先週、concrete5 5.7.0 Beta1がリリースされたので、早速ダウンロード&インストールしてみました。
システム条件さえ満たしていれば、インストール方法やインストール時の画面は、今までのバージョンとほとんど同じなので特に問題なくインストールできました。
ただ、サイズが大きいのでローカル環境はともかく、サーバーにアップするのはちょっと時間がかかりますよね。
正式リリース時にはできるだけ軽くして欲しいです。
で、さわってみた印象は、いい感じ 😀
ツールバーがかなり変わっていますので、慣れるまではちょっと戸惑うかも知れませんが、すぐに慣れて操作も覚えられるのではないかな。
それに、ドラッグ & ドロップでの操作が、今までの concrete5 よりも一層直感的な印象を受けます。
このあたりのことは、もっと詳しく書かれているブログがありますので、そちらをご覧くださいませ。
- 5.7 Beta 1を日本語で触ってみる | immature
- concrete5 5.7 ベータ1 プレビュー(1) | notnil creation weblog
- concrete5 5.7 ベータ1 プレビュー(2) | notnil creation weblog
- concrete5の次期メジャーバージョン、5.7のβがリリースされました! | concrete5 blog
やはり、デザイナーとしてはテーマやブロックのことが気になります。
今までのテーマやブロックが動作するのか、アドオンはどうなのか、などなど…
そこで、勉強会用に作った例の『ケーキ屋さんのサイト』のテーマを5.7で動作するように修正しましたので、それについてちょっと書いてみます。
あと、細かい検証などはできていませんので、参考程度に読んでくださいね。
それに「対応したテーマを作ってみた」といっても、ホーム(トップページ)だけしか作成していませんのであしからず… 🙂
ElementalテーマとGreek Yogurtテーマを比べてみる
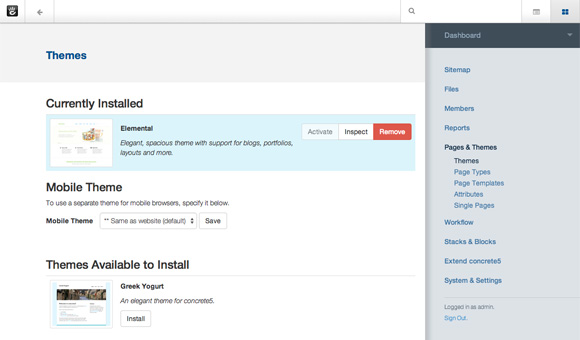
concrete5 5.7.0 Beta1をインストールするとテーマは『Elemental』だけが表示されますが、『Greek Yogurt』や『Green Salad』も『themes』ディレクトリには入っています。
なので、『Greek Yogurt』をユーザー領域(かなりディレクトリの階層構造が変わりましたので、今までのようにユーザー領域と呼べるのかはわかりませんが…)に複製してみます。
[text gutter=”false” toolbar=”false” light=”true”]
インストールしたディレクトリ/application/themes/greek_yogurt
[/text]
すると、何事もなく今までのバージョンと同じ手順でテーマの『有効化』までできちゃいました。
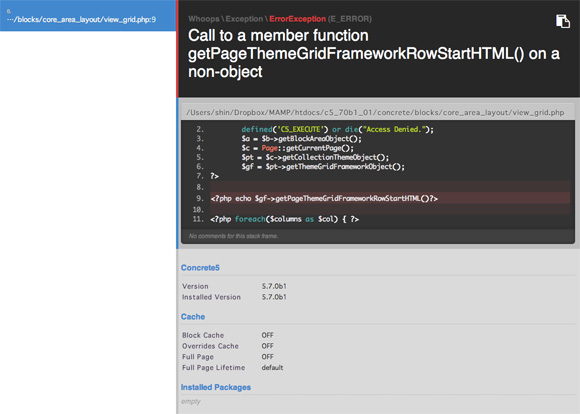
でも、サイトに戻ると見事にエラー !!

