前回は『ページリストのカスタマイズ』の解説をしましたが、その中で『ページ属性(カスタム属性)』についての説明を省略しました。
というわけで、今回は『ページ属性(カスタム属性)』について。
ページ属性(カスタム属性)とは?
基本的なページ属性の使い方については、concrete5 Japan の YouTubeチャンネルにアップされている『テーマの仕組みや、ページ属性の使い方 第16回 名古屋勉強会』をご覧いただくとよくわかると思います。
47分あたりから『ページ属性』の解説がはじまります。
Page Properties というアドオンを併用した解説になっていますが、『ページ属性』の基本的なことを丁寧に解説されています。
また、当ブログでも『はじめての concrete5 – ページ属性(カスタム属性)& ページタイプの追加 篇』にて解説しておりますので、あわせて読んでいただくとウレシイ 🙂
で、『ページ属性(カスタム属性)』というのが何かというと、上記の動画でも「WordPressのカスタムフィールドのようなモノ」だと説明されています。(カスタムフィールドは Movable Type やその他の CMS にもありますので、このような捉え方をするとわかりやすいかも…)
厳密にいうとちょっと違うのでしょうけど、私もそのように考えていいのではないかと思っています。
標準で設定されているページ属性
まず、標準のページ属性を見てみましょう。
ページ上部にあるメニューバーの『管理画面』→『ページとテーマ』→『属性』

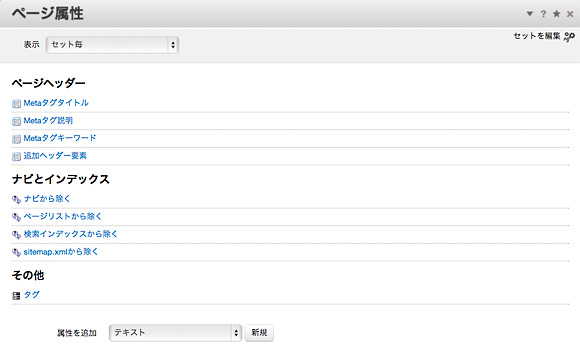
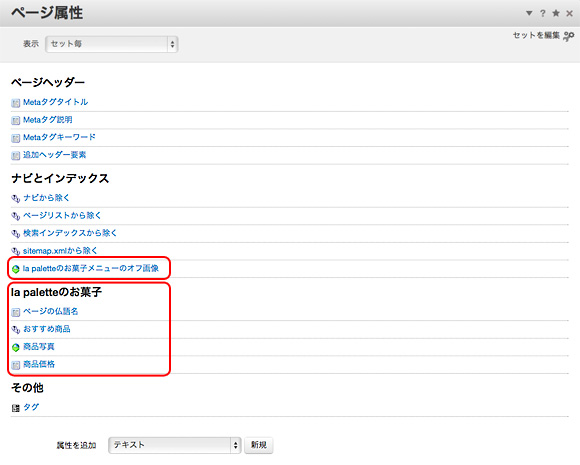
標準のページ属性
ページヘッダー
- Metaタグタイトル : <title> タグの内容を変更できます。(ページの名前が変わるわけではない)
- Metaタグ説明 : <meta name=”description”> の内容を変更。(通常は『ページ設定』→『基本プロパティー』→『説明』が表示される)
- Metaタグキーワード : <meta name=”keywords”> にキーワードを設定。
- 追加ヘッダー要素 : ページ独自のスタイルやスクリプトなどの要素を追加。
ナビとインデックス
- ナビから除く
- ページリストから除く
- 検索インデックスから除く
- sitemap.xmlから除く
このグループの属性はその名の通り、オートナビブロックやページリストブロックなどからそれぞれのページ属性がチェックされたページを表示しないようにする設定です。
その他
- タグ
いわゆる『タグ』を設定。
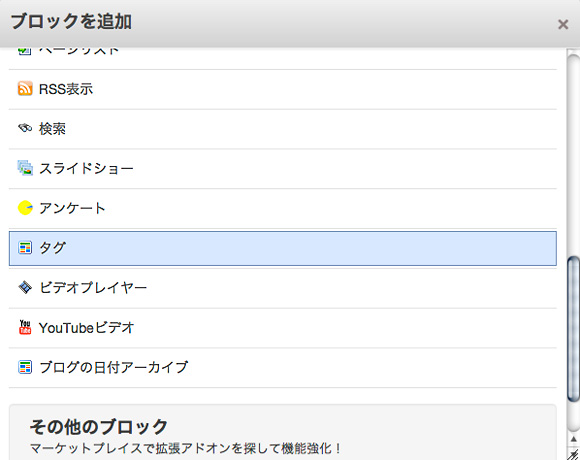
設定したタグを表示するには、『タグ』ブロックを使用します。

