今回の concrete5 ブログも『concrete5 でケーキ屋さんのサイトを作ろう!』はひと休み 🙂
全然続きを書いていないので、そろそろ書かないとね…
で、今回は『concrete5大阪勉強会 第28回』でお話した『コンポーザーの使い方』の説明です。
concrete5 Japan 日本語公式サイトのコンポーザーについての解説はこちら。
concrete5大阪勉強会 第26回で『医療法人さくら会 さくら会病院』の事例紹介をさせていただいたのですが、その時に「ここはコンポーザーを使って更新できるようにしています」とサラッとお話させていただいきました。
上記のサイトで、コンポーザーを使って更新できるようにしているところは『最新情報』『休診・代診のお知らせ』の2箇所です。(ホームにも最新情報は表示してます)

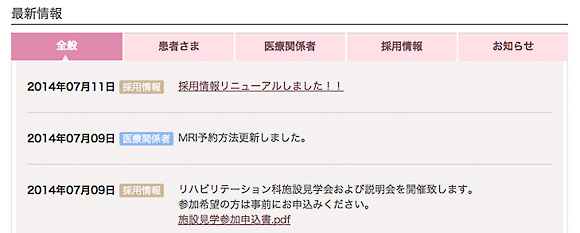
さくら会病院 最新情報

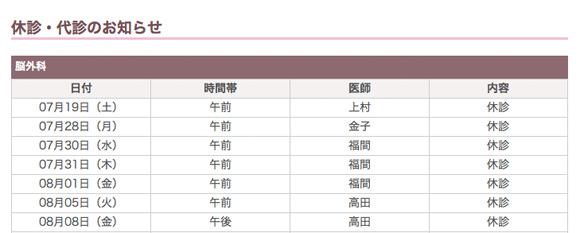
さくら会病院 休診・代診のお知らせ
基本的にはどちらも同じような方法なのですが、『休診・代診のお知らせ』の方が簡単だと思いますので、これを元に解説します。
まず、何を表示させたいのかを整理してみますね。
医師が休診・代診をすることを患者さんにお知らせするわけですから、最低限の情報として
- 休診・代診をする日時
- 休診・代診をする医師のお名前
- その内容や理由
これを先ほどの表に合わせてみると

休診・代診表に表示する内容
日付と時間帯を分けて表示、また、この病院の診察担当表によると時間帯に関しては『午前』『午後』『午前・午後』という3種類の分類です。
ということで、
- 日付
- 時間帯
- 医師
- 内容
の4つの項目をコンポーザーを使って簡単に入力、更新できるように設定します。
ページ属性(カスタム属性)を設定しよう
concrete5といえば、ページのブロックに内容を書き込んだり画像をアップして、ページを作成するのが基本的な方法だと思いますが、今回の場合は『ページ属性(カスタム属性)』を使います。
上記の4項目のうち、日付を除いた項目の属性を作ります。
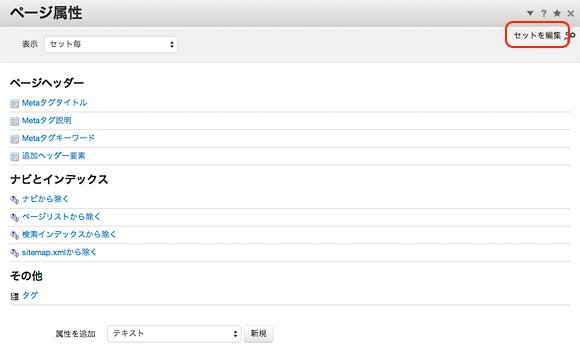
まず、最初に属性をグループとして管理したいので『セット』を作ります。(もちろんあとから作成してもかまわないですし、特にいらなければ作らなくてもいいです)

属性のセットを作成

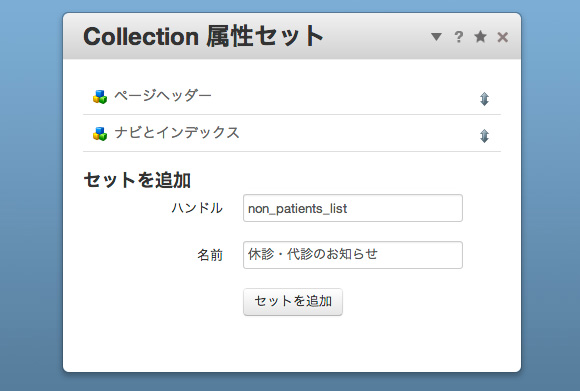
セットの名前を設定

セットができました
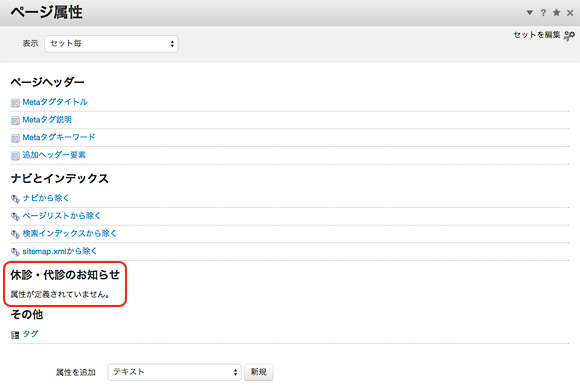
これから作成する属性はこの『休診・代診のお知らせ』というセットにまとめていきます。