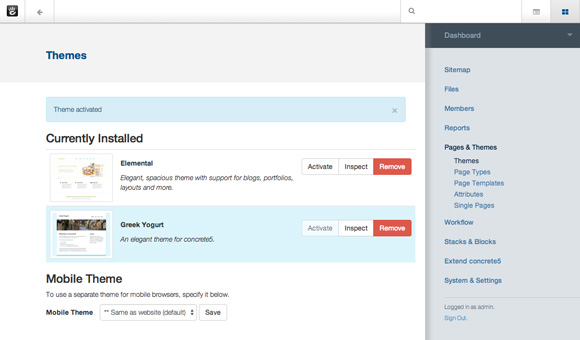
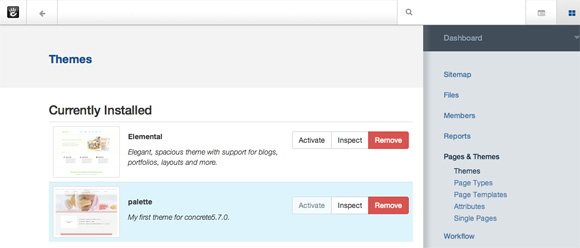
5.7 のテーマにGreek Yogurtが表示されました

Greek Yogurtを有効化

サイトに戻るとエラー
まぁ、そんなにうまくいくわけないですよね 🙂
というわけで、『Elemental』と『Greek Yogurt』のファイル構成の違いを見ると、『Elemental』には『page_theme.php』という見慣れないファイルがあります。
ファイルを開いてみると
[php highlight=”2,3,5,16,18,28″]
<?php
namespace Concrete\Theme\Elemental;
class PageTheme extends \Concrete\Core\Page\Theme\Theme {
public function registerAssets() {
//$this->providesAsset(‘javascript’, ‘bootstrap/*’);
$this->providesAsset(‘css’, ‘bootstrap/*’);
$this->providesAsset(‘css’, ‘blocks/form’);
$this->providesAsset(‘css’, ‘blocks/social_links’);
$this->providesAsset(‘css’, ‘blocks/feature’);
$this->providesAsset(‘css’, ‘blocks/faq’);
$this->providesAsset(‘css’, ‘blocks/topic_list’);
$this->providesAsset(‘css’, ‘core/frontend/*’);
}
protected $pThemeGridFrameworkHandle = ‘bootstrap3’;
public function getThemeBlockClasses()
{
return array(
‘feature’ => array(‘ccm-block-feature-home-page’),
‘page_list’ => array(‘ccm-block-sidebar-wrapped’),
‘content’ => array(‘ccm-block-sidebar-wrapped’),
);
}
public function getThemeEditorClasses()
{
return array(
array(‘title’ => t(‘Title Thin’), ‘menuClass’ => ‘title-thin’, ‘spanClass’ => ‘title-thin’),
array(‘title’ => t(‘Title Caps’), ‘menuClass’ => ‘title-caps-bold’, ‘spanClass’ => ‘title-caps-bold’),
array(‘title’ => t(‘Standard Button’), ‘menuClass’ => ”, ‘spanClass’ => ‘btn btn-default’),
array(‘title’ => t(‘Success Button’), ‘menuClass’ => ”, ‘spanClass’ => ‘btn btn-success’),
array(‘title’ => t(‘Primary Button’), ‘menuClass’ => ”, ‘spanClass’ => ‘btn btn-primary’)
);
}
}
[/php]
なるほど、このファイルがテーマの設定ファイルになっているみたいですね。
名前空間の記述もある…
この間の『concrete5大阪勉強会 第28回』のあと、Cafe で色々と話をしているときに「5.7では、アドオンに名前空間が必要」という話題になったのですが、テーマにも必要だとは !
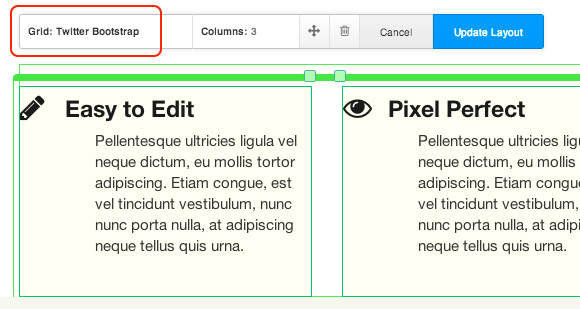
ちなみに『page_theme.php』の2行目、3行目の名前空間とクラスは必須で、Grid に Twitter Bootstrap を使っているので、16行目の『protected $pThemeGridFrameworkHandle = ‘bootstrap3’;』も必須ということですよね?