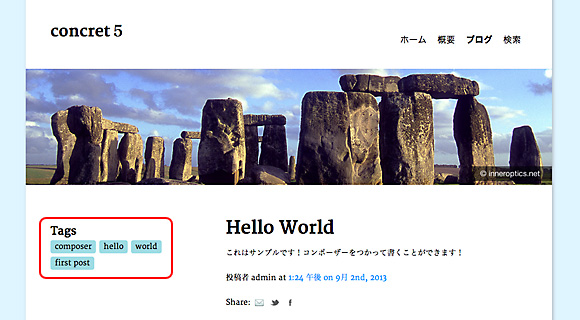
タグ・ブロック

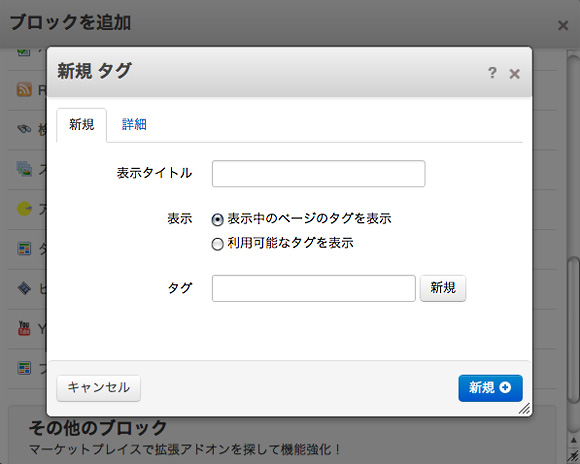
タグ・ブロックの設定

Greek Yogurt テーマのタグ・ブロック
上記以外に新規(オリジナル)で属性を追加する場合のフォーマットとして、
- テキスト
- テキストエリア(複数行)
- チェックボックス
- 日付/時刻
- 画像/ファイル
- 数字
- 評価
- 選択
が、あります。
それぞれの詳しい説明は省略しますが、この中で比較的使われるのは、『テキスト』、『チェックボックス』、『画像/ファイル』、『選択』あたりでしょうか…(『評価』って使ったことないなぁ。あと、concrete5 のバージョンによって名称が違うかも…)
サンプルサイトで設定したページ属性
サンプルサイトを見ながら読んでいただくとわかりやすいかな。
追加した『ページ属性』は、