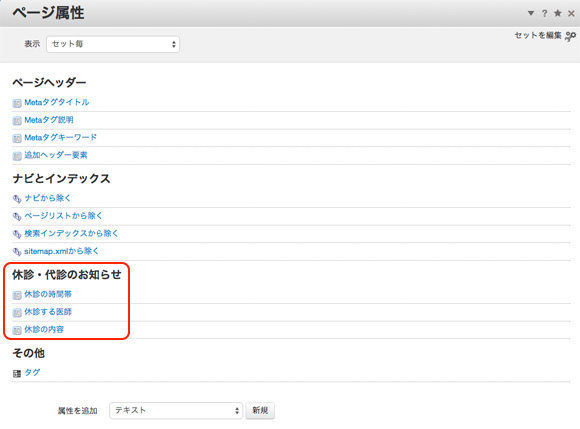
属性を追加
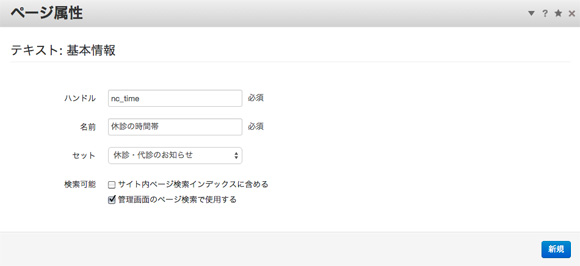
ハンドルを『nc_time』、名前を『休診の時間帯』と設定して、『セット』を先ほど作成した『休診・代診のお知らせ』を選択します。
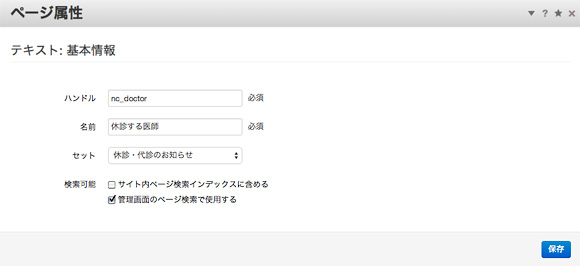
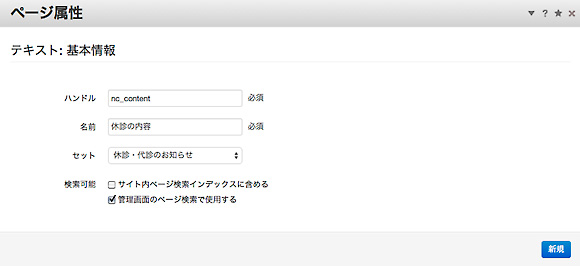
残り2つもそれぞれ、『nc_doctor』『休診する医師』、『nc_content』『休診の内容』として属性を作成。

休診する医師の属性

休診の内容
今回はすべて『テキスト』で属性を作成しましたが、項目によっては『チェックボックス』や『選択』で作成した方が適している場合もありますので、適宜対応してくださいね。

カスタム属性
これで入力用の『ページ属性(カスタム属性)』が設定できましたので、次はコンポーザーを設定するための『ページタイプ』を作成します。
ページタイプを設定しよう
出てきましたねページタイプが !!
ページタイプがわかりにくいという方も多いと思いますが、「ページタイプを制する者は concrete5 を制す」と個人的には思っていますので、頑張ってページタイプを理解しましょう。
ページタイプについては、『はじめての concrete5 – ページタイプ(ホーム用のテンプレート)& ページリストブロック 篇』、『concrete5 でケーキ屋さんのサイトを作ろう! :: テーマのテンプレートとページタイプのおさらい』の記事を読んでくださいね 😀
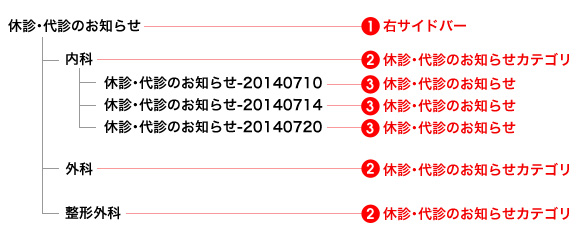
まず、『休診・代診のお知らせ』部分のサイトマップとページリストの関係を確認してみましょう。(ここからは、わかりやすいようにデフォルトテーマの Greek Yogurt を使って解説します)
情報は『休診・代診のお知らせ』ページに一覧として表示、個々の『休診・代診のお知らせ』ページはページとしては表示しないということを踏まえて…

休診・代診のお知らせ部分のサイトマップとページタイプ
❶『休診・代診のお知らせ』(ページ)
このページに休診・代診の情報を表示します。
Greek Yogurt にデフォルトで設定してあるページタイプ『右サイドバー』を使いますので、新規でページタイプは作成しません。
❷『休診・代診のお知らせカテゴリ』(ページタイプ)
ページリスト・ブロックを使って表示するときとコンポーザーでの入力時に必要です。
ただし、ページとしては使わず、あくまで『カテゴリ(親ページといったほうがいいのかな…)』として使用します。
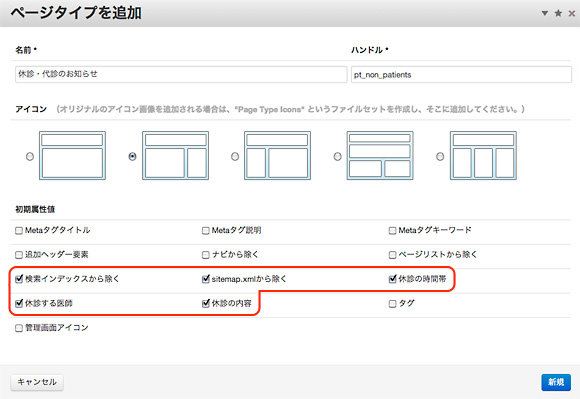
ハンドルを『pt_non_patients_category』としてページタイプ新規作成。
❸『休診・代診のお知らせ』(ページタイプ)
名前が『休診・代診のお知らせ』になっていますのでちょっと紛らわしいですが、コンポーザーでこのページタイプを選択して情報の追加・更新をするためのページタイプです。
ハンドルを『pt_non_patients』』としてページタイプ新規作成。
初期属性値として先ほど作った3つの『ページ属性(カスタム属性)』とこのページもサイトでは表示させないので『検索インデックスから除く』と『sitemap.xmlから除く』にもチェックを入れます。