Twitter BootstrapのGrid
あと、5行目、18行目、28行目はデザインに関係ありそうです。
5行目の『public function registerAssets()』は、WordPress の『wp_enqueue_script』のようなモノと考えていいのかな?
18行目の『public function getThemeBlockClasses()』は、ここに記述があるブロックに『カスタムクラス(スタイルシートの class)』を追加(選択)できるようになります。
[php highlight=”6″]
<?php
public function getThemeBlockClasses()
{
return array(
‘feature’ => array(‘ccm-block-feature-home-page’),
‘page_list’ => array(‘ccm-block-sidebar-wrapped’,’home-news’),
‘content’ => array(‘ccm-block-sidebar-wrapped’),
);
}
[/php]
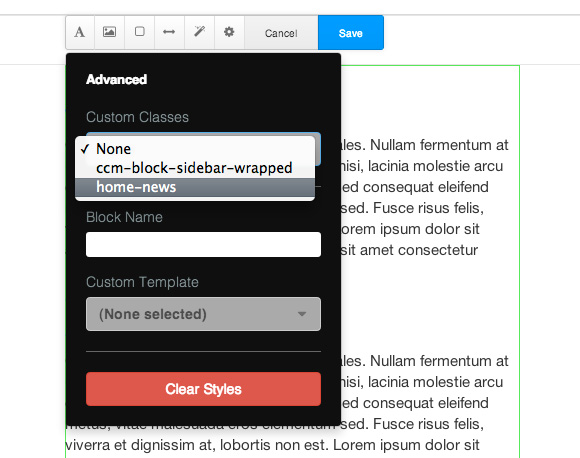
ページリストブロックに『home-news』というクラスが選択できるようになり、class が追加で記述されます。

カスタムクラスが選択できる
[html]
<div class="ccm-custom-style-container ccm-custom-style-main-73 home-news">
[/html]
今までは、ブロックの表示を変えたいときに『<div class=”hogehoge”>』などでラップしたカスタムテンプレートを作成していましたが、『page_theme.php』にカスタムクラスを記述しておけば、上記の様な簡単なカスタムテンプレートは必要なくなるのではないでしょうか。
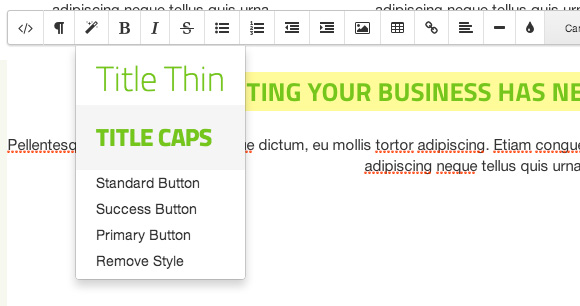
28行目の『public function getThemeEditorClasses()』も18行目の『public function getThemeBlockClasses()』と同じようにクラスを追加(選択)できるようになります。
ただし、こちらはエディター内で選択できるクラスです。
下記コードと画像を見比べていただくとよくわかると思います。
[php]
public function getThemeEditorClasses()
{
return array(
array(‘title’ => t(‘Title Thin’), ‘menuClass’ => ‘title-thin’, ‘spanClass’ => ‘title-thin’),
array(‘title’ => t(‘Title Caps’), ‘menuClass’ => ‘title-caps-bold’, ‘spanClass’ => ‘title-caps-bold’),
array(‘title’ => t(‘Standard Button’), ‘menuClass’ => ”, ‘spanClass’ => ‘btn btn-default’),
array(‘title’ => t(‘Success Button’), ‘menuClass’ => ”, ‘spanClass’ => ‘btn btn-success’),
array(‘title’ => t(‘Primary Button’), ‘menuClass’ => ”, ‘spanClass’ => ‘btn btn-primary’)
);
}
[/php]