サンプルサイトのページ属性
- la paletteのお菓子メニューのオフ画像
- ページの仏語名
- おすすめ商品
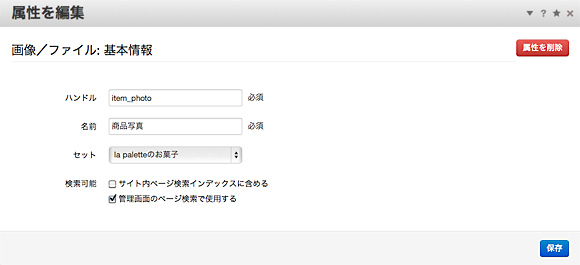
- 商品写真
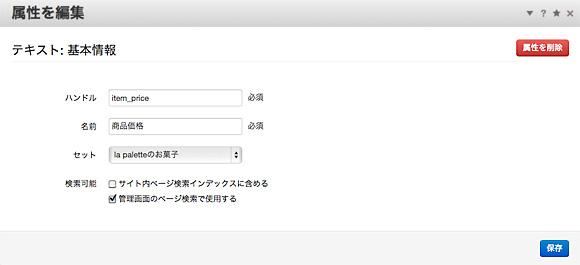
- 商品価格
この5つです。
それぞれがどこで使われているかというと、
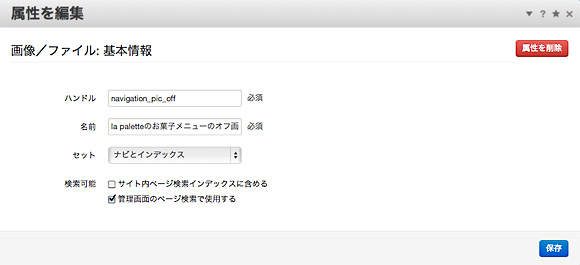
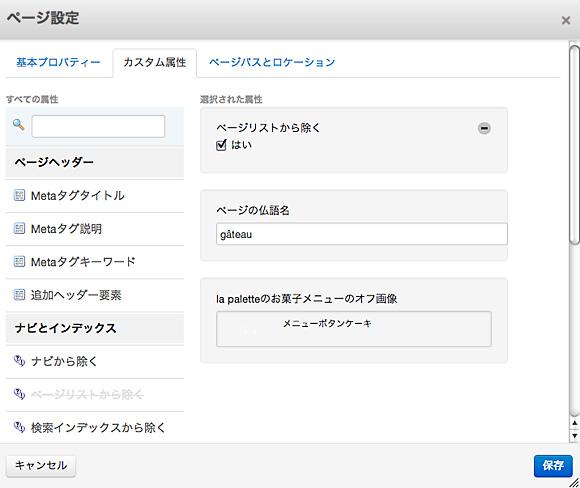
la paletteのお菓子メニューのオフ画像

ページ属性 : la paletteのお菓子メニューのオフ画像

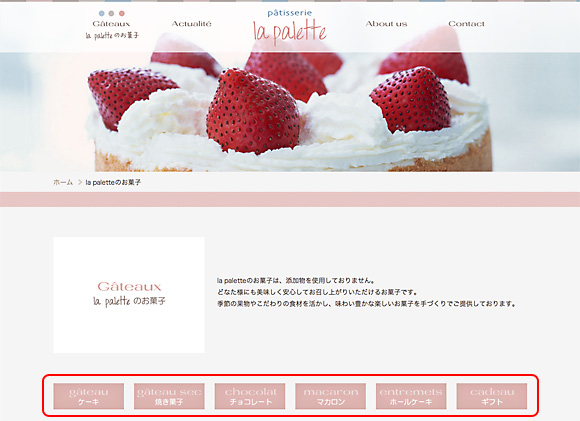
ページ属性『la paletteのお菓子メニューのオフ画像』を使用しているナビゲーション

ページ属性の設定画面(ページタイプ : la paletteのお菓子)
名前が『la paletteのお菓子メニューのオフ画像』となっていますが、『オン画像』はありません。
単純にメニューのボタン画像として表示するようにしています。
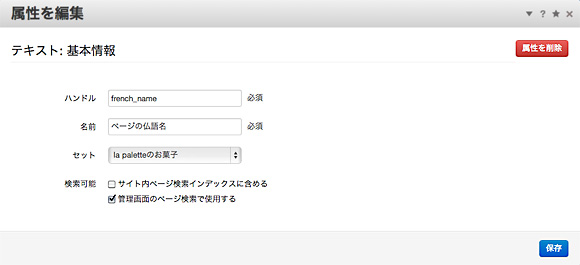
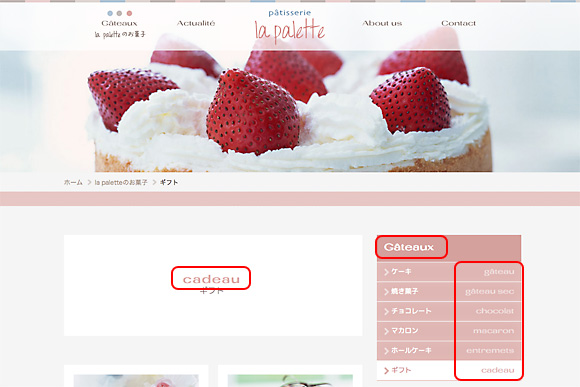
ページの仏語名