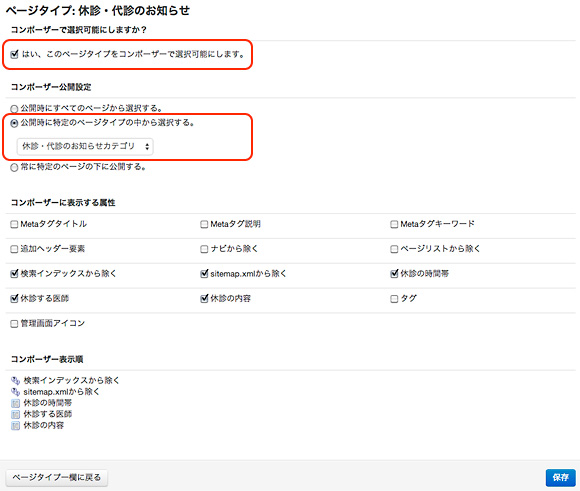
ページタイプ『休診・代診のお知らせ』の設定
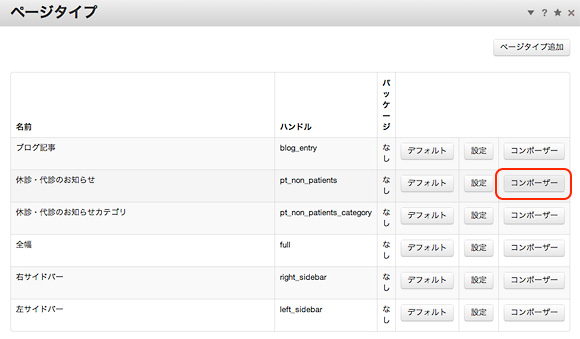
作成したページタイプ『『休診・代診のお知らせ』の『コンポーザー』をクリックしてコンポーザーを使えるように設定します。

ページタイプ『休診・代診のお知らせ』の『コンポーザー』をクリック
『コンポーザーで選択可能にしますか?』にチェック。
コンポーザー公開設定を『休診・代診のお知らせカテゴリ』を選択します。

コンポーザーの設定
これでページタイプの作成とコンポーザーの設定ができましたので、次は『フルサイトマップ』で新規ページを作成します。
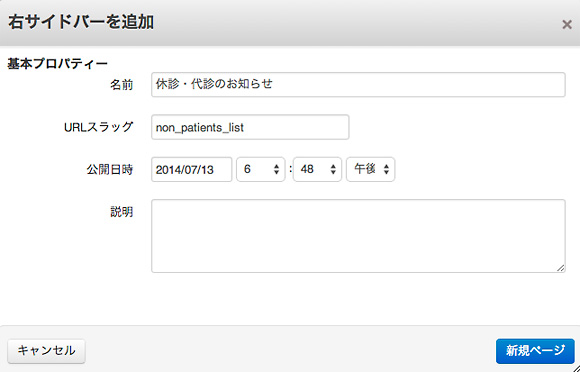
先ほどのサイトマップにあわせて、『休診・代診のお知らせ』ページを新規作成します。
ページタイプは『右サイドバー』を選択します。

ページタイプ『右サイドバー』を選択して新規ページを作成
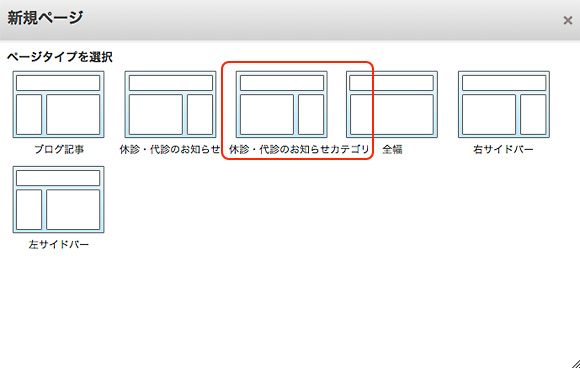
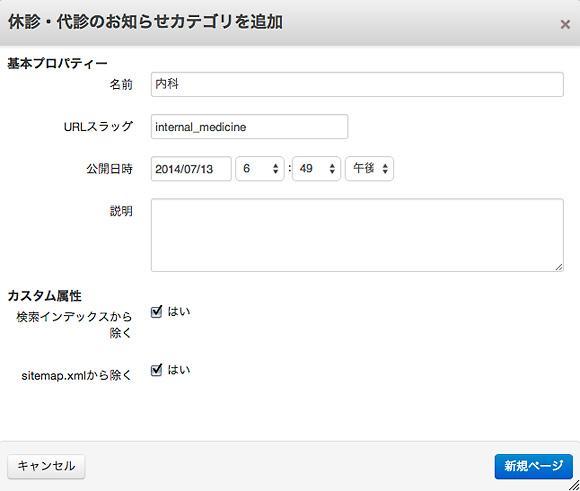
次に、『休診・代診のお知らせ』のひとつ下の階層に『カテゴリ』として、『内科』『外科』『整形外科』の3つをページタイプ『休診・代診のお知らせカテゴリ』を選択して新規ページを作成します。