エディターでクラスを選択できる
ということで、まだよく理解できていないですけど、これらを踏まえて『ケーキ屋さんのサイト』のテーマを5.7に対応させてみたいと思います。
今までのテーマを5.7で動作するように修正
とりあえず、『page_theme.php』はこんな感じ。
[php]
<?php
namespace Application\Theme\Palette;
class PageTheme extends \Concrete\Core\Page\Theme\Theme {
public function registerAssets() {
//$this->providesAsset(‘javascript’, ‘bootstrap/*’);
$this->providesAsset(‘css’, ‘bootstrap/*’);
$this->providesAsset(‘css’, ‘blocks/form’);
$this->providesAsset(‘css’, ‘blocks/social_links’);
$this->providesAsset(‘css’, ‘blocks/feature’);
$this->providesAsset(‘css’, ‘blocks/faq’);
$this->providesAsset(‘css’, ‘blocks/topic_list’);
$this->providesAsset(‘css’, ‘core/frontend/*’);
}
protected $pThemeGridFrameworkHandle = ‘bootstrap3’;
public function getThemeBlockClasses()
{
return array(
‘feature’ => array(‘ccm-block-feature-home-page’),
‘page_list’ => array(‘ccm-block-sidebar-wrapped’),
‘content’ => array(‘ccm-block-sidebar-wrapped’),
‘shop_concept’ => array(‘concept’),
);
}
public function getThemeEditorClasses()
{
return array(
array(‘title’ => t(‘Title Thin’), ‘menuClass’ => ‘title-thin’, ‘spanClass’ => ‘title-thin’),
array(‘title’ => t(‘Title Caps’), ‘menuClass’ => ‘title-caps-bold’, ‘spanClass’ => ‘title-caps-bold’),
array(‘title’ => t(‘Standard Button’), ‘menuClass’ => ”, ‘spanClass’ => ‘btn btn-default’),
array(‘title’ => t(‘Success Button’), ‘menuClass’ => ”, ‘spanClass’ => ‘btn btn-success’),
array(‘title’ => t(‘Primary Button’), ‘menuClass’ => ”, ‘spanClass’ => ‘btn btn-primary’)
);
}
}
[/php]
基本的なファイルの『header.php』や『footer.php』なども『Elemental』テーマを参考に記述。
[text gutter=”false” toolbar=”false” light=”true”]
インストールしたディレクトリ/application/themes/palette
[/text]
作ったテーマをインストール&有効化。

テーマを有効化
とりあえず、ホーム(トップページ)だけ作成しますので、今までのバージョンと同じ手順で、『default.php』を複製して『home.php』を作成。

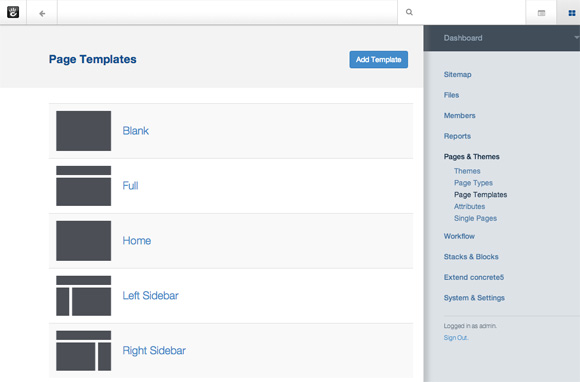
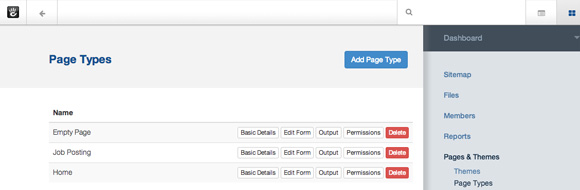
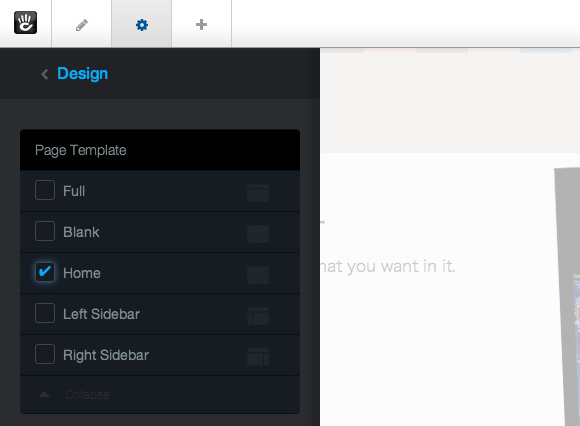
ページテンプレートを作成