ページ属性 : ページの仏語名

ページ属性『ページの仏語名』をサンプルサイトで使用している箇所
勉強会用のサンプルサイトとして制作しましたので、『ページ属性』を使わずに画像を使用しているページもあります。
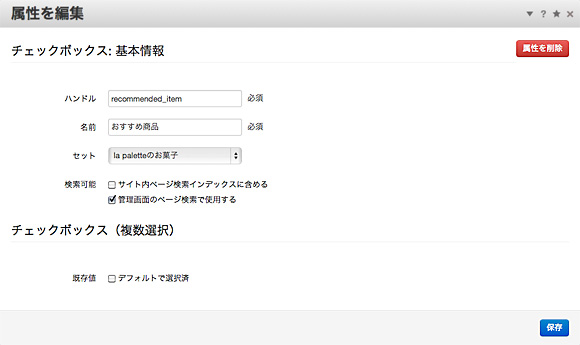
おすすめ商品

ページ属性 : おすすめ商品
前回の concrete5 でケーキ屋さんのサイトを作ろう! :: ページリストのカスタマイズでは『おすすめ商品』ページリストの解説をしていませんので、今回の記事の最後でこのページリスト・ブロックについて解説します。
商品写真、商品価格

ページ属性 : 商品写真

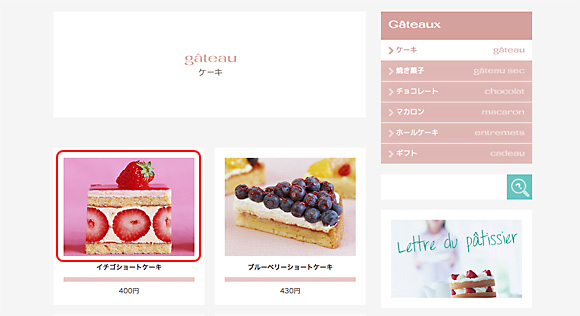
ページ属性『商品写真』を使用しているページリスト・ブロック

ページ属性 : 商品価格

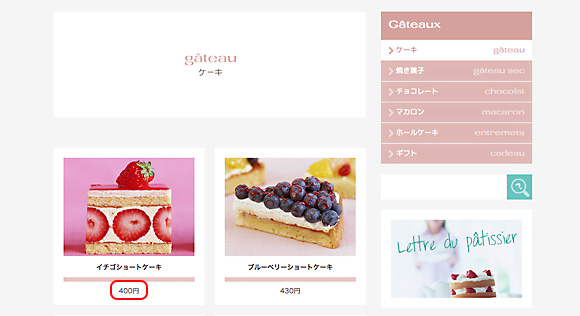
ページ属性『商品価格』を使用しているページリスト・ブロック
個人的に思ったことなんですが、『ページ属性』を使っていると大きく2つの『属性』に分類されるような気がします。
標準のページ属性である『ナビから除く』などのような『機能的な属性』と『la paletteのお菓子メニューのオフ画像』『ページの仏語名』のような『装飾的な属性』に分類できるのではないでしょうか?