ページタイプ『休診・代診のお知らせカテゴリ』を選択

カテゴリとして、新規ページ『内科』を作成
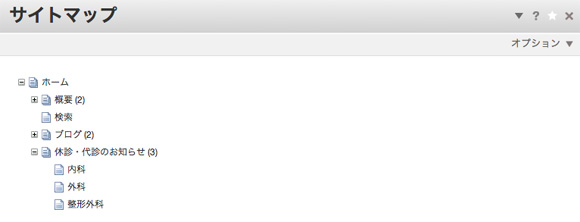
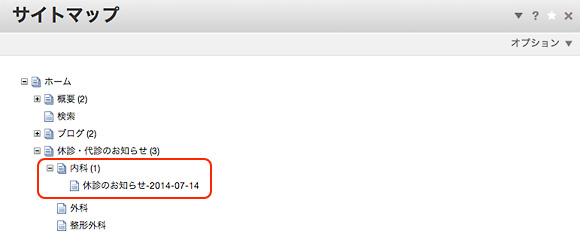
このようなサイトマップになりました。

サイトマップ
ここまでがコンポーザーを使うための設定です。
このように文章で書くと、と〜ても長くなって難しそうな感じがしますが、慣れればそれほど難しいことはないと思います。
コンポーザーでかんたん更新
ここからコンポーザーを使った『休診・代診のお知らせ』の更新手順の説明です。
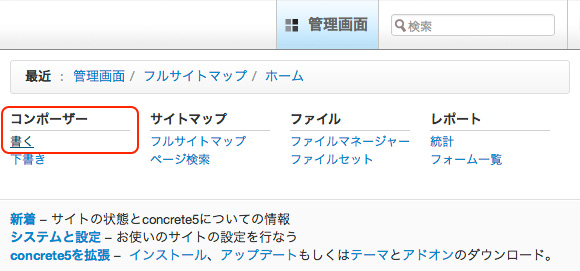
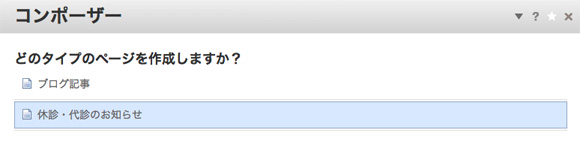
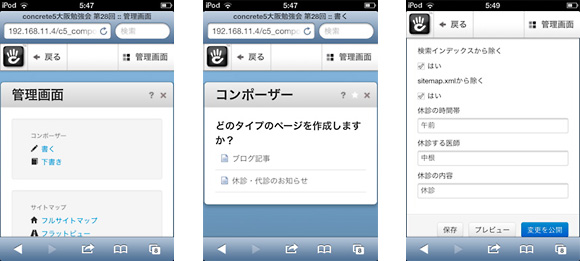
まず『管理画面』から『コンポーザー / 書く』をクリックすると「どのタイプのページを作成しますか?」と表示されますので『休診・代診のお知らせ』を選択。

コンポーザー / 書くをクリック

『休診・代診のお知らせ』を選択
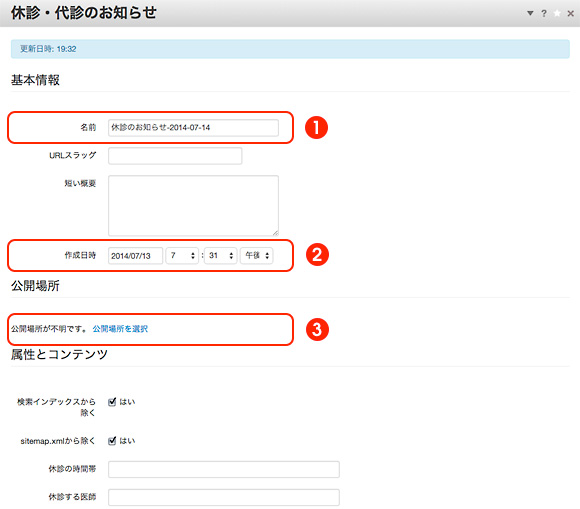
コンポーザーのページ作成・入力画面になりますので、各項目を記述します。

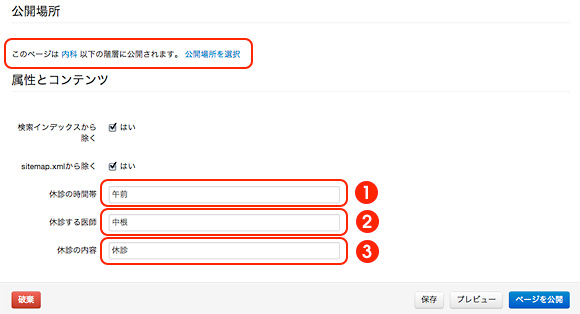
コンポーザー入力画面で各項目を記述します
❶は、ページのタイトルです。
今回は、使用・表示しませんが、わかりやすい名前にしましょう。
❷は、『作成日時』となっていますが、『休診する日付』を設定してください。
4つの休診・代診の情報のうち『日付』の属性を作成しなかったのは、これを使用するためです。
❸で、どの『カテゴリ』にページを作成するのかを選択します。