ページタイプを作成
Home(トップページ)のページテンプレートを『Home』に変更。

ページテンプレートを変更します
と、ここまでは特に問題なし。
つまり、『page_theme.php』に名前空間などを正しく記述すれば、concrete5 5.7のテーマとしてインストール&有効化できるということですね。
ただし、テーマによってはこれほど簡単に5.7に対応させることができないかもしれません。
ここからはホーム(トップページ)の各ブロックを作っていくわけですが、先にどこを何のブロックで作成するのか説明しますね。
サンプルサイトと比較していただけるとよくわかるかもしれませんが、サンプルサイトでは、グローバルナビゲーションを『Manual Nav』アドオン、最新情報を『ページリスト』ブロックを使っています。
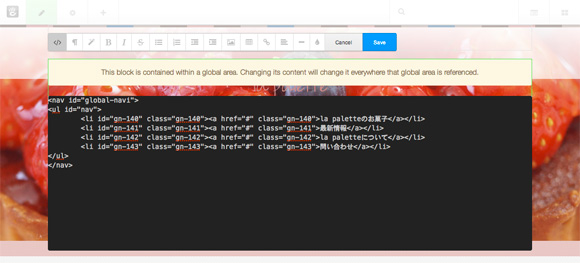
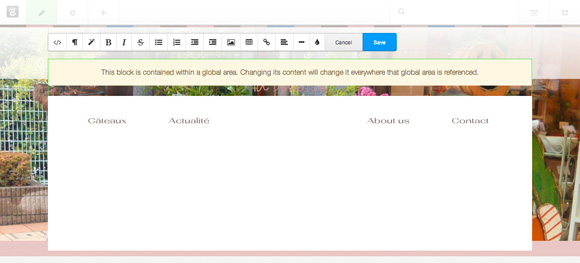
今回、個々のページを作っていませんので、下記画像の青枠の箇所やフッターのナビゲーションは『記事ブロック』で作成します。
赤枠の箇所は、『Designer Content』アドオンで作ったブロックを5.7に対応できるように修正してみます。

青枠は記事ブロック、赤枠はカスタムブロックで作成していきます
記事ブロックでの入力はこんな感じですが、特に難しくないですよね。

記事ブロックでの入力

記事ブロックでの表示
あくまで該当するページがないという前提なので、実際のサイトではナビゲーションのブロックやページリストブロックなどを使いましょう 🙂
次はいよいよカスタムブロックを5.7に対応させるための修正です。
Designer Contentで作ったカスタムブロックを5.7に対応させる
とりあえず、画像のスライダー(カルーセル)部分のカスタムブロックを以前『Designer Content』で作ったままの状態で、ブロックを追加してみます。
ユーザー領域(これまでの表現を使います)の『application』に『blocks』ディレクトリを作ってその中に『home_images_slider』を入れます。
[text gutter=”false” toolbar=”false” light=”true”]
インストールしたディレクトリ/application/blocks/home_images_slider
[/text]
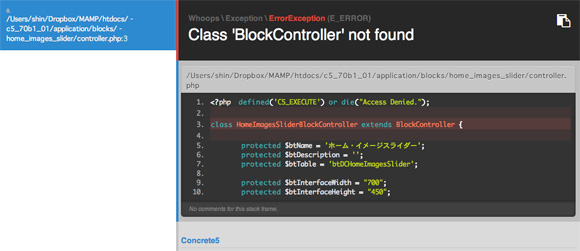
見事にエラー 🙂

