確認してみよう。
というわけなので、重複ツィートなどあるかも知れませんが、テスト中という事でお許しを 😉
まだまだ、Jetpack には便利な機能があるので使ってみないとね。
特に『Photon』は、すごく気になります。(一度、有効化してみたのですが何点か表示されない画像がありましたので、現在は停止してます。)
Photon API | Developer Resources を見るとすごいですよね。
でも、私には手強そうなモノもあったりする…