ページを公開する『カテゴリ』を選択します
とりあえず『内科』を選択して、残りの3項目を記入して、『ページを公開』をクリックします。

ページ属性(カスタム属性)に記入して『ページを公開』をクリック
作成したページに遷移しますが、実際のサイトではこのページを表示しませんので無視してください。

作成したページに遷移
サイトマップを確認すると『内科』の下の階層にページが作成(公開)されています。

サイトマップを確認
同じように『外科』や『整形外科』も休診の情報があれば、それぞれページを作成していきます。
ここまでが、コンポーザーを使った入力・ページ作成(公開)作業です。
簡単ですよね。
もちろんスマートフォンからでも更新できます。

スマートフォンで楽々更新
スマートフォンを使って、しかも簡単に更新できるのは、いいですよねー 😀
更新の担当者ではなく医師の方々に直接『休診・代診のお知らせ』の情報をアップしていただくこともできそうです。
休診・代診のお知らせを表示しよう
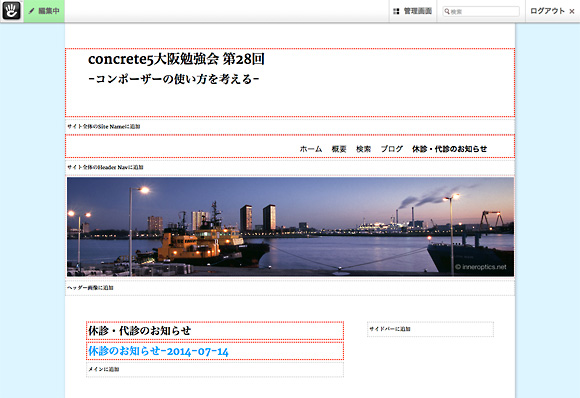
サイトマップから『休診・代診のお知らせ』ページを訪問。

休診・代診のお知らせページ
当然ですが、ブロックを追加していませんので何も表示されません。
『記事ブロック』を追加してページのタイトルを記述します。
次に『ページリストブロック』を追加。

ページリストの設定
❶ ページタイプは、『休診・代診のお知らせ』を選択。
❷ ページを表示する場所は、『他のページ以下の階層 / 内科』を選択。
❷ ページの表示する順番は、『新規記事を最初に』を選択。

ページリストの表示
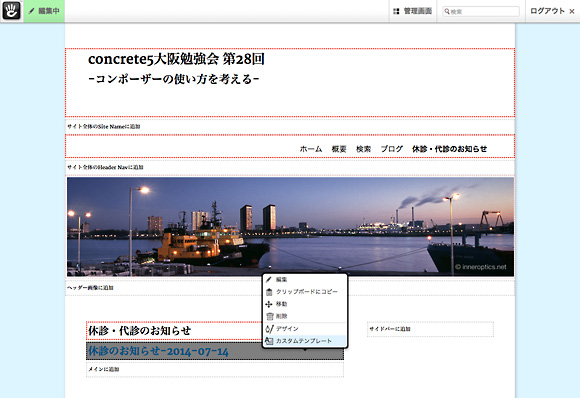
デフォルトのページリストは、ページのタイトルを表示しますので、お約束の『カスタムテンプレート』を適用させます。
この『カスタムテンプレート』には、『日付』と『ページ属性(カスタム属性)』を表組で表示されるように記述しています。(サンプルコードは、記事の最後に貼っておきますね)

カスタムテンプレートを選択

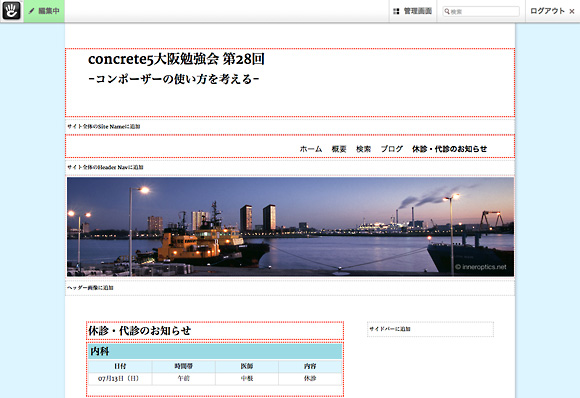
カスタムテンプレートが適用されました
最終的には、このような『休診・代診のお知らせ』ページが完成します。