カスタムブロックのエラー
当然ですよね。
標準のブロックの『controller.php』を見ると、ここにも名前空間が !!
というわけで、これを参考に『controller.php』を修正します。
[php highlight=”3,4,5,6,7″]
<?php
namespace Application\Block\HomeImagesSlider;
use File;
use Image;
use Page;
use Loader;
use URL;
use \Concrete\Core\Block\BlockController;
class Controller extends BlockController {
protected $btName = ‘ホーム・イメージスライダー’;
protected $btDescription = ”;
protected $btTable = ‘btDCHomeImagesSlider’;
protected $btInterfaceWidth = "700";
protected $btInterfaceHeight = "450";
protected $btCacheBlockRecord = true;
protected $btCacheBlockOutput = true;
protected $btCacheBlockOutputOnPost = true;
protected $btCacheBlockOutputForRegisteredUsers = false;
protected $btCacheBlockOutputLifetime = CACHE_LIFETIME;
public function view() {
$this->set(‘field_1_image’, (empty($this->field_1_image_fID) ? null : $this->get_image_object($this->field_1_image_fID, 0, 0, false)));
$this->set(‘field_2_image’, (empty($this->field_2_image_fID) ? null : $this->get_image_object($this->field_2_image_fID, 0, 0, false)));
$this->set(‘field_3_image’, (empty($this->field_3_image_fID) ? null : $this->get_image_object($this->field_3_image_fID, 0, 0, false)));
$this->set(‘field_4_image’, (empty($this->field_4_image_fID) ? null : $this->get_image_object($this->field_4_image_fID, 0, 0, false)));
$this->set(‘field_5_image’, (empty($this->field_5_image_fID) ? null : $this->get_image_object($this->field_5_image_fID, 0, 0, false)));
}
public function edit() {
$this->set(‘field_1_image’, (empty($this->field_1_image_fID) ? null : File::getByID($this->field_1_image_fID)));
$this->set(‘field_2_image’, (empty($this->field_2_image_fID) ? null : File::getByID($this->field_2_image_fID)));
$this->set(‘field_3_image’, (empty($this->field_3_image_fID) ? null : File::getByID($this->field_3_image_fID)));
$this->set(‘field_4_image’, (empty($this->field_4_image_fID) ? null : File::getByID($this->field_4_image_fID)));
$this->set(‘field_5_image’, (empty($this->field_5_image_fID) ? null : File::getByID($this->field_5_image_fID)));
}
public function save($args) {
$args[‘field_1_image_fID’] = empty($args[‘field_1_image_fID’]) ? 0 : $args[‘field_1_image_fID’];
$args[‘field_1_image_internalLinkCID’] = empty($args[‘field_1_image_internalLinkCID’]) ? 0 : $args[‘field_1_image_internalLinkCID’];
$args[‘field_2_image_fID’] = empty($args[‘field_2_image_fID’]) ? 0 : $args[‘field_2_image_fID’];
$args[‘field_2_image_internalLinkCID’] = empty($args[‘field_2_image_internalLinkCID’]) ? 0 : $args[‘field_2_image_internalLinkCID’];
$args[‘field_3_image_fID’] = empty($args[‘field_3_image_fID’]) ? 0 : $args[‘field_3_image_fID’];
$args[‘field_3_image_internalLinkCID’] = empty($args[‘field_3_image_internalLinkCID’]) ? 0 : $args[‘field_3_image_internalLinkCID’];
$args[‘field_4_image_fID’] = empty($args[‘field_4_image_fID’]) ? 0 : $args[‘field_4_image_fID’];
$args[‘field_4_image_internalLinkCID’] = empty($args[‘field_4_image_internalLinkCID’]) ? 0 : $args[‘field_4_image_internalLinkCID’];
$args[‘field_5_image_fID’] = empty($args[‘field_5_image_fID’]) ? 0 : $args[‘field_5_image_fID’];
$args[‘field_5_image_internalLinkCID’] = empty($args[‘field_5_image_internalLinkCID’]) ? 0 : $args[‘field_5_image_internalLinkCID’];
parent::save($args);
}
//Helper function for image fields
private function get_image_object($fID, $width = 0, $height = 0, $crop = false) {
if (empty($fID)) {
$image = null;
} else if (empty($width) && empty($height)) {
//Show image at full size (do not generate a thumbnail)
$file = File::getByID($fID);
$image = new stdClass;
$image->src = $file->getRelativePath();
$image->width = $file->getAttribute(‘width’);
$image->height = $file->getAttribute(‘height’);
} else {
//Generate a thumbnail
$width = empty($width) ? 9999 : $width;
$height = empty($height) ? 9999 : $height;
$file = File::getByID($fID);
$ih = Loader::helper(‘image’);
$image = $ih->getThumbnail($file, $width, $height, $crop);
}
return $image;
}
}
[/php]
3行目から7行目までは、何が必要なのかよくわからないので、適当に…
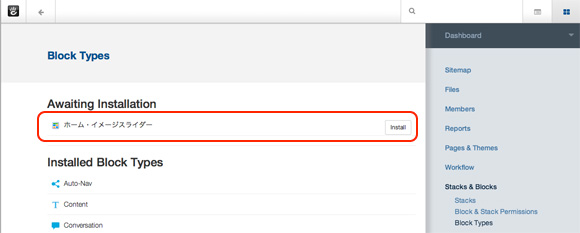
今度は、ブロックをインストールできる状態になりました。

ブロックのインストール待ち
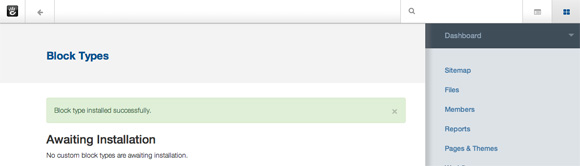
インストールボタンをクリックすると、インストールできました。