このように『ページ属性』を使ってページに色々な設定をおこなうことで、デザインなどの表現の幅が広がると思いますので、是非『ページ属性』を活用してみてください。
前回の『ページリストのカスタマイズ』では、『ページ属性』のことを省略して『ページリスト』について解説していますので、ちょっとわかりづらかったと思います。
なので、今回の記事を踏まえてもう一度『ページリストのカスタマイズのサンプルサイトのページリスト編』を読んでいただくと、『ページ属性』と『ページリスト』のことが少しでも理解しやすくなるのではないかと思っております。
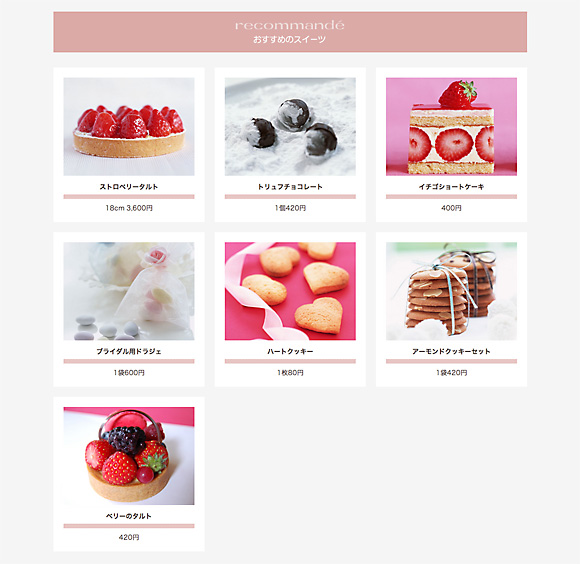
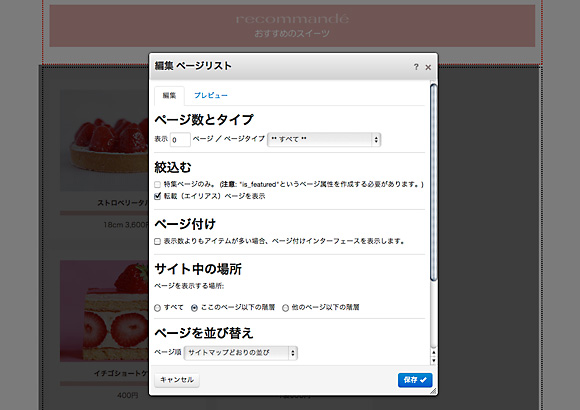
ページ属性 : おすすめ商品を使用したページリスト
最後に『ページ属性 : おすすめ商品を使用したページリスト』の解説を…
といっても、全然難しいことはしていません。
基本的には前回の記事『ページリストのカスタマイズのサンプルサイトのページリスト編』に『おすすめ商品』という『ページ属性』による条件分岐を追加しているだけです。
つまり、全商品を『おすすめ商品』という『ページ属性』でフィルタリングしているということです。
その結果、『おすすめの商品リスト』が表示されます。