『休診・代診のお知らせ』ページの完成
コンポーザーの基本的な設定と使い方は以上ですが、次は「もっと便利な使い方ができるよ〜」というのを解説します。
上級権限モードでもっと便利に!
例えば、『最新情報』などで「3ヶ月先のお知らせを表示するのはちょっと早いよね」とか、『休診・代診のお知らせ』のように「休診日を過ぎたら情報は削除したい」など、色々と要望がでてきますよね。
削除する場合は手作業でもかまいませんが、その都度削除するのはやはり面倒です。
そういう場合は、『上級権限モード』を使うことで、公開日の指定や公開期間の設定ができるようになります。
もちろん、『上級権限モード』はその他にも色々と設定ができるのですが、今回は『休診・代診のお知らせ』を使って、公開日の設定方法を説明します。
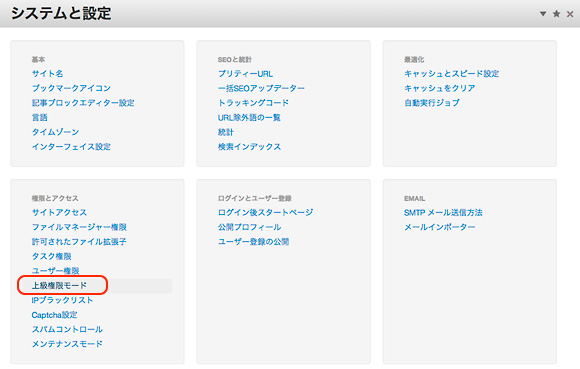
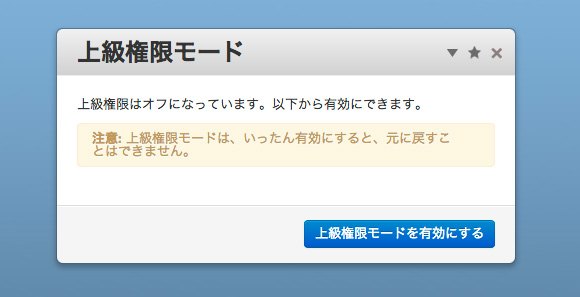
まず、『管理画面 / システムと設定 / 上級権限モード』を選択、『上級権限モードを有効にする』をクリックします。

上級権限モードをクリックします

上級権限モードを有効にする
注意書きにもありますが、『上級権限モード』にすると元に戻せなくなりますので、ご注意くださいませ。
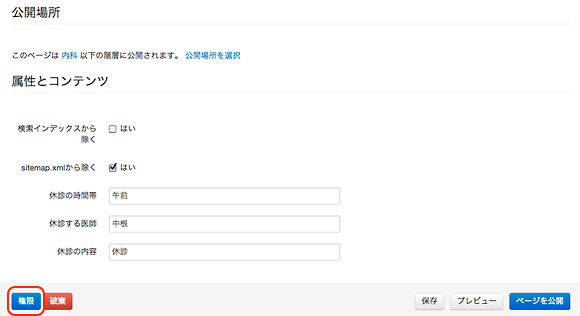
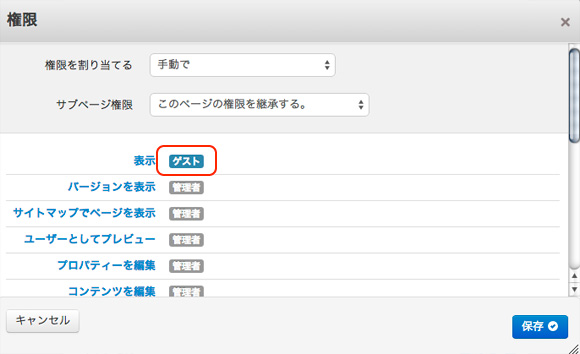
『上級権限モード』が有効な状態で、コンポーザーの入力画面を見ると『権限』というボタンが表示されるようになります。

『権限』ボタンが表示されました
先ほどまでは、『下書きとして保存する』か『ページを公開』しか選択できませんでしたが、『権限』を設定できるようになりましたので、『権限』ボタンをクリック。

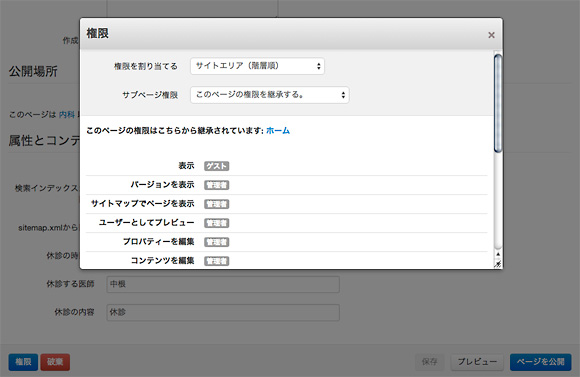
権限の設定
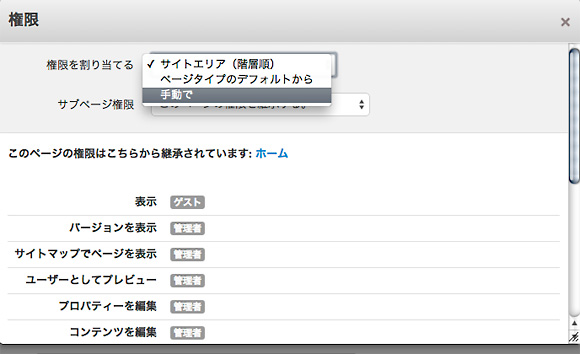
このままでは、なにも選択できませんので、『権限を割り当てる』を『手動で』に変更します。