ブロックのインストール完了
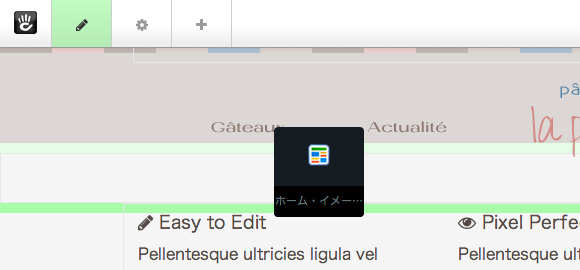
カスタムブロックがインストールできたので、画像のスライダーブロックを使ってみます。

ブロックをドラッグ&ドロップ
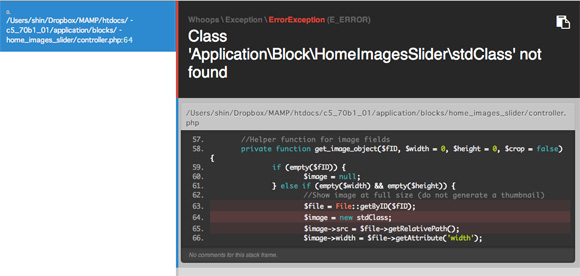
とりあえず、画像を1枚だけ選択して保存したら、『stdClass』が見つからないと…

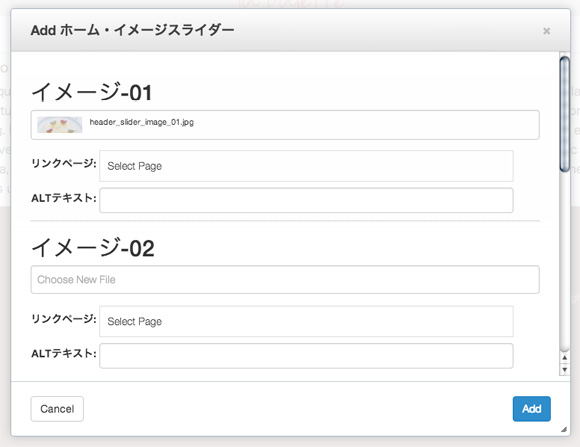
ホームスライダーブロックに画像を追加

‘stdClass’ not found
で、色々と調べてみると『stdClass』の前に『\』を記述すればいいみたいなので、該当箇所を修正。
[php highlight=”8″]
//Helper function for image fields
private function get_image_object($fID, $width = 0, $height = 0, $crop = false) {
if (empty($fID)) {
$image = null;
} else if (empty($width) && empty($height)) {
//Show image at full size (do not generate a thumbnail)
$file = File::getByID($fID);
$image = new \stdClass;
$image->src = $file->getRelativePath();
$image->width = $file->getAttribute(‘width’);
$image->height = $file->getAttribute(‘height’);
} else {
//Generate a thumbnail
$width = empty($width) ? 9999 : $width;
$height = empty($height) ? 9999 : $height;
$file = File::getByID($fID);
$ih = Loader::helper(‘image’);
$image = $ih->getThumbnail($file, $width, $height, $crop);
}
return $image;
}
[/php]
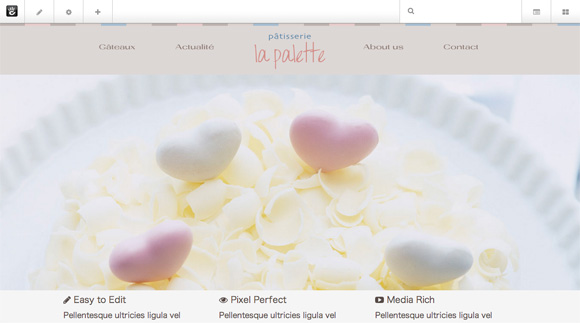
ブラウザを更新すると、見事に画像が表示されました 😀
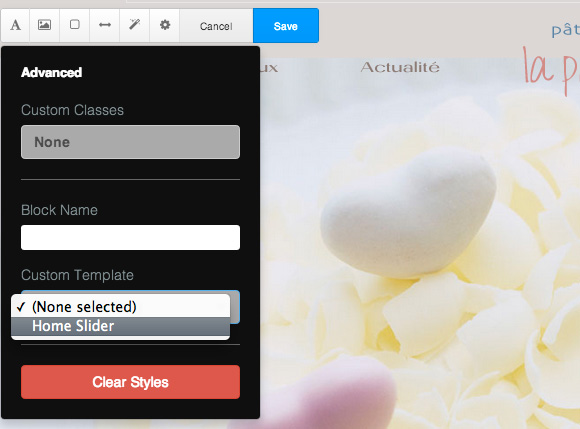
カスタムテンプレートは、そのまま適用できそうです。