ページリストの設定
ページリストの設定は、ここのページ(la paletteのお菓子ページ)以下の商品をサイトマップ順に表示する。

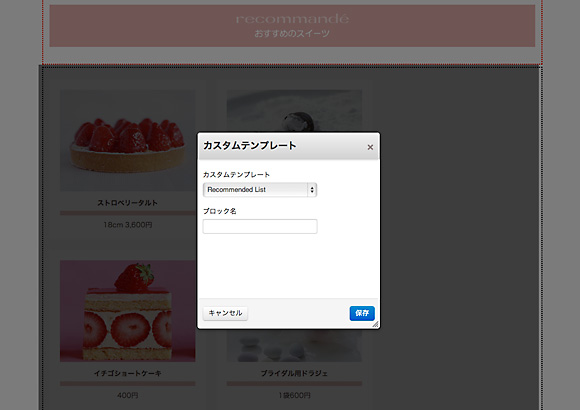
カスタムテンプレートを選択
前回のカスタムテンプレート『Item List Block』と今回のおすすめ商品のカスタムテンプレート『Recommended List』を比較してみましょう。
前回の記事、商品のページリストのカスタムテンプレート『Item List Block』
[php highlight=”7,38″]
getRssUrl($b) : ”;
$th = Loader::helper(‘text’);
$v = View::getInstance();
?>
entities($page->getCollectionName());
$url = $nh->getLinkToCollection($page);
$target = ($page->getCollectionPointerExternalLink() != ” && $page->openCollectionPointerExternalLinkInNewWindow()) ? ‘_blank’ : $page->getAttribute(‘nav_target’);
$target = empty($target) ? ‘_self’ : $target;
$description = $page->getCollectionDescription();
$description = $controller->truncateSummaries ? $th->shorten($description, $controller->truncateChars) : $description;
$description = $th->entities($description);
?>
getAttribute(‘item_photo’); //ページ属性(カスタム属性)の商品写真
if($img) {
$img_src = $img->getRelativePath(); //ページ属性(カスタム属性)の商品写真のパス
} else {
$img_src = $v->getThemePath(). ‘/img/no_image.png’; //商品写真がない場合の画像
}
$itemPrice = $page->getAttribute(‘item_price’); //ページ属性(カスタム属性)の商品価格
?>
getPages() ?>
getNext(t(‘Next’) . ‘ »’) ?>
[/php]
おすすめ商品のページリストのカスタムテンプレート『Recommended List』
[php highlight=”7,29,36,40″]
getRssUrl($b) : ”;
$th = Loader::helper(‘text’);
$v = View::getInstance();
?>
entities($page->getCollectionName());
$url = $nh->getLinkToCollection($page);
$target = ($page->getCollectionPointerExternalLink() != ” && $page->openCollectionPointerExternalLinkInNewWindow()) ? ‘_blank’ : $page->getAttribute(‘nav_target’);
$target = empty($target) ? ‘_self’ : $target;
$description = $page->getCollectionDescription();
$description = $controller->truncateSummaries ? $th->shorten($description, $controller->truncateChars) : $description;
$description = $th->entities($description);
?>
getAttribute(‘item_photo’); //ページ属性(カスタム属性)の商品写真
if($img) {
$img_src = $img->getRelativePath(); //ページ属性(カスタム属性)の商品写真のパス
} else {
$img_src = $v->getThemePath(). ‘/img/no_image.png’; //商品写真がない場合の画像
}
$itemPrice = $page->getAttribute(‘item_price’); //ページ属性(カスタム属性)の商品価格
?>
getAttribute(‘recommended_item’)): ?>
getPages() ?>
getNext(t(‘Next’) . ‘ »’) ?>
[/php]
2つのカスタムテンプレートの違いは、ハイライト部分です。
7行目と『Item List Block』の38行目、『Recommended List』の40行目が、<div> と <section> の違い。(class名も変わっています)
それに『Recommended List』の29行目と36行目に『カスタム属性』による条件文を追加しています。
これで、『おすすめのスイーツ』というページリストが表示されます。
いかがでしたか?
少しでも『ページ属性(カスタム属性)』を理解するきっかけになればウレシイです。
次回は『オートナビ』についての記事を書く予定です。
というのも、12月8日に開催される『concrete5 関西ユーザーグループ 第23回勉強会』では、『オートナビ』のデザイン・カスタマイズについてお話させていただきますので、それの解説記事というわけです。
今回は、今年最後の勉強会ということもあって申込み締め切り日が12月5日の00:00になっていますが、まだ大丈夫ですので興味のある方は是非!
この記事で解説した『ページ属性』を使用した『オートナビ』の解説になると思いますので、がんばって『ページ属性』を覚えましょう!
concrete5 公式活用ガイドブック (Web Designing BOOKS)
posted with amazlet at 14.05.06
猪上 博史 Katz Ueno 榊 友哉 佐々木 多生 中根 紳一 菱川 拓郎 吉川 智久
マイナビ (2010-08-05)
Amazon.co.jp で詳細を見る
スポンサーリンク
フルスクリーンモードを終了するには Esc キーを押してください。または、ココをクリックしてください。