手動に変更

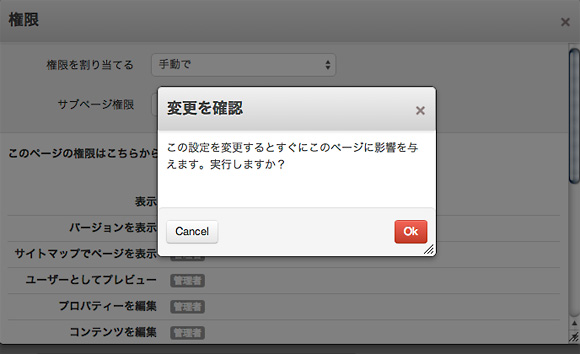
『OK』ボタンをクリック

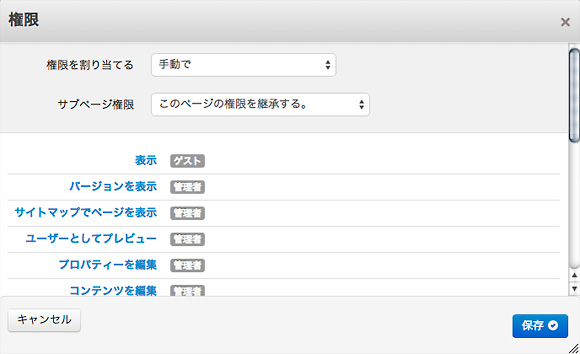
権限を編集できるようになりました
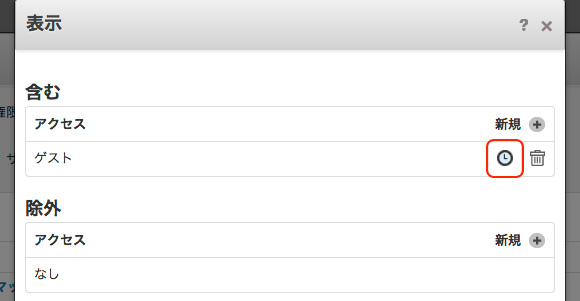
これで、権限を編集できるようになりましたので、『表示』をクリックします。
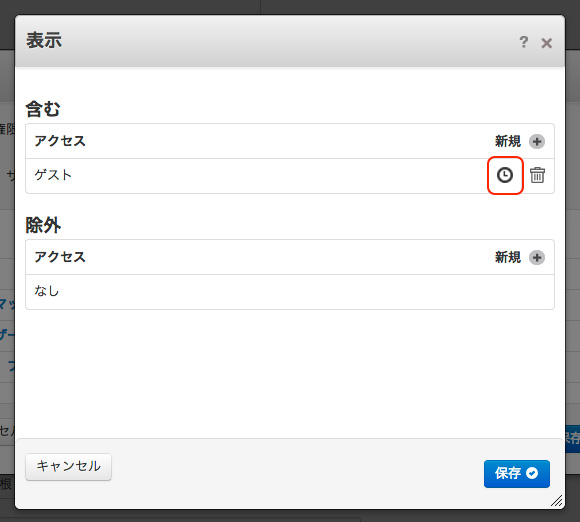
ゲストというのは、サイトを閲覧している一般の人のことですので、ゲストの『時計アイコン』をクリックします。

時計アイコンをクリック
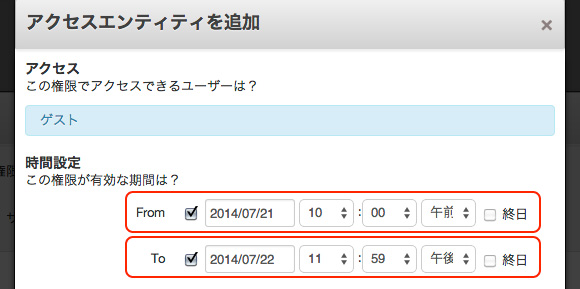
時間設定でページを公開する時間や終了する時間を適宜設定します。