スライダー画像が表示されました

カスタムテンプレート
同じようにその他のブロックも修正して、それぞれブロックを作ってみました。

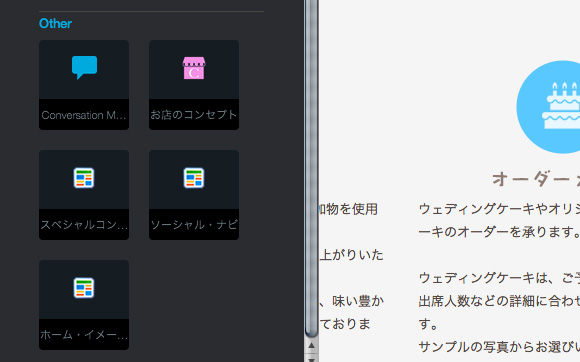
他のカスタムブロック(アイコンも設定できるよ)

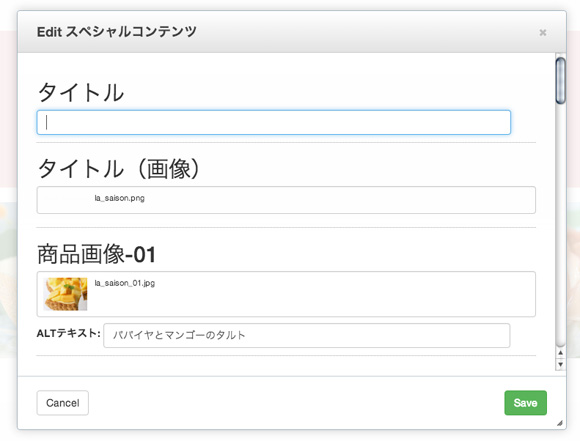
スペシャルコンテンツ・ブロック

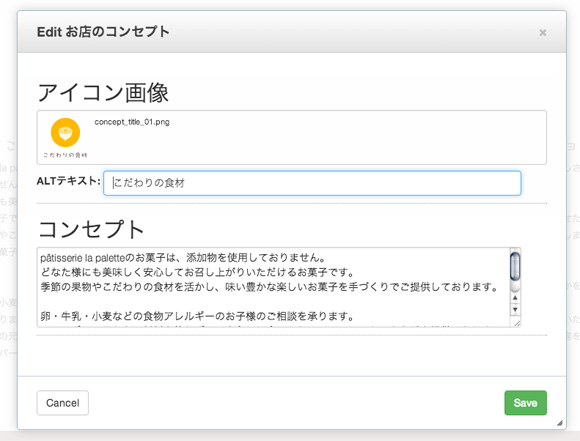
お店のコンセプト・ブロック
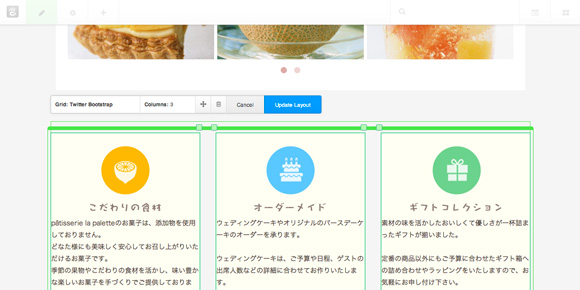
お店のコンセプトの箇所は、レイアウト機能を使って3カラムにしています。

レイアウト機能を使って3カラムにしています
というように、とりあえずは concrete5 5.6で使っていたテーマやブロックを5.7に対応させることができましたけど、まだまだわからないこともあるので今後も検証は必要です…
というわけで、少しは参考になりましたでしょうか?
concrete5 5.7自体がベータ版なので、この記事を参考にされるときは、ご注意くださいね。
ではでは。
concrete5 公式活用ガイドブック (Web Designing BOOKS)
posted with amazlet at 14.05.06
猪上 博史 Katz Ueno 榊 友哉 佐々木 多生 中根 紳一 菱川 拓郎 吉川 智久
マイナビ (2010-08-05)
Amazon.co.jp で詳細を見る
