
Chrome for iOS
iPod touch にインストールしてみたので、とりあえず UserAgent を確認。
Chrome for iOS の UserAgent(iPod)
- Mozilla/5.0 (iPod; U; CPU iPhone OS 5_1_1 like Mac OS X; ja-jp) AppleWebKit/534.46.0 (KHTML, like Gecko) CriOS/19.0.1084.60 Mobile/9B206 Safari/7534.48.3
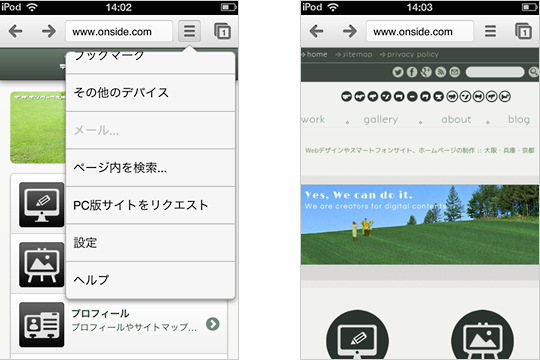
ちなみに、Chrome for Android を使ったことがなかったので知らなかったのですが、メニューに『PC版サイトをリクエスト』というのがあって、PC 版のサイトを表示できるんですね。
これだと、昨日のブログ記事に書いた『スマートフォン表示と PC サイト表示の切り替え』がブラウザーの機能で実現できる。
確か Windows Phone の IE にも切り替えの機能はありましたけど、Safari や Opera Mini、jigbrowser+ にはないですよね。
ブラウザ側で実装してくれるとありがたい。
でも、Media Queries でのレスポンシブ Web デザインだと、スクリーンサイズを元に表示をしているので PC 版のサイトを表示するわけではないので、この機能はほとんど意味がないのかも。
あくまで、スマートフォンサイトと PC サイトが別になっているという前提の機能ですね。
というか、今気づいたけど、そもそもレシポンシブなサイトだと『PC版サイトをリクエスト』がグレーアウトしてる。

PC 版サイトをリクエストすると PC サイトが表示されます
こんな風に PC サイトを表示してくれますが、もとのスマートフォンサイトの表示に戻すメニューがない。
一旦切り替えるとブラウザを終了するまでは、PC 版サイトのままなのね…
他のサイトも PC サイトを表示してしまうのでちょっとつらいと思っていたら、タブを切り替えればいいだけなのか。
これからは、レスポンシブ Web デザインが増えてきそうなので、そのうちメニューからなくなるかも… 🙂
一応、『PC版サイトをリクエスト』で表示した時の UserAgent
- Mozilla/5.0 (Macintosh; Intel Mac OS X 10_7_3) AppleWebKit/534.53.11 (KHTML, like Gecko) Version/5.1.3 Safari/534.53.10
というように、Mac の UserAgent に偽装してますな 😉
使い勝手が良いのか悪いのかはまだよくわかりませんけど、ちょっと表示が遅いような気がする。
とりあえず、しばらく使ってみよう。