公開時間の設定
設定すると『時計アイコン』がブルーに変わりますので、『保存』をクリック。
『ゲスト』が青くなっているのを確認して、『保存』をクリックします。

時計アイコンが青くなっているのを確認して『保存』をクリック

ゲストが青くなっているのを確認して『保存』をクリック
これで、設定した日時になるとページが公開されて、終了時間が設定されていれば、その日時にページが非公開になります。
この権限設定を使えば、期間限定のページの公開やキャンペーンの告知バナーが設定できますので、とても便利です。
以上が、コンポーザーの設定、使い方、それにあわせて使うと便利な『権限』の設定方法です。
あいかわらず、長文の記事になりましたけど、コンポーザーについて少しでもわかっていただけたでしょうか?
ではでは。
今回使用したカスタムテンプレート。
PHP はよくわかんないので、おかしな記述があったらゴメンね。
ハイライト部分が、ページリストのデフォルト・テンプレートと違う。
[text gutter=”false” toolbar=”false” light=”true”]
インストールしたディレクトリ/blocks/page_list/templates/non_patients_list/view.php
[/text]
[php highlight=”8,9,10,11,12,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,38,39,77,78,79,80,81,82,83,84,85,86,87,88,89,90,91,92,93,94,95,96,97,98,99,100,101,102,103,104,105,106,107,108,109,110″]
<?php
defined(‘C5_EXECUTE’) or die("Access Denied.");
$rssUrl = $showRss ? $controller->getRssUrl($b) : ”;
$th = Loader::helper(‘text’);
//$ih = Loader::helper(‘image’); //<–uncomment this line if displaying image attributes (see below)
//Note that $nh (navigation helper) is already loaded for us by the controller (for legacy reasons)
?>
<?php
$parentID = $controller->cParentID;
$page = Page::getbyID($parentID);
$parentName = $page->getCollectionName();
?>
<div class="ccm-page-list">
<div id="non_patients_list" class="non_patients_list">
<div class="consultation">
<h4><?php echo $parentName; ?></h4>
<table>
<thead>
<tr>
<th>日付</th>
<th>時間帯</th>
<th>医師</th>
<th>内容</th>
</tr>
</thead>
<tbody>
<?php if (count($cArray) > 0): ?>
<?php foreach ($pages as $page):
// Prepare data for each page being listed…
$title = $th->entities($page->getCollectionName());
$url = $nh->getLinkToCollection($page);
$target = ($page->getCollectionPointerExternalLink() != ” && $page->openCollectionPointerExternalLinkInNewWindow()) ? ‘_blank’ : $page->getAttribute(‘nav_target’);
$target = empty($target) ? ‘_self’ : $target;
$date = $page->getCollectionDatePublic(‘m月d日(D)’);
$datetime = $page->getCollectionDatePublic(‘Y-m-d’);
$description = $page->getCollectionDescription();
$description = $controller->truncateSummaries ? $th->shorten($description, $controller->truncateChars) : $description;
$description = $th->entities($description);
//Other useful page data…
//$date = $page->getCollectionDatePublic(DATE_APP_GENERIC_MDY_FULL);
//$last_edited_by = $page->getVersionObject()->getVersionAuthorUserName();
//$original_author = Page::getByID($page->getCollectionID(), 1)->getVersionObject()->getVersionAuthorUserName();
/* CUSTOM ATTRIBUTE EXAMPLES:
* $example_value = $page->getAttribute(‘example_attribute_handle’);
*
* HOW TO USE IMAGE ATTRIBUTES:
* 1) Uncomment the "$ih = Loader::helper(‘image’);" line up top.
* 2) Put in some code here like the following 2 lines:
* $img = $page->getAttribute(‘example_image_attribute_handle’);
* $thumb = $ih->getThumbnail($img, 64, 9999, false);
* (Replace "64" with max width, "9999" with max height. The "9999" effectively means "no maximum size" for that particular dimension.)
* (Change the last argument from false to true if you want thumbnails cropped.)
* 3) Output the image tag below like this:
* <img src="<?php echo $thumb->src ?>" width="<?php echo $thumb->width ?>" height="<?php echo $thumb->height ?>" alt="" />
*
* ~OR~ IF YOU DO NOT WANT IMAGES TO BE RESIZED:
* 1) Put in some code here like the following 2 lines:
* $img_src = $img->getRelativePath();
* list($img_width, $img_height) = getimagesize($img->getPath());
* 2) Output the image tag below like this:
* <img src="<?php echo $img_src ?>" width="<?php echo $img_width ?>" height="<?php echo $img_height ?>" alt="" />
*/
/* End data preparation. */
/* The HTML from here through "endforeach" is repeated for every item in the list… */ ?>
<tr>
<td><time datetime="<?php echo $datetime; ?>"><?php echo $date; ?></time></td>
<td>
<?php
$ncTime = $page->getAttribute(‘nc_time’);
echo $ncTime;
?>
</td>
<td>
<?php
$ncDoctor = $page->getAttribute(‘nc_doctor’);
echo $ncDoctor;
?>
</td>
<td>
<?php
$ncContent = $page->getAttribute(‘nc_content’);
echo $ncContent;
?>
</td>
</tr>
<?php endforeach; ?>
<?php else: ?>
<tr>
<td colspan="4">現在休診の予定はありません。</td>
</tr>
<?php endif; ?>
</tbody>
</table>
</div>
</div>
<?php if ($showRss): ?>
<div class="ccm-page-list-rss-icon">
<a href="<?php echo $rssUrl ?>" target="_blank"><img src="<?php echo $rssIconSrc ?>" width="14" height="14" alt="<?php echo t(‘RSS Icon’) ?>" title="<?php echo t(‘RSS Feed’) ?>" /></a>
</div>
<link href="<?php echo BASE_URL.$rssUrl ?>" rel="alternate" type="application/rss+xml" title="<?php echo $rssTitle; ?>" />
<?php endif; ?>
</div><!– end .ccm-page-list –>
<?php if ($showPagination): ?>
<div id="pagination">
<div class="ccm-spacer"></div>
<div class="ccm-pagination">
<span class="ccm-page-left"><?php echo $paginator->getPrevious(‘« ‘ . t(‘Previous’)) ?></span>
<?php echo $paginator->getPages() ?>
<span class="ccm-page-right"><?php echo $paginator->getNext(t(‘Next’) . ‘ »’) ?></span>
</div>
</div>
<?php endif; ?>
[/php]
スタイルシートはこんな感じ。
[text gutter=”false” toolbar=”false” light=”true”]
インストールしたディレクトリ/blocks/page_list/templates/non_patients_list/view.css
[/text]
[css]
.non_patients_list h4 {
margin: 0;
padding: 5px;
background-color: #a0dbe3;
}
.non_patients_list table {
width: 100%;
font-size: .9em;
border: solid 1px #ccc;
}
.non_patients_list th,
.non_patients_list td {
width: 25%;
text-align: center;
border: solid 1px #ccc;
}
.non_patients_list th {
font-weight: bold;
background-color: #dff5ff;
}
.non_patients_list tr:nth-child(even) {
background-color:#f9f9f9;
}
.non_patients_list tr:hover {
background-color: #ddd;
}
[/css]
concrete5 公式活用ガイドブック (Web Designing BOOKS)
posted with amazlet at 14.05.06
猪上 博史 Katz Ueno 榊 友哉 佐々木 多生 中根 紳一 菱川 拓郎 吉川 智久
マイナビ (2010-08-05)
Amazon.co.jp で詳細を